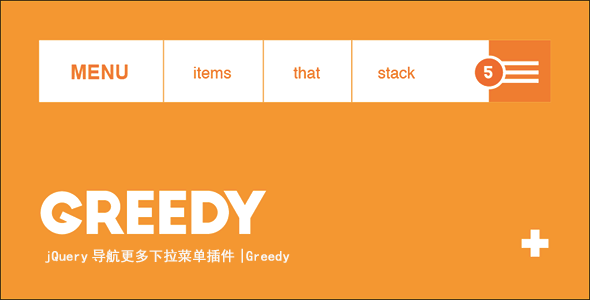
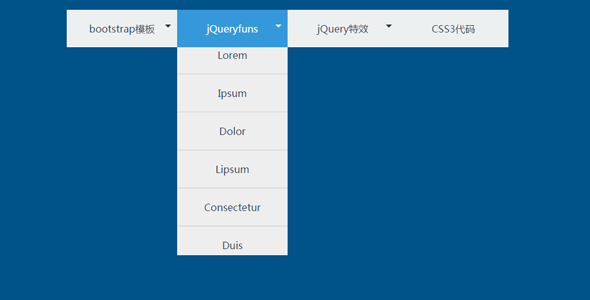
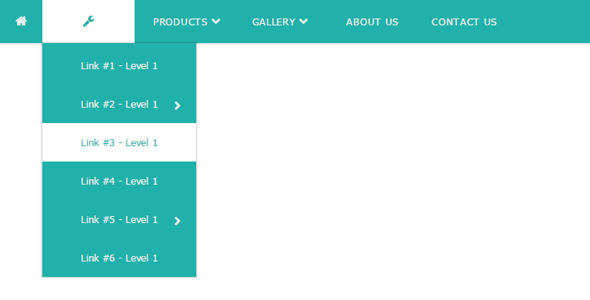
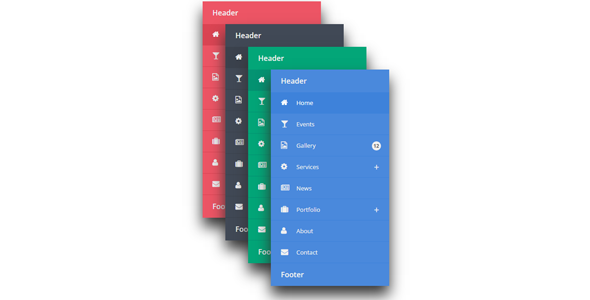
jQuery导航更多下拉菜单插件
如果你的网站模块很多,那么导航菜单一排可能不够用,那么Greedy导航插件可以满足需求,它可以显示部分菜单,剩下的用下拉代替,并可以自动计算出剩余几个菜单用数字显示。这款导航插件基于jQuery代码实...
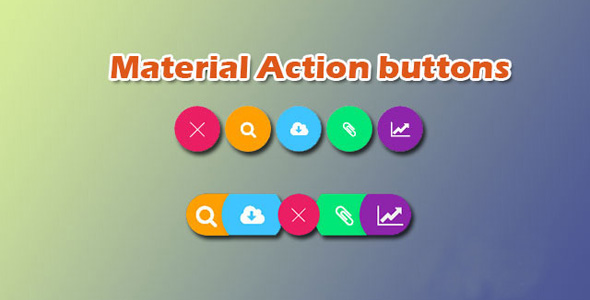
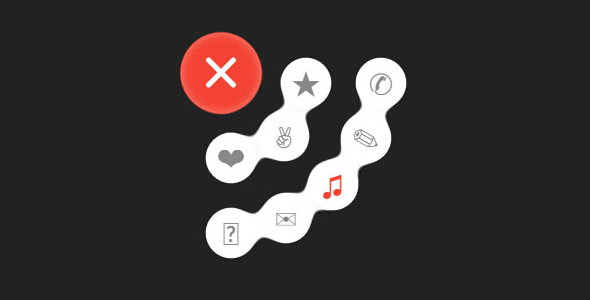
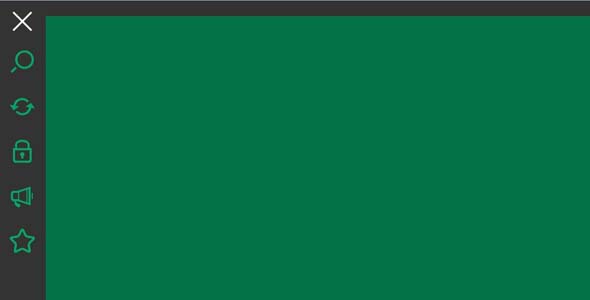
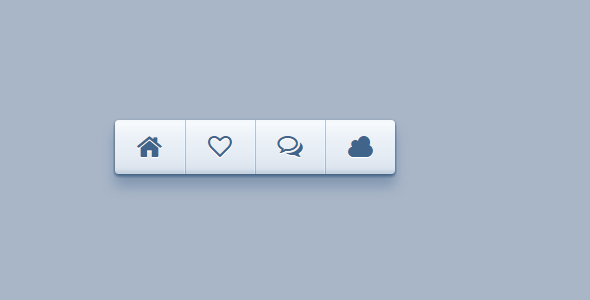
CSS3材料设计可展开按钮菜单
这是一款效果非常炫酷的Material Design风格打开菜单按钮特效。该特效有7种不同的效果,每一种效果中都可以通过点击主菜单按钮来打开一组主菜单按钮,各种打开子菜单的动画效果各不相同。第一种效果...
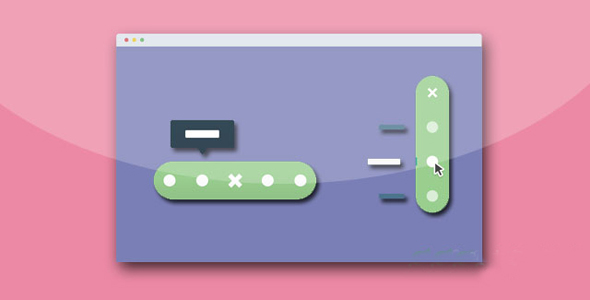
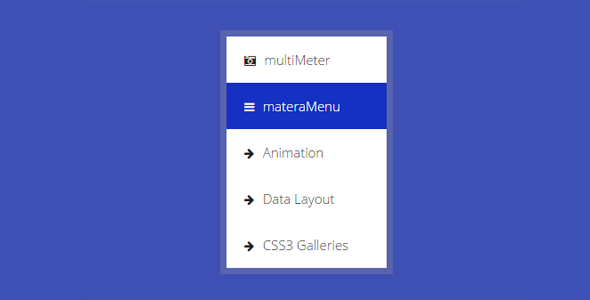
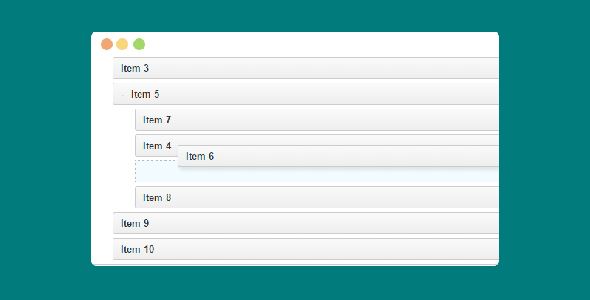
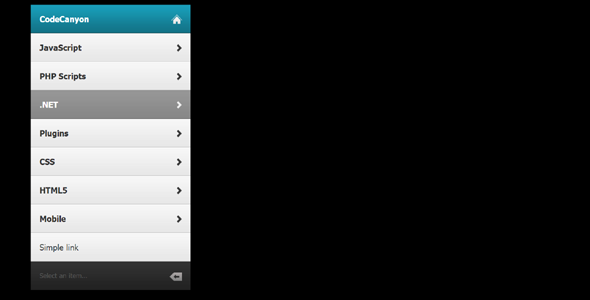
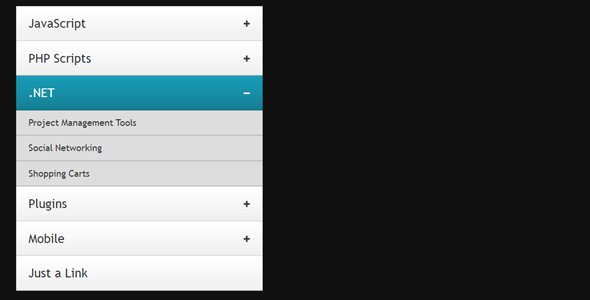
jQuery两级垂直菜单导航插件
这是一个jQuery插件,创建了一个两层滑动菜单使用无序列表。它只支持两个层次的嵌套的HTML列表(换句话说,一个主菜单项目列表和子菜单)。它允许在最初打开菜单项,选择,它关闭所有其他物品上打开一个项...