最简单的刮卡效果js代码
最简单的挂卡效果js代码,使用canvas实现的就几行代码,原理是用两张图叠加擦除实现。 const cvs = document.getElementById('cvs')const...
JavaScript画板网页组件
DrawingTablet.js库可以创建可定制的绘图板,用户可以直接在您的网站或应用程序中绘制、涂鸦或记下笔记。用户可以通过撤消(Ctrl+Z)和重做(Ctrl+Y)功能快速更正错误,模仿自然绘制过...
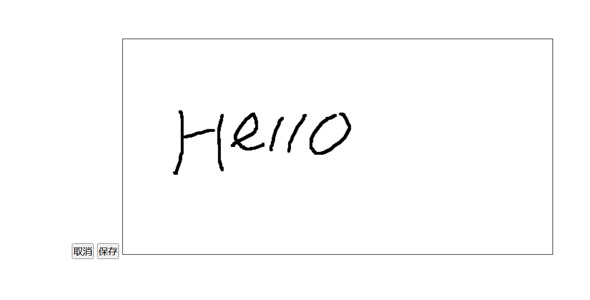
Canvas画板电子签名代码
日常的画板签名,电子签名原理解析。 1、new Autog()实例化插件 2、传入以下参数进行绘制画板 (1)、class:实例化的class (2)、id:canvas的...