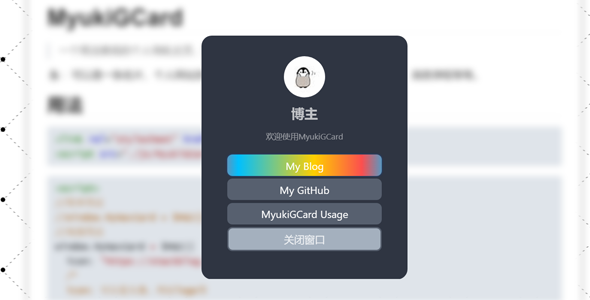
锚点定位滚动固定插件abBlock
设置导航默认是否显示,是否瞄点上下左右的位置吸附,精确的对导航对应内容进行定位,可设置导航默认样式或内容,滚动后变换样式或内容。同时在滚动页面时可看到当前阅读的导航对应状态。兼容IE6+ Safari...
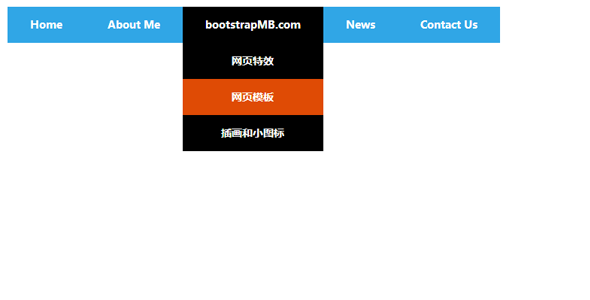
顶部导航样式的后台模板框架
Opatix是基于Bootstrap4、HTML5、CSS3和JQuery的后台模板,对开发人员最友好且高度可定制的HTML管理员界面。完全响应且具有非常干净的用户界面,带有大量组件、小部件和UI元素...
两套后台模板左侧和顶部导航
Scoxe是基于Bootstrap4、HTML5、CSS3和JQuery的后台管理模板,对开发人员最友好且高度可定制的HTML管理模板。完全响应且具有非常干净的用户界面,带有大量组件、小部件和UI元素...
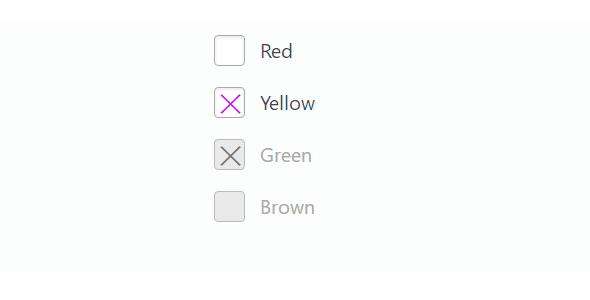
菜单选中标记CSS3动画效果
菜单选中标记CSS3动画效果,为了让用户更直观的确认菜单选中哪个,轻松集成到任何 Web 项目。主要特色HTML5、CSS3 和 JavaScript干净和注释的代码3 个不同的水平和垂直示例W3 验...
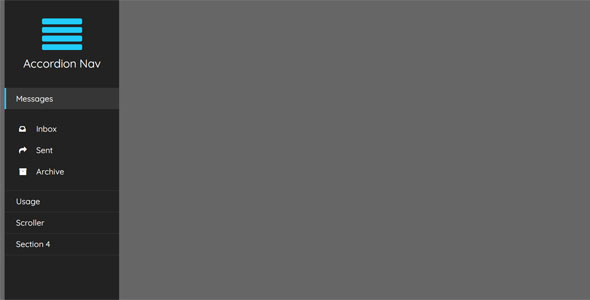
Css3响应设计侧边菜单
漂亮的Css3响应侧边栏菜单,动画风格侧边栏导航菜单样式。可以使用它在你的网站或任何项目中。清洁和优雅的UI设计。主要特色HTML5和CSS3标记W3C有效标记干净,现代,最小和创意设计容易定制跨浏览...