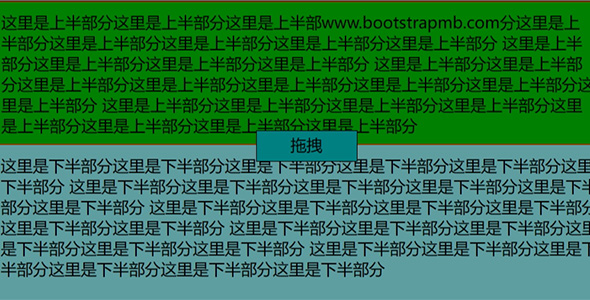
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
带毫秒的电子时钟js代码
此代码使用SVG和JavaScript创建毫秒级数字时钟。它以可自定义的格式显示时间。 您可以在网站上使用此代码来展示动态数字时钟。显示实时、精确的计时,确保用户获得准确的时间表示。