文字hover触发飞入动画特效
使用@keyframes定义飞入动画,包括起始和终止状态。将定义的动画应用到元素的hover状态中,设置动画时长等属性。可实现文字hover时触发飞入动画特效,增强用户交互体验。
JavaScript文字烟雾动画特效
很有特色的JavaScript文字烟雾动画特效,鼠标悬停的时候触发文字飞走效果。var txt = document.querySelector(".text");txt.inne...
鼠标跟随动画JavaScript特效
鼠标跟随动画是一种常用的网页交互特效,其中元素(如粒子、线条、形状等)会根据鼠标的移动而移动。以下是一个简单的JavaScript示例,用于创建一个基本的鼠标跟随动画效果。在这个例子中,我们将创建一些...
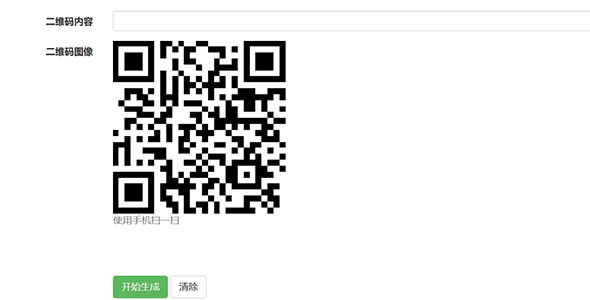
qrcode例子生成二维码js组件
qrcode是一款jQuery组件,可以将内容生成二维码,档期那代码是简单基于调用方法。// 设置 qrcode 参数var qrcode = new QRCode('qrcode',...