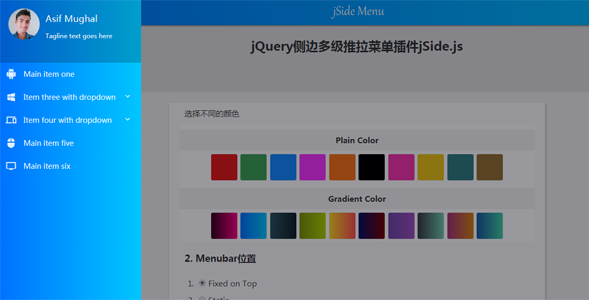
jQuery侧边多级推拉菜单插件jSide.js
jSide菜单是一个响应式、多皮肤、跨平台的推拉导航菜单,适合管理后台导航菜单,建立使用HTML5,CSS3和JavaScript(jQuery)。jSide菜单插件创建一个粘性(静态)汉堡按钮在页面...
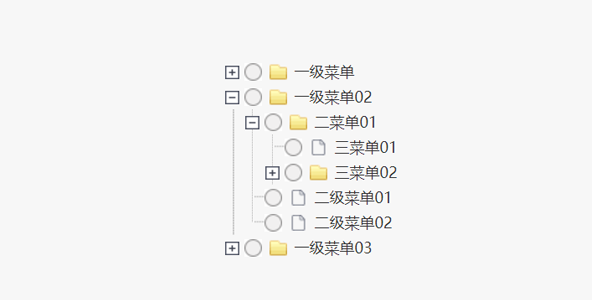
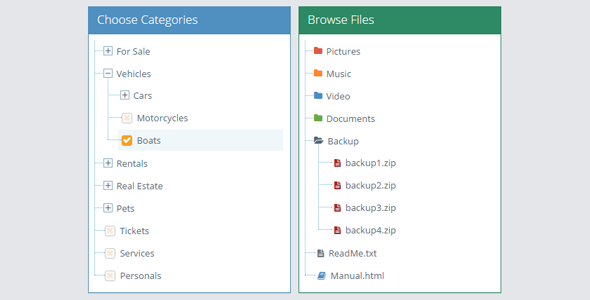
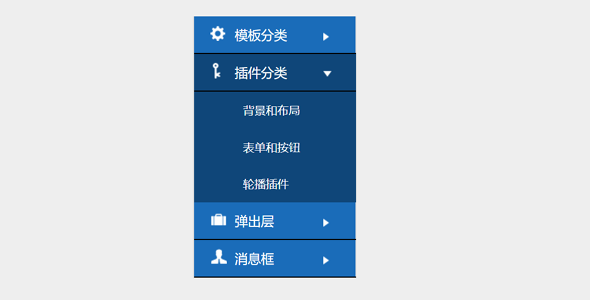
jQuery支持ajax树菜单插件
jQuery多级树菜单插件,从著名的后台管理框架Ace里提取出来的,它有以下特点:1、可定义无限级的树形菜单;2、支持树节点的Ajax异步加载;3、自定义树节点被选中的图标。另外还有一个就是这个jQu...
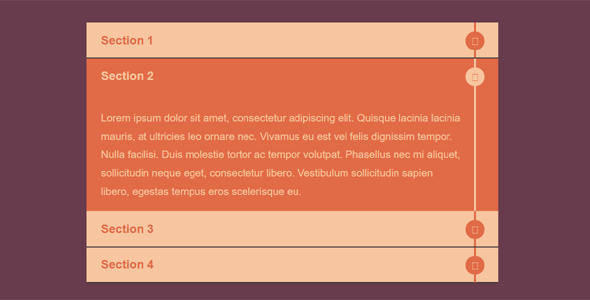
jQuery多级折叠展开菜单插件
简约的jQuery垂直多级伸缩展开菜单,就是手风琴菜案,与之前发布的手风琴菜单不同的是,它的样式设计很普通,但是他支持多级展开,用起来非常方便,多层级的支持,也让这款手风琴菜单变得更加实用。
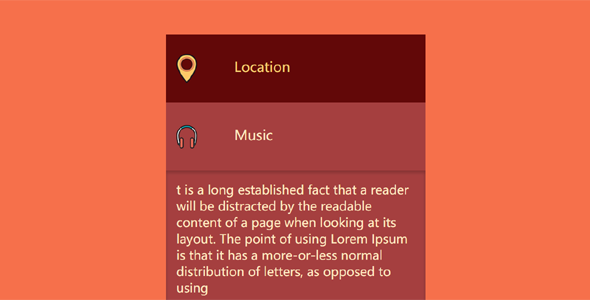
jQuery扁平垂直伸缩菜单
jQuery实现简单的扁平风格伸缩菜单,菜单是垂直的,点击菜单项即可垂直展开,显示对应菜单项的相关描述。另外,这款jQuery垂直手风琴菜单的菜单项还有一个漂亮的小图标,是一款比较实用的jQuery菜...
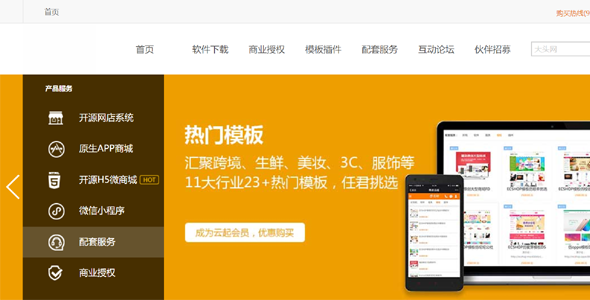
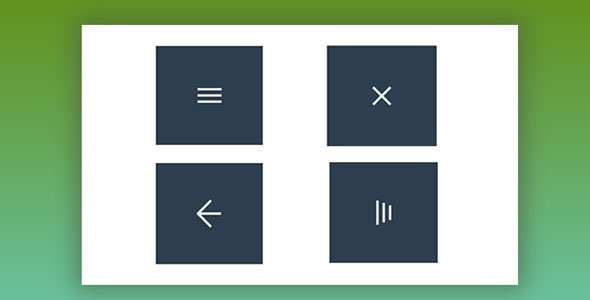
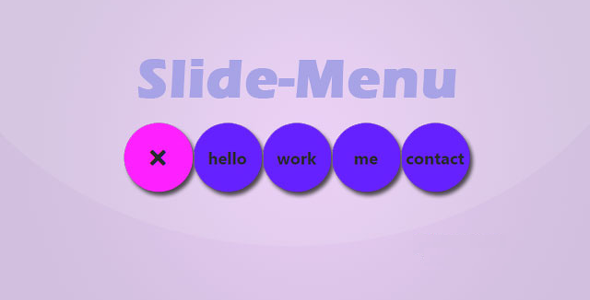
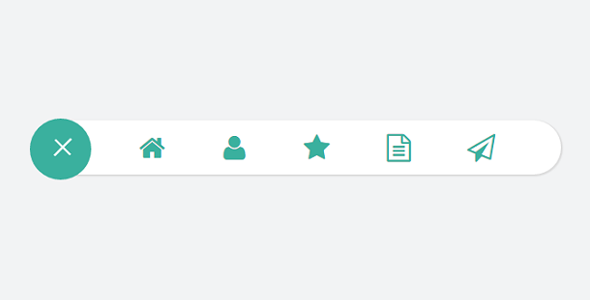
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...
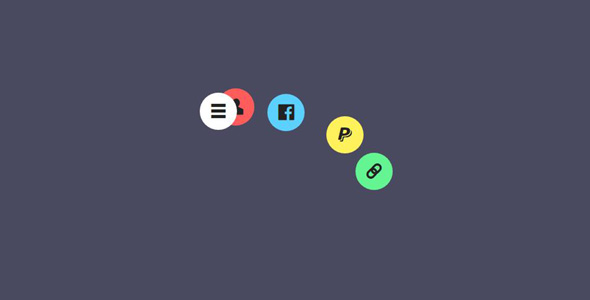
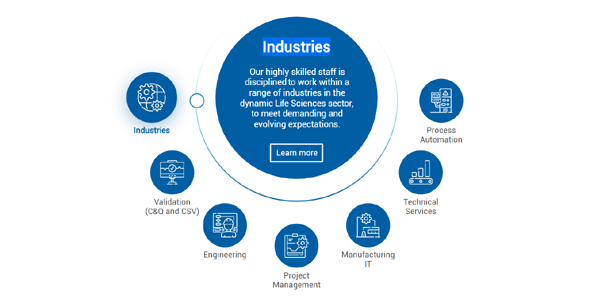
jQuery+SVG圆形环绕菜单插件
一款创意jQuery圆形环绕菜单导航插件,菜单项的小图标是使用SVG路径绘制而成,简单实用。同时每一个菜单项排列成一个圆圈,菜单项切换时,中间的圆圈也会随着移动,而且中间的大圆圈中会显示对应菜单项的描...