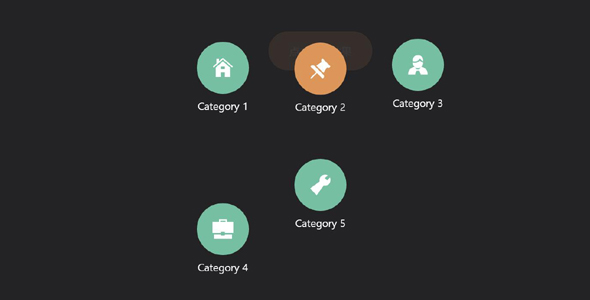
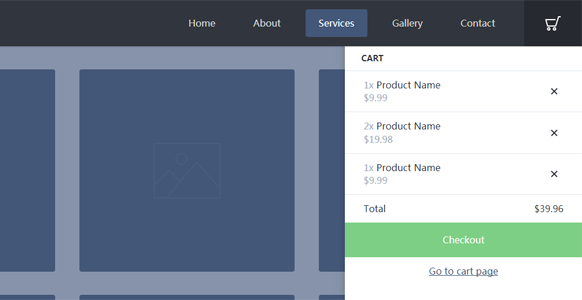
jQuery弹出跳跃的菜单动画插件
弹出动画效果很炫酷的jQuery弹出层导航菜单插件。使用了CSS3的animations和jQuery代码来实现这种弹性效果的导航菜单。弹出的时候是一个个出现,关闭弹出窗口的时候也是一个个消失动画效果...
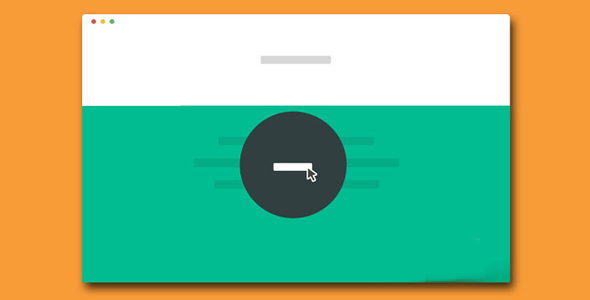
jQuery弹出全屏遮罩层炫酷动画效果
使用jQuery+CSS3代码实现点击按钮弹出全屏遮罩模态窗口插件,弹出带过渡动画效果。这个弹出层插件当点击某个按钮时触发弹出事件,按钮先缩小变形为圆形,然后在由小圆到大圆全屏放大,特效非常炫酷。最后...
绿色商城分类导航菜单html代码
常见的商城分类导航大菜单样式,这款商城菜单是绿色的茶叶商城导航,使用html+css代码实现的,没有使用任何js代码,可以稍微改造下成为其他类型的商城导航菜单。
大数据平台车辆监控系统HTML模板
某区的智慧旅游综合服务平台大数据管理系统Html模板,主要功能是车辆监控结合百度地图标注分布点。该大数据平台主要包括地图监控,统计分析,表格管理,视频监控,文本录入等界面。
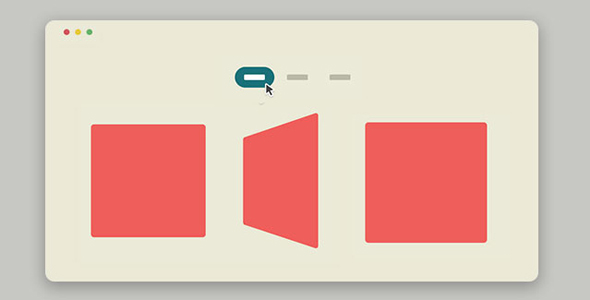
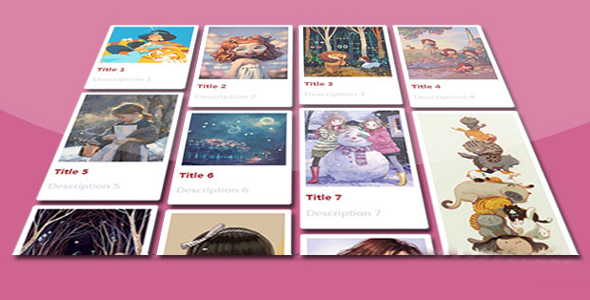
CSS3分组图片切换过渡动画transforms
使用css3弹性3d图片翻转分组展示过渡特效代码。图片内容分类过滤在很多网站上可以见到,如商务网站和图片站。那怎么使每组图片切换的时候不刷新网页呢?最好的方法是使用CSS3代码里的Transforms...
jQuery侧边导航盒子悬浮展开效果
效果很不错的jQuery侧边栏悬浮滑出插件。该插件将一篇文章的相关文章以侧边栏的形式放置,当鼠标滑过其中一项是相关文章侧边栏滑出显示详细信息,滑出使用CSS3代码实现动画效果。并且可以通过按钮更换一批...
jQuery瀑布流网格布局插件
jQuery响应式瀑布流网格布局插件,这个插件的类库是pinterest_grid.js,类似masonry.js插件但是相比这个瀑布流插件代码更少。该瀑布流插件使用起来也很简单,可以随父容器的大小自...
jQuery提示消息框插件带音效
使用jquery.notify.js消息插件构造的一款简单实用的jQuery消息提示,该消息提示插件的特点是可以在显示提示框的时候发出声音。它简单实用,用户体验非常好。
jQuery全屏导航菜单覆盖层CSS3过渡
效果很酷的CSS3过渡动画效果的全屏导航菜单代码。弹出是用jQuery事件实现的,该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡按钮时,全屏菜单将从屏幕上方滑动显示出来。
jQuery单页内容滚动切换插件
jQuery和CSS3平滑滚动垂直固定侧边栏导航菜单。该侧边栏特效中,菜单开始以圆点的形式垂直排列,在用户用鼠标滑过圆点时,圆点动画过渡变形为菜单图标,效果非常的酷。