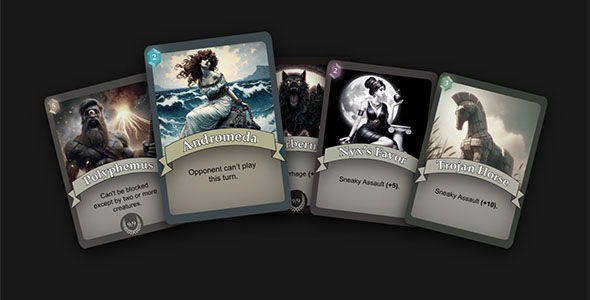
CSS3鼠标悬图片放大特效
炫酷CSS3鼠标悬停卡片动画特效。该CSS3鼠标悬停卡片动画特效在鼠标悬停在卡片上方时,卡片中的背景图片通过修改background-size属性,形成非常炫酷的动画效果。
jquery文本描述提示插件
abTips基于jquery运行的文本描述提示插件。 提示框支持上下左右等多种定位,可自定义信息属性标签默认为abtext,也可直接选择获取title属性标签默认信息。支持跟随鼠标位置提示以及固定位置...
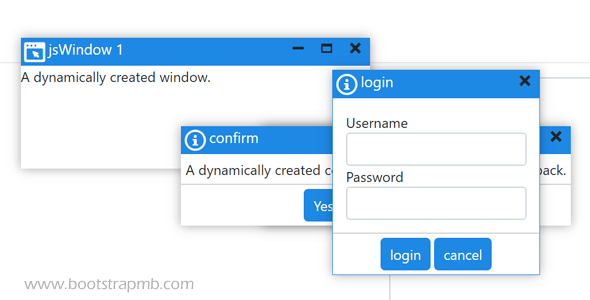
锚点定位滚动固定插件abBlock
设置导航默认是否显示,是否瞄点上下左右的位置吸附,精确的对导航对应内容进行定位,可设置导航默认样式或内容,滚动后变换样式或内容。同时在滚动页面时可看到当前阅读的导航对应状态。兼容IE6+ Safari...
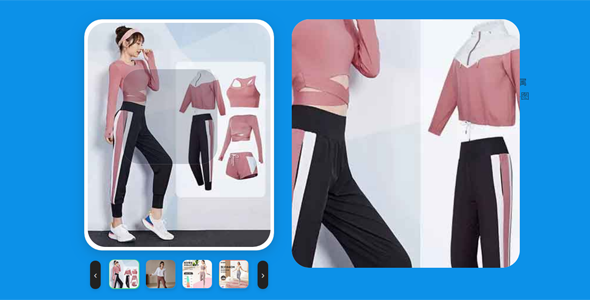
jQuery图片放大功能的插件
abPicZoom是一款实用的图片放大功能的插件。 使用方便通过配置一定的参数,来设置放大镜的外观样式等属性。需结合agilebins特效插件的组图功能来实现放大镜的多图切换效果。 特别适合需要图片放...
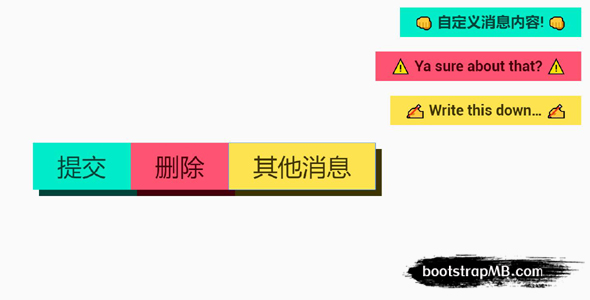
JavaScript扁平样式悬浮消息条
js警报消息网页特效,短时间显示在web页面上。generateToast({message: "自定义消息信息…",background: "hsl(51 97.8% ...