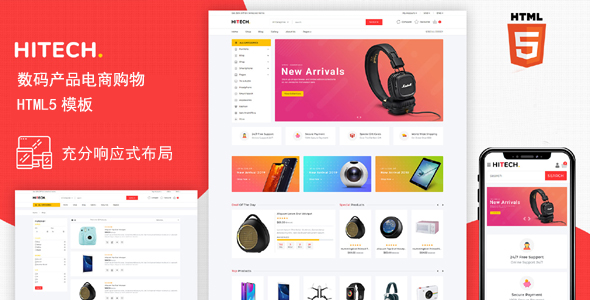
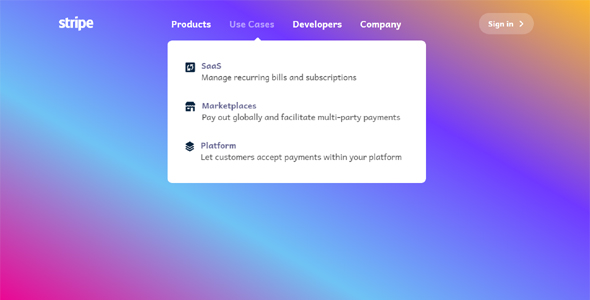
HTML5数码产品购物网店网页框架
Hitech是电子商务网站HTML5模板,精心设计的UI界面。演示Demo是数码产品购物网站,但这套电商bootstrap模板使用范围很广泛,可以出售任何产品。左侧垂直分类导航菜单,符合当前的商城网站...
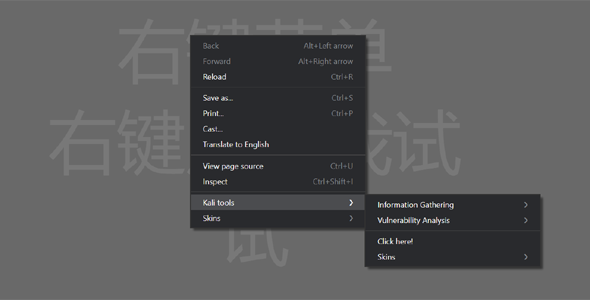
网页右键菜单多级js插件
一款实用的网页右键菜单多级js插件,皮肤、可定制的、多层次的上下文菜单库替代浏览器的右键菜单。一些常用的API方法// 小水myMenu.uninstall();// 隐藏myMenu.hide();...
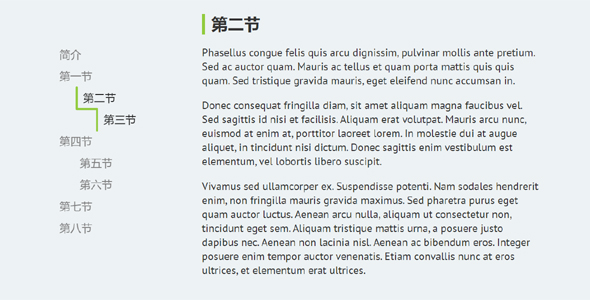
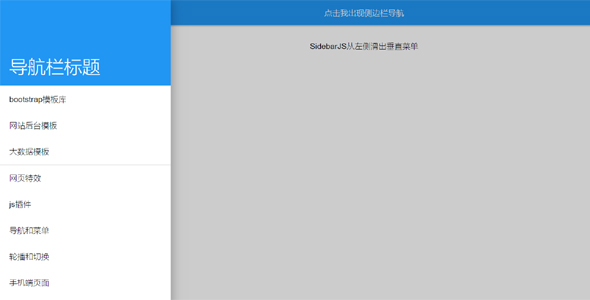
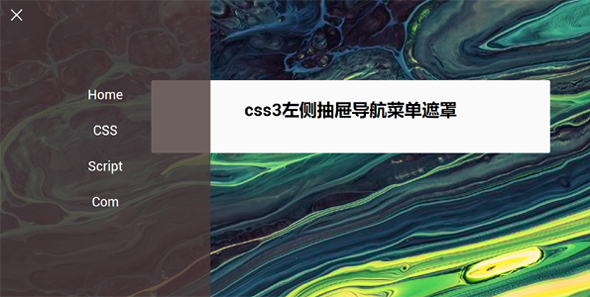
左侧滑出导航菜单sidebar.js
SidebarJS是一个独立的JavaScript库,用于创建一个off-canvas抽屉导航,从左侧滑出导航菜单。定义触发按钮<div class="js-sidebar--open...