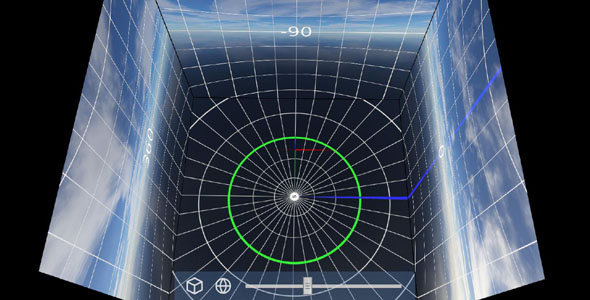
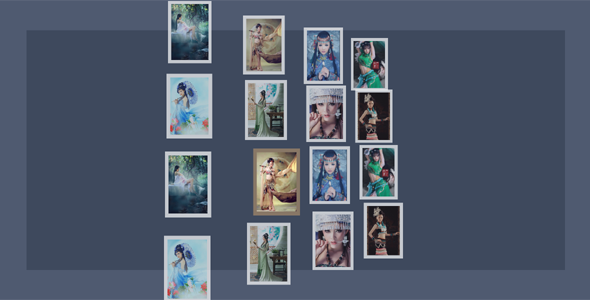
jQuery立体图片墙3D画廊效果
使用jQuery实现的3D响应式图片墙效果,图片以立体感的动态效果随机分布在屏幕上,随着鼠标移动图片墙会形成不同的视角,因此给人3D立体的视觉效果。并且它可以适应不同大小的屏幕。
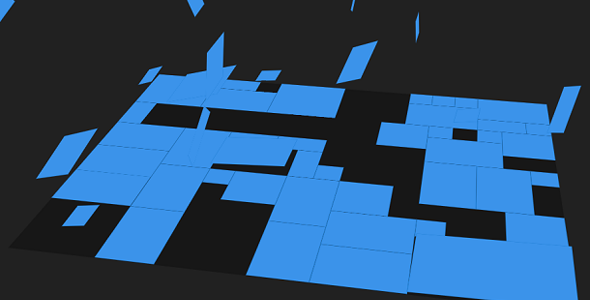
jQuery方块破碎散落特效
效果很酷的jQuery散落动画,它是一款jQuery 3D方块散落动画,首先在一张3D的桌面上放置着随机大小的方块,然后每一个方块都会定时散落下去,最后又会自动补齐方块,周而复始的循环,3D动画非常炫...
jQuery+CSS3代码3D进度条插件
一款带有阴影效果的进度条插件,外观看起来有着3D立体的视觉效果。另外进度条实体部分可以利用CSS3相关特性绘制任意效果的填充物,可以是渐变颜色,也可以是网格形状,同时我们可以动态设置进度条的当前值。
jQuery输入框标签生成插件
一款jQuery标签生成插件在输入框里回车自动生成。同时你可以按退格键或者直接点击标签来删除生成的标签。另外这个标签插件还提供了接口让你获取生成的所有标签。在使用这款jQuery标签自动生成插件时,如...