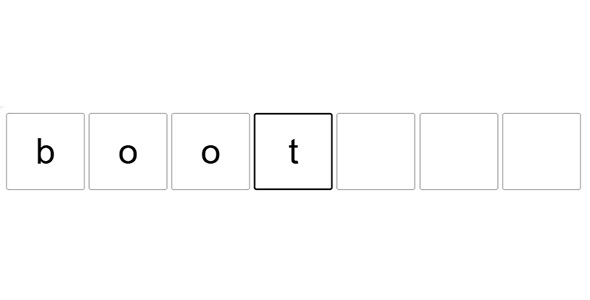
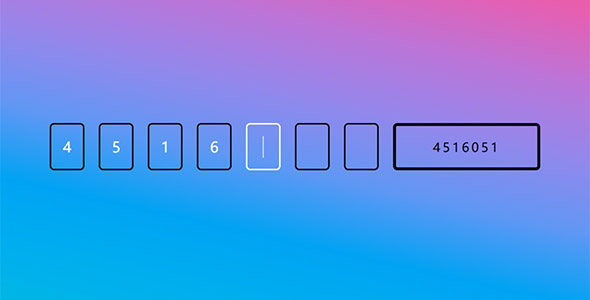
jQuery回车跳到下一个框
input输完内容回车跳到下一个,和以前介绍的一款有些不同,以前那个输入自动跳到下一个,这个是要回车一下才会跳到下一个,同时这个不能用退格键删除,不过亮点就是回车再跳下一个,给有此需要的朋友。
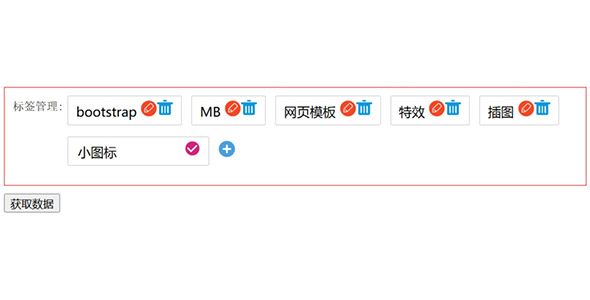
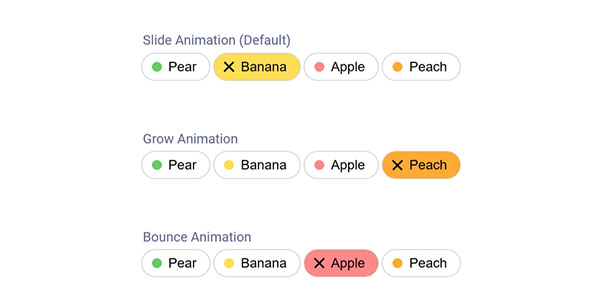
动态创建标签jQuery效果
这套input创建标签可增可删可改可获取数据,使用jQuery开发的动态创建标签功能,可以新增input数据,可以修改input数据,也可以删除input数据,甚至可以获取数据和保存数据,功能非常强大...
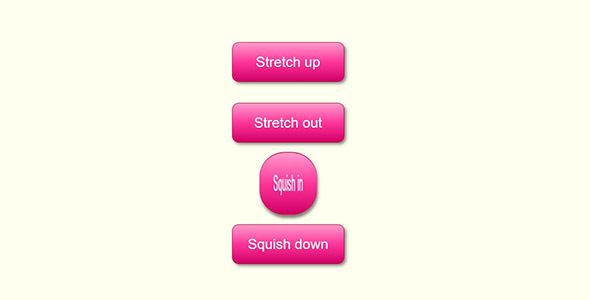
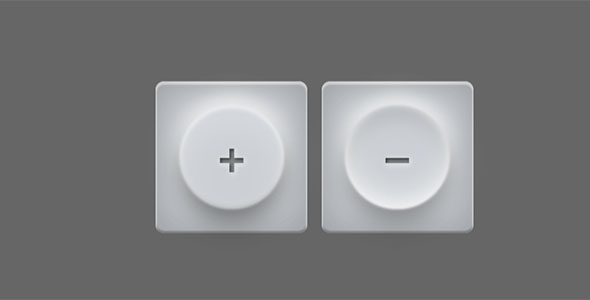
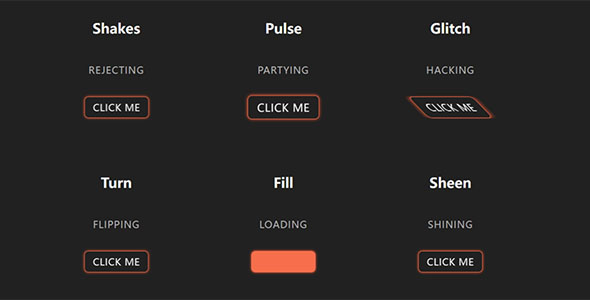
CSS3实现3D牛奶样式按钮
纯CSS3开发的3D牛奶风按钮特效,前几年特别火的,特别是用在移动端上面,尤其是APP之类的,还是很醒目的。不过由于太干净了,比较素,这几年不是很流行了。感兴趣的朋友用用看吧。
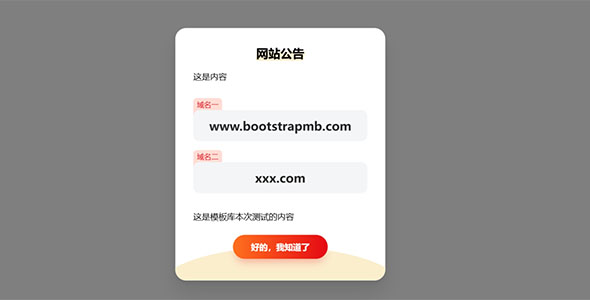
弹窗公告 cookie每天只弹出来1次
这套网站弹窗公告源代码,最大的亮点就是一天只会弹一次,这是因为本特效使用了cookie记录如果想要重复看效果,清除一次cookie记录就可以重新查看弹出效果了