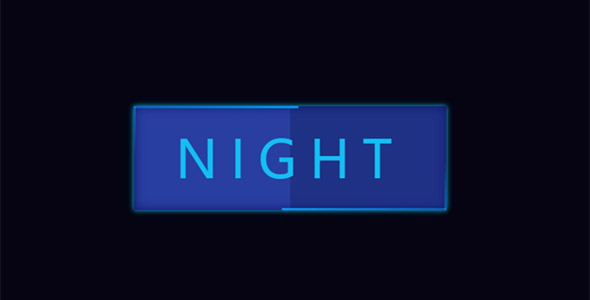
css流光按钮颜色变化
CSS流光按钮是一种视觉效果,它通过在按钮上添加渐变动画来模拟光流动的效果。这种效果可以通过CSS3的渐变(linear-gradient)、动画(@keyframes)和伪元素(::before 或...
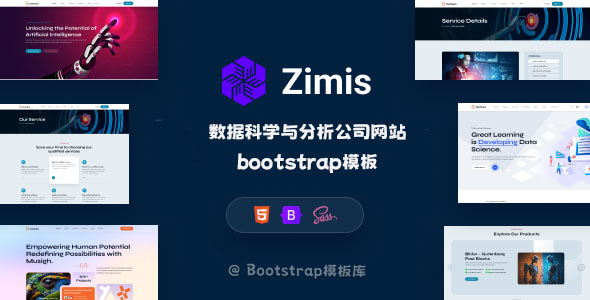
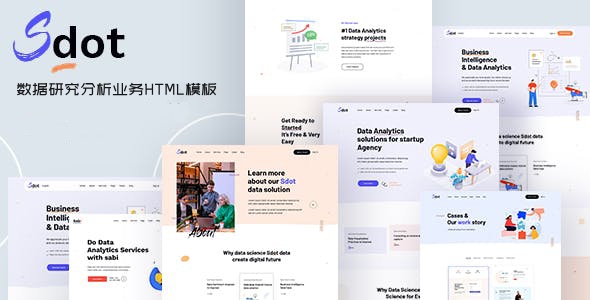
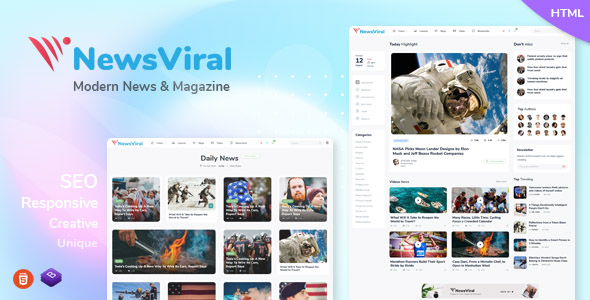
数据科学与分析公司网站bootstrap模板
Zimis是数据科学与分析HTML5模板,可以为数据服务、人工智能与机器学习服务、数据分析、数据迁移服务、数据可视化服务、数据仓库服务和预测分析服务提供干净、专业和多功能的设计。这套Bootstrap...
CSS蛇边界按钮动效
使用CSS实现的蛇边界按钮动效,边框不断的流动效果,鼠标悬停触发高亮显示的效果。@keyframes move1 {0%{transform: translateX(-100%);}100%{tran...
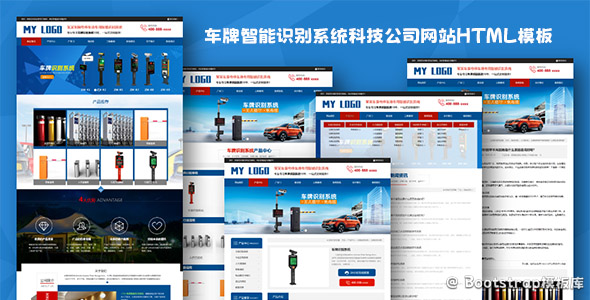
车牌智能识别系统科技公司网站HTML模板
车牌智能识别系统科技公司网站HTML模板,宽屏蓝色风格网站整体设计大气,更利于用户体验。这套网站模板可以作为车牌识别系统智能科技公司、智能软硬件科技服务公司企业使用,也可以稍作修改用于其他类型的企业网...
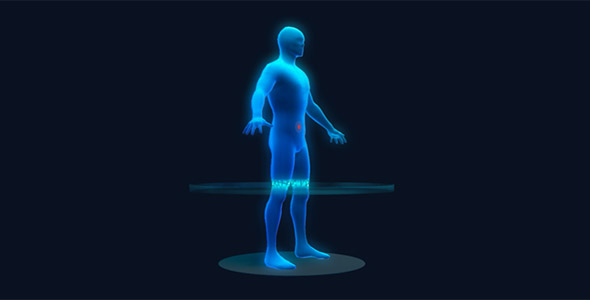
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...
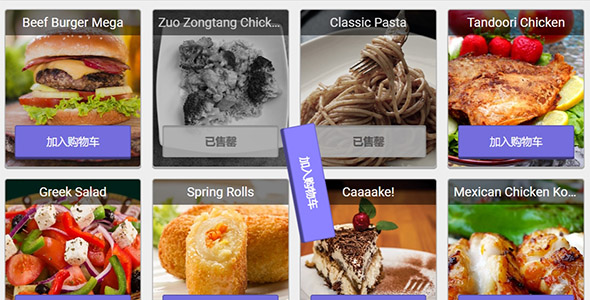
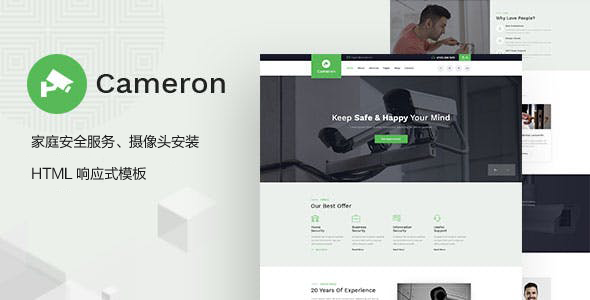
摄像头设备安装服务网站HTML模板
Wesecure是摄像头设备安装服务HTML模板。特别是家庭安全、安全设备公司、安全系统提供商、闭路电视和安保公司网站。这套模板使用流行的bootstrap模板创建,由于涉及到公司的形象和业务,因此建...
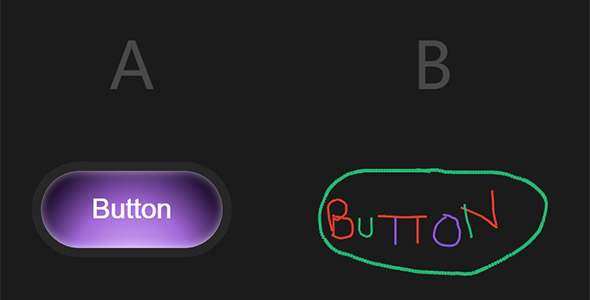
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。
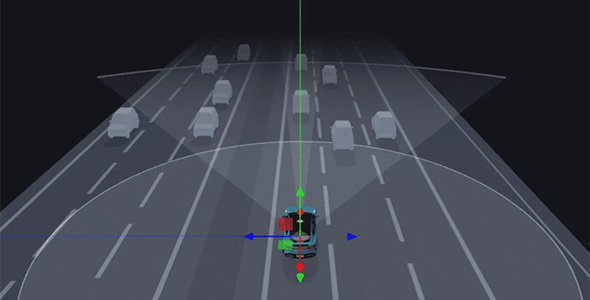
threejs车辆雷达智能识别效果
使用three.js 0.157.0 + nodejs v18.19.0 + vite 4.3.2实现的特效。随着智能汽车越来越火,3d车辆的官网效果也越来越盛行,趁着空档,写一个车辆雷达识别概念效果...