响应垂直导航企业Bootstrap模板
VMenu是一个简约的企业网站Html模板基于Bootstrap3框架开发,它的导航很特别设计在左侧垂直固定位置。主要特色充分响应式布局基于Bootstrap框架令人惊讶的CSS3效果有组织的代码简单...
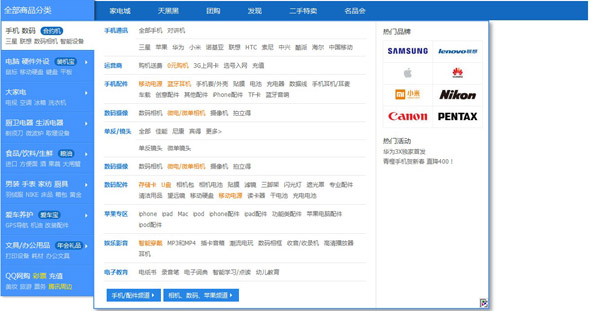
jquery.SuperSlide商城分类导航大菜单
jquery.SuperSlide插件实现的垂直带展开商城菜单,很多大型商城都是这种样式的分类导航菜单,这是老版本的天猫商城导航菜单样式。
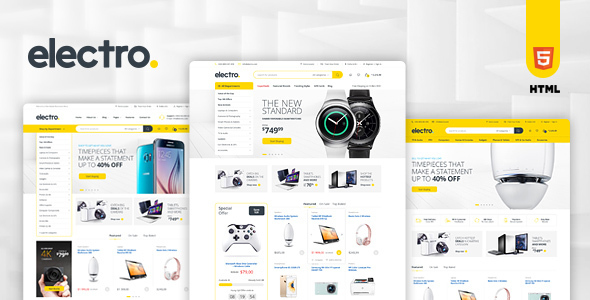
Bootstrap大型电子产品电商网站模板
Electro是一个干净的和多功能的垂直菜单主题,适合你的电子产品电子商务商店项目。模板包含36个HTML文件,4头风格和9种颜色变化。它还包含3个完全不同的主页。任何来自每一个网页的内容可以很容易被...
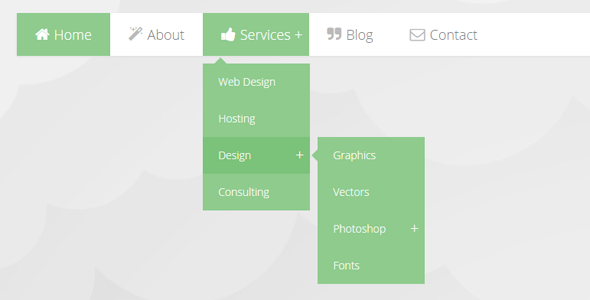
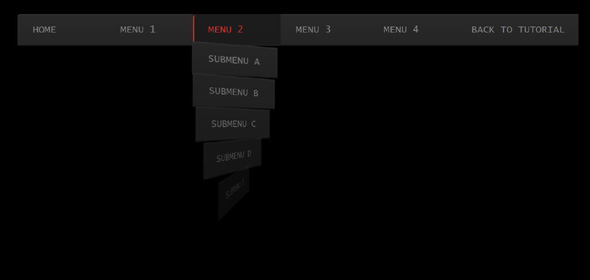
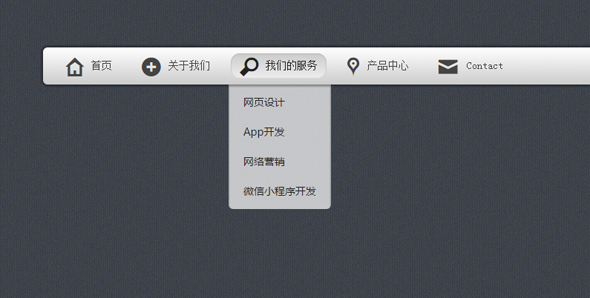
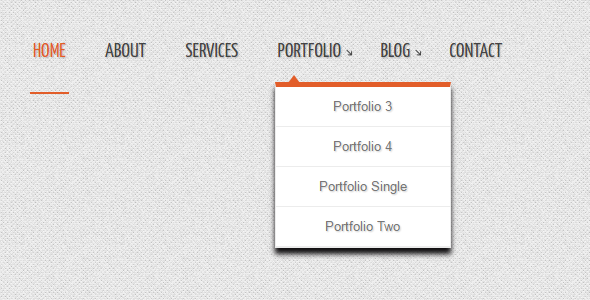
纯CSS3漂亮的导航下拉菜单带图标
导航是一个网站的基本,一个方面的不足或能毁掉一个用户的体验。这个漂亮的下拉导航菜单使用字体图表提高用户体验,CSS3可以完全实现。 不需要jQuery或JavaScript;不需要启动Photosho...