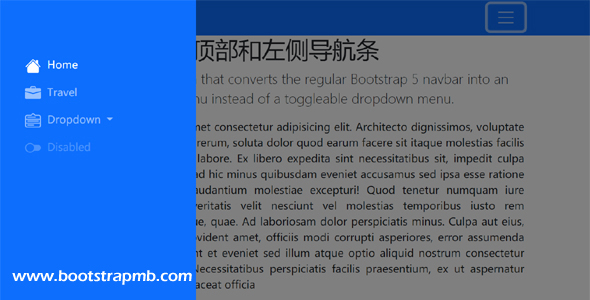
左侧和顶部导航管理后台模板代码
Veltrix是充分响应式管理后台模板,基于Bootstrapv5.0.1前端框架。看起来很漂亮的在所有大小,无论是显示器、笔记本电脑屏幕,iPad, iPhone, Android手机或平板电脑上。...
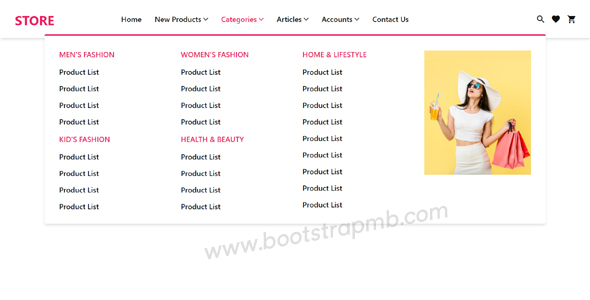
响应式网站大型导航菜单
一个现代的、响应大型在线商店菜单模板。用纯JavaScript和CSS / CSS3。当屏幕尺寸小于992px,超级菜单将会变成一个多层次的侧边栏菜单,与一个汉堡包togglable按钮。
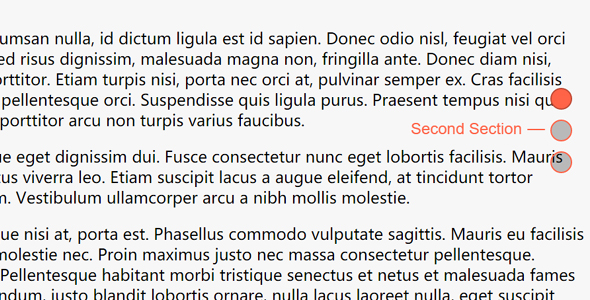
圆点索引页面滚动js插件easyScrollDots
easyScrollDots是一个实用的JavaScript插件,自动生成滚动点在侧边导航栏,显示当前滚动位置和顺利通过滚动页面部分当单击圆点。easyScrollDots({// 滚动导航'...