文本粒子样式时钟demo
一款jQuery插件主要功能是字体粒子化显示,例子是动态时钟显示。pointText.setText(text)设置显示文字内容;pointText.setFont(font)设置文字样式;point...
鼠标跟随动画JavaScript特效
鼠标跟随动画是一种常用的网页交互特效,其中元素(如粒子、线条、形状等)会根据鼠标的移动而移动。以下是一个简单的JavaScript示例,用于创建一个基本的鼠标跟随动画效果。在这个例子中,我们将创建一些...
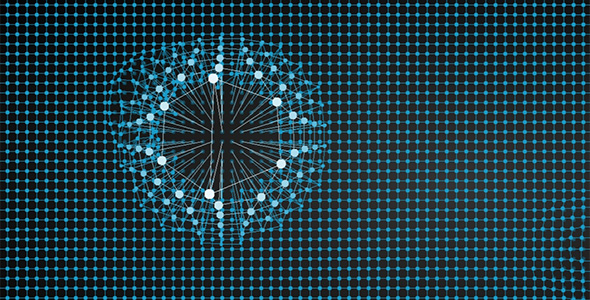
数字经济产业数据可视化页面
数字经济产业互联网基地的数据可视化页面通常是为了清晰、有效地传达和沟通信息而设计的。这样的页面可能包含各种图形、图表、地图等视觉元素,用于将复杂的数据以直观的形式呈现出来。
Canvas写的跑酷跳跃小游戏代码
编写一个使用HTML Canvas的跑酷跳跃小游戏是一个相对复杂的任务,但我可以为你提供一个简化的示例代码框架,帮助你开始新的工程。 这个就是一个基本的跑酷跳跃小游戏的代码框架。
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。
炫酷黑色Web开发公司网站模板
Runok是Web开发公司网站HTML5模板,功能强大、干净、富有创意且易于使用的Bootstrap网页模板。它非常适合提供UI/UX设计、品牌、SEO、营销、IT服务、开发服务和互联网营销和服务相关...
炫酷创意个人主页网站模板
STAG是个人作品集HTML模板,精心制作的主页模板。专为寻求展示个人品牌和成就的个人量身定制。凭借时尚和现代的外观,这个Bootstrap模板可以创建令人印象深刻的在线作品集。主要特色独特而现代的风...
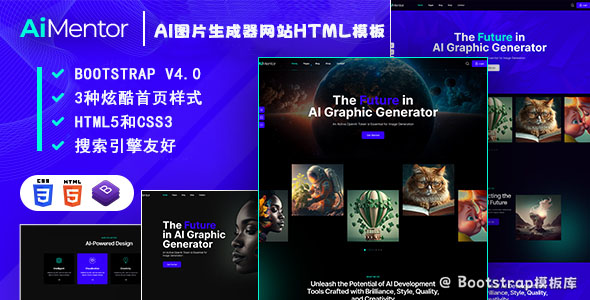
图片增强生成网站HTML模板
AiMentor是图片增强生成网站HTML模板,视觉内容创建的等用途。这种创新的网络模板将人工智能的力量与尖端的网络技术无缝融合,迎合专业人士、有抱负的平面设计师和有创造力的个人。主要特色Bootst...
炫酷个人博客模板HTML页面
挺好看的个人博客模板前端模板,HTML代码简洁工整,包含博客常见的页面,比如博客首页,列表页,文章详情页,留言页面等。覆盖式的导航菜单设计的很新颖,而且是响应式设计,自适用手机端设备。
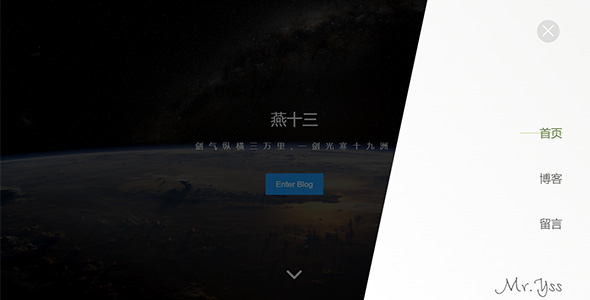
超酷粒子特效二次元引导页HTML模板
很酷的粒子特效在二次元引导页上的HTML模板,模板为单个页面源码,自适应设计兼容任何大小的设备,默认支持菜单导航、友情链接、备案展示,适合简单的引流页面。