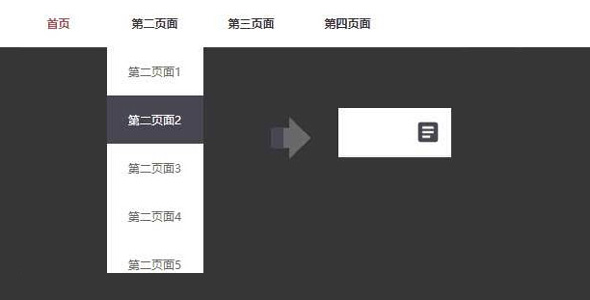
jQuery扁平垂直伸缩菜单
jQuery实现简单的扁平风格伸缩菜单,菜单是垂直的,点击菜单项即可垂直展开,显示对应菜单项的相关描述。另外,这款jQuery垂直手风琴菜单的菜单项还有一个漂亮的小图标,是一款比较实用的jQuery菜...
纯CSS3图片轮播插件
Bootstrap模板库里分享了很多的轮播插件,大多是用jQuery实现的,今天分享的是一款使用纯CSS3代码实现的图片轮播插件,它的特点是可以同时进行图文轮播,准确的说,是一款非常实用的焦点图插件,...
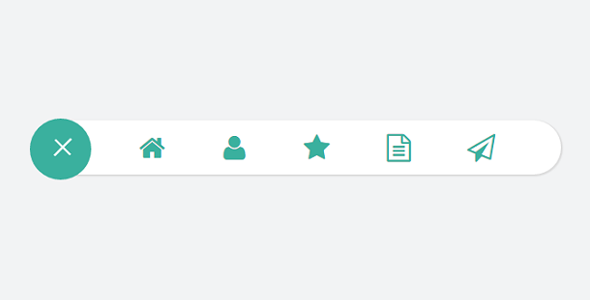
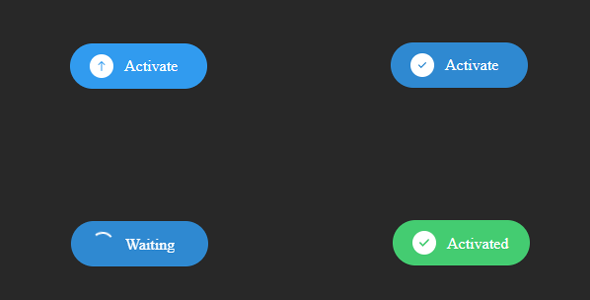
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...
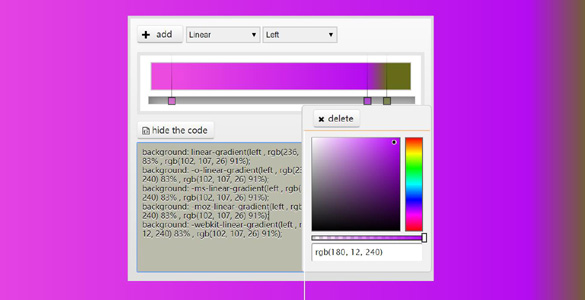
jQuery+CSS3背景颜色渐变生成器
一款基于jQuery的网页背景颜色渐变生成器,支持手工拖拽预览渐变效果,这款颜色拾取器功能强大,支持多个颜色的插入,形成渐变色的选取。可以显示渐变效果的CSS3代码。
jQuery水平手风琴图片插件
一款外观非常大气的jQuery手风琴图片切换插件,这款手风琴焦点图插件的特点是以垂直的形式展开和收拢图片,图片收拢时将会以半透明的状态显示缩略图。最大的特点是切换每一张图片时,页面上将会充满整一张图片...
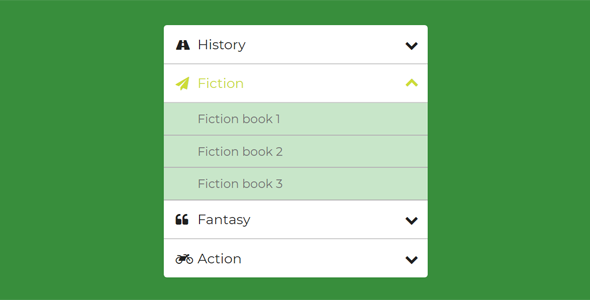
jQuery垂直手风琴插件带图标
漂亮的jQuery垂直手风琴菜单插件,它的每一个菜单项左侧都有一个描述相应功能的小图标。类似的手风琴菜单还有很多,比如这款CSS3垂直手风琴折叠菜单就十分强大,也比如这款CSS3手风琴下拉菜单支持多个...
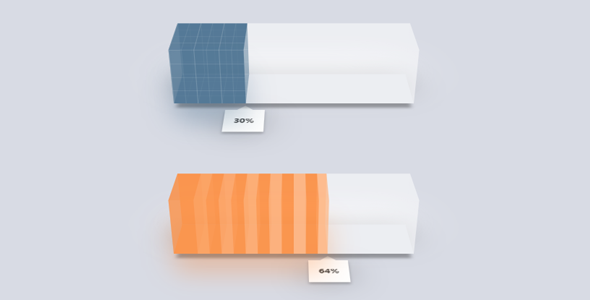
jQuery+CSS3代码3D进度条插件
一款带有阴影效果的进度条插件,外观看起来有着3D立体的视觉效果。另外进度条实体部分可以利用CSS3相关特性绘制任意效果的填充物,可以是渐变颜色,也可以是网格形状,同时我们可以动态设置进度条的当前值。