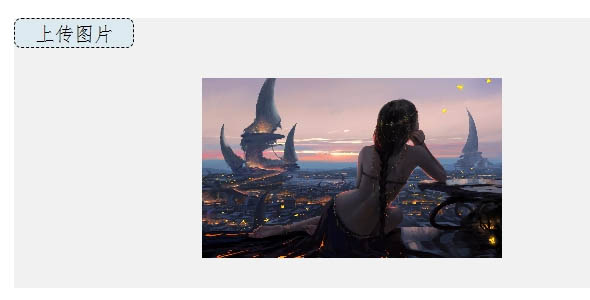
vue多图片上传代码组件
在Vue中实现多图片上传的组件,你可以使用HTML的<input type="file" multiple>元素来允许用户选择多个文件,然后使用Vue的数据绑定和事件处...
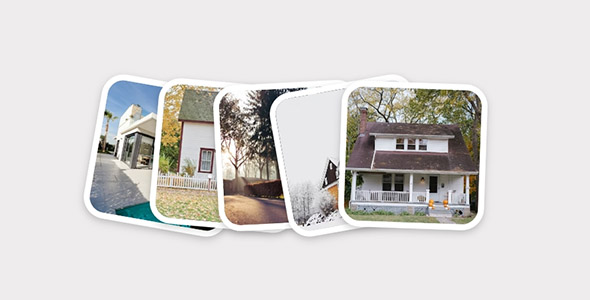
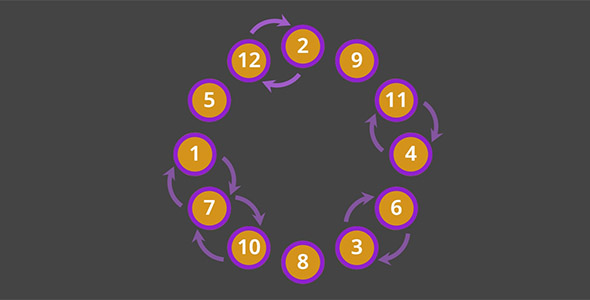
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
AI聊天机器人手机应用程序前端模板
使用Amigo提升用户体验并增强自然语言交互,一个全面的渐进式Web应用程序 (PWA)React模板,旨在构建引人入胜且信息丰富的AI聊天机器人移动应用程序。主要特色100+ 精心设计的页面设计可在...
css鼠标悬停人物介绍样式
要创建一个使用CSS的鼠标悬停效果来展示人物介绍的网格,你可以使用以下步骤,HTML结构:定义一个包含多个人物卡片的网格布局。CSS样式:设置网格的基本样式,以及鼠标悬停时的样式变化。CSS伪类:使用...
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
移动端电商App框架PWA HTML模板
使用ZenMart可以提升您的移动端在线商店,一款多功能的渐进式Web应用程序PWA HTML模板,旨在让您创建现代、用户友好且功能丰富的移动应用程序。主要特色使用PWA技术70+ 精心设计的屏幕完全...
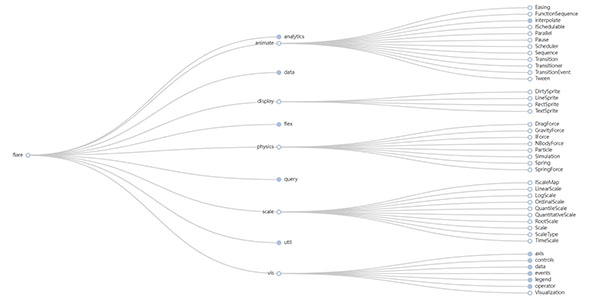
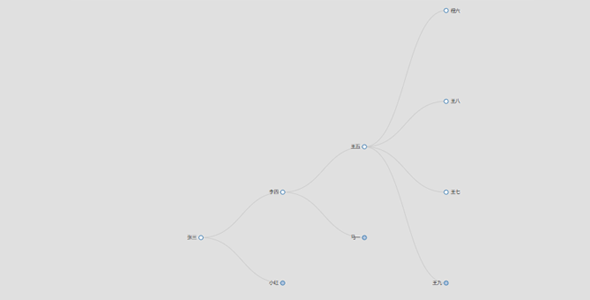
echarts实现的树状图从左到右
基于echarts实现的树状图从左到右。可以清晰地展示数据。树状图(Tree)在 ECharts 中主要用于展示具有层级关系的数据,比如组织结构、目录结构等。
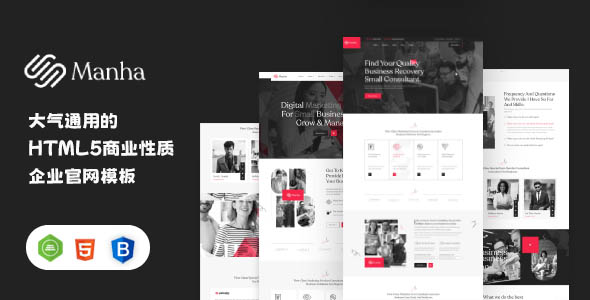
大气通用的HTML5商业性质企业官网模板
Manha是商业机构HTML模板最佳设计,流畅多彩的Bootstrap模板,非常适合各种商业性质的企业为网站。模板包括网站开发所需的常用元素。主要特色100%流体响应式在真实设备上测试灵活的布局现代和...
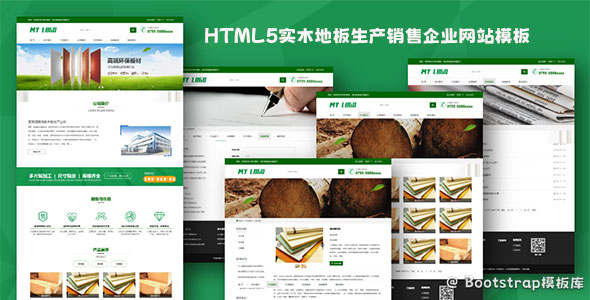
HTML5实木地板生产销售企业网站模板
HTML5实木地板生产销售企业网站模板,绿色环保实用风格,导航高亮显示带下拉子菜单。这是一套响应式自适应网站模板,可在手机端自动适配,此套模板也可用于健康实木地板木板专业生产销售企业、地板、生态原材料...
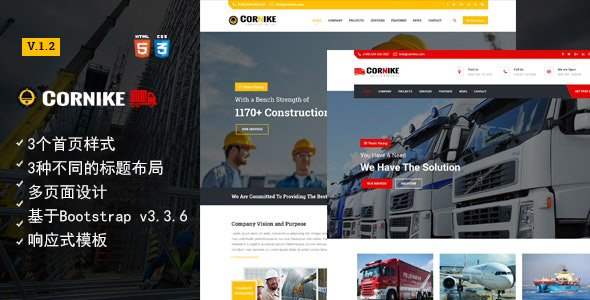
建筑企业网站设计的专业HTML模板
Cornike是专为建筑企业网站设计的专业HTML模板。模板页面排版工整简介,可以有效的展示自己的业务和案例。此模板带有bootstrap3、OWL旋转木马、手风琴等。主要特色3个首页样式3种不同的标...
广西茶叶产业园大数据一张图网页模板
广西茶叶产业园大数据一张图网页模板,使用echarts.js统计图表构造的数据可视化HTML页面。主要展现园区实施主体、园区种植面积、主要种植单位占比、种植信息、价格波动信息、溯源查询次数等信息。
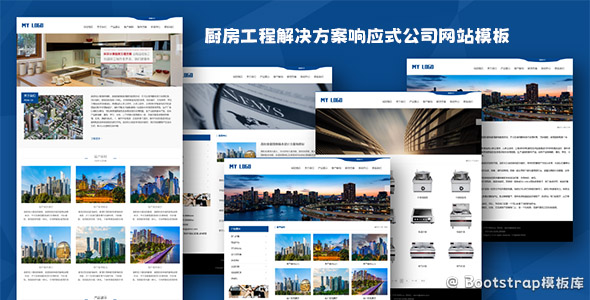
厨房工程解决方案响应式公司网站模板
厨房工程解决方案响应式公司网站模板,蓝色风格设计简洁,网站顶部可一键切换简繁体。这套HTML5模板可以作为厨房工程解决方案服务公司、厨房设备生产销售公司企业使用,比较大气实用的一套网站模板,网站采用响...