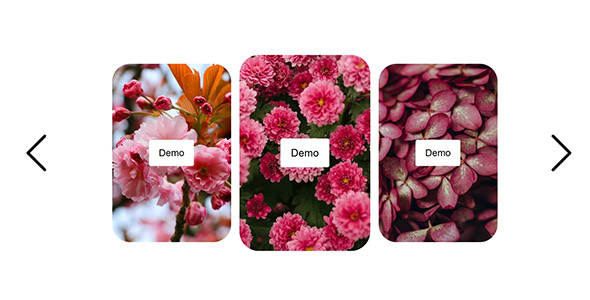
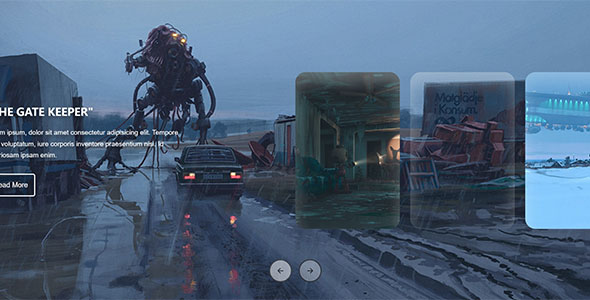
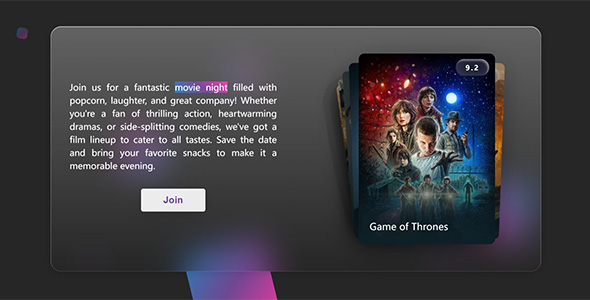
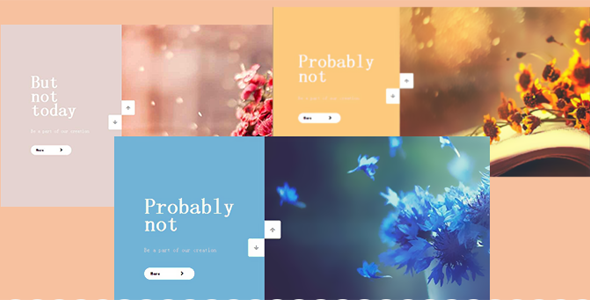
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
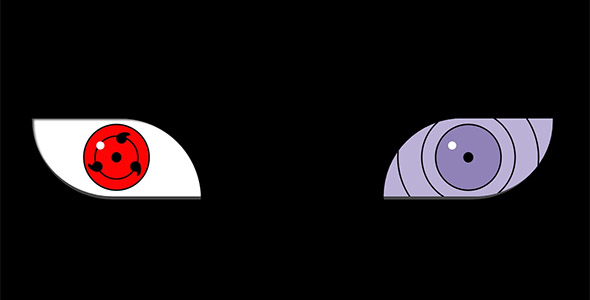
CSS代码实现的写轮眼
实现一个类似《火影忍者》中写轮眼的CSS效果是一个有趣的项目,我们尝试使用CSS来创建一个简化版的写轮眼效果。.you{transform: translateX(135px);border-radi...
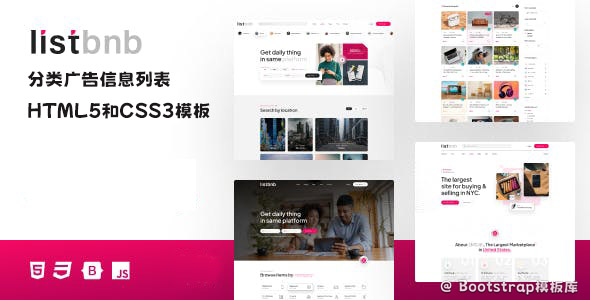
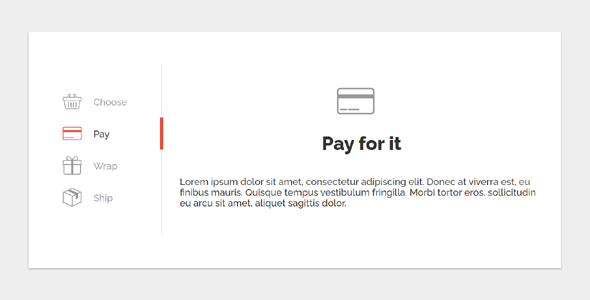
分类广告信息列表HTML5和CSS3模板
ListBnb是干净现代的HTML5和CSS3模板。适用于任何类型的分类广告、需求信息列表网站。它包含了所有必要的功能,如网格和列表视图中的类别列表页面,以及不同的详细信息页面。 模板基于Bootst...
行业分布动态数据监控平台HTML模板
漂亮的行业分布动态数据监控平台HTML模板,基于echarts创建的各种数据统计图表。地图也是调用的echarts,带部分点闪烁效果。统计出企业信息以及实时数据监控。
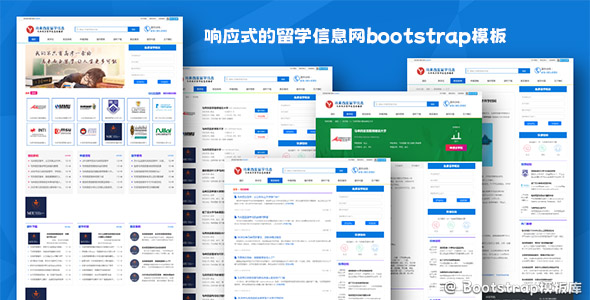
响应式的留学信息网bootstrap模板
一款留学信息网站前端HTML模板,这套模板基于Bootstrap构造,自适用手机端设备。包含常用的首页、找学校、院校新闻、申请流程、留学费用、资料下载、真实案例、留学问答、关于我们等页面。
招标投标网站HTML5模板响应式设计
一款漂亮又实用的招标投标网站HTML5模板,包含常见的热门招标、行业分类、快速搜索、招标公告、招标文件、投标指南等页面。采用响应式的页面设计,旨在确保网站能够在各种设备和屏幕尺寸上提供一致且优化的用户...