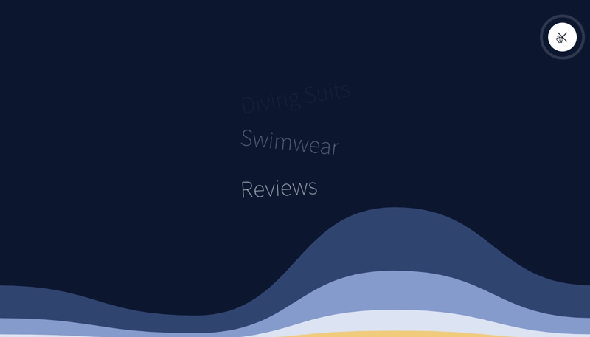
炫酷HTML5全屏导航下坠波浪动画
炫酷HTML5+SVG全屏导航下坠波浪动画。该效果是在用户点击汉堡包按钮间隙全屏菜单显示时,页面的切换采用SVG图形变形的方式进行过渡动画,共6种SVG遮罩层过渡动画效果。
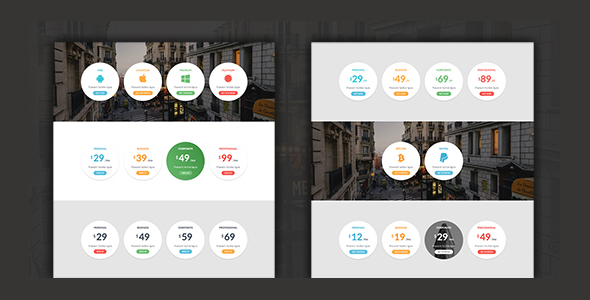
纯CSS3圆形样式价格表代码
一个时尚的响应式价格表构建使用纯CSS3代码实现的,它包括建立6不同的风格和4颜色。实现简单,只需复制HTML和CSS文件的链接。不需要JavaScript !你可以很容易地编辑、修改和定制他们自己。
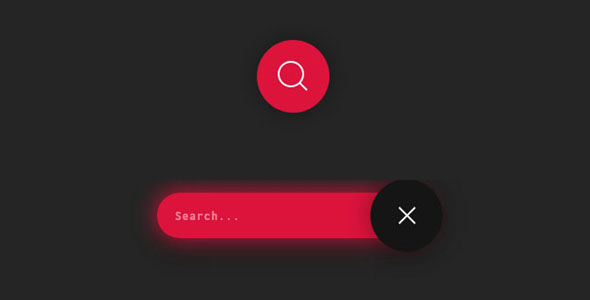
炫酷CSS3搜索动画效果代码
炫酷的HTML5搜索界面设计效果。这组搜索界面设计效果共11种不同的特效,分别使用不同CSS3动画来展示搜索界面。 这组搜索界面设计效果使用了许多新的CSS3新特性来制作,并不是所有的浏览器都支持这些...