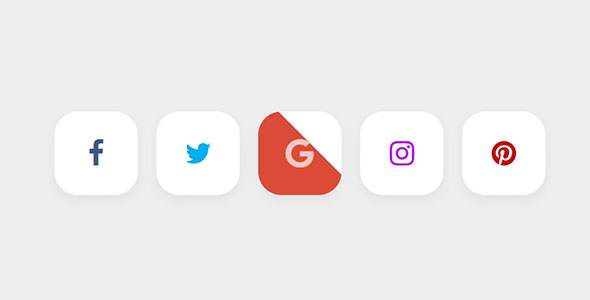
HTML+CSS 社交按钮鼠标悬停效果
创建带有鼠标悬停效果的社交按钮,通常涉及到HTML和CSS。下面是一个示例,展示了如何创建Facebook、Twitter和Google+的社交按钮,并为它们添加鼠标悬停效果。
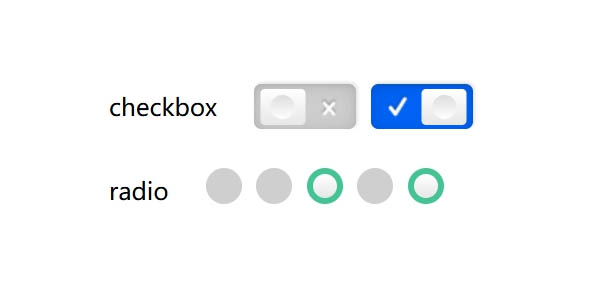
美化checkbox样式switch开关
美化checkbox样式为开关(Switch)的效果可以通过HTML和CSS实现。这个示例展示如何将一个普通的checkbox转换为一个美观的开关样式。
css流光按钮颜色变化
CSS流光按钮是一种视觉效果,它通过在按钮上添加渐变动画来模拟光流动的效果。这种效果可以通过CSS3的渐变(linear-gradient)、动画(@keyframes)和伪元素(::before 或...
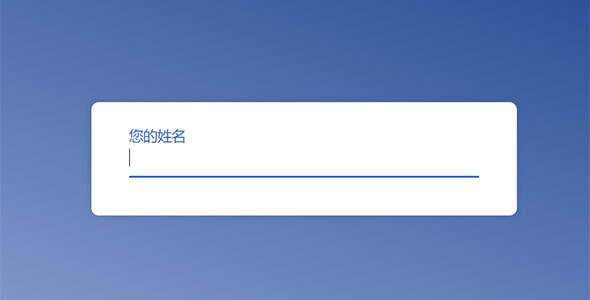
有点小酷的input输入动画
这段代码创建了一个输入框,当用户点击输入框时,标签会移动到输入框的上方,并且颜色和大小会发生变化。当用户离开输入框时,如果输入框为空,标签会回到原来的位置。这个动画效果是通过CSS的transitio...
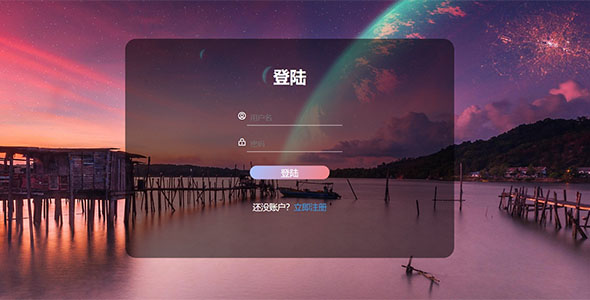
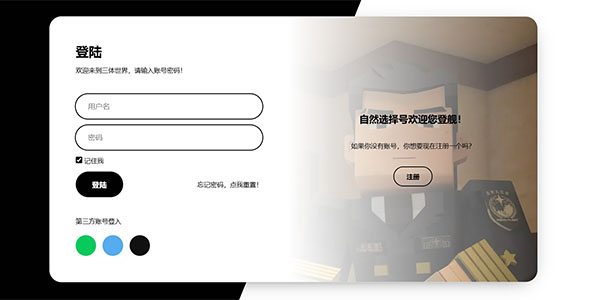
动态的登陆表单 CSS流动边框
一个具有动态流动边框效果的登录表单,可以通过CSS和一些简单的HTML来实现。在这个示例中,我们创建了一个简单的登录表单,每个输入框在获得焦点时会显示一个动态的流动边框效果。这是通过CSS的@keyf...
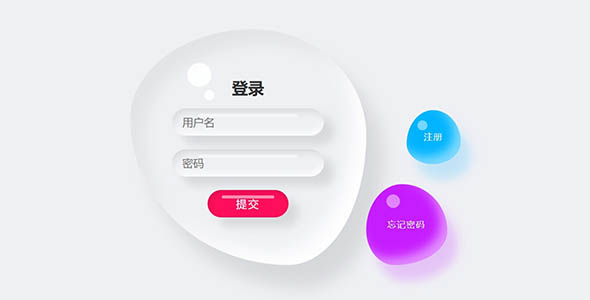
创意CSS水滴风格登录页面
创意CSS水滴风格登录页面,利用CSS实现水滴效果,采用渐变营造水滴氛围。输入框与按钮模仿水滴形状,边缘圆润。使用CSS的border-radius属性实现圆润边框。
CSS蛇边界按钮动效
使用CSS实现的蛇边界按钮动效,边框不断的流动效果,鼠标悬停触发高亮显示的效果。@keyframes move1 {0%{transform: translateX(-100%);}100%{tran...