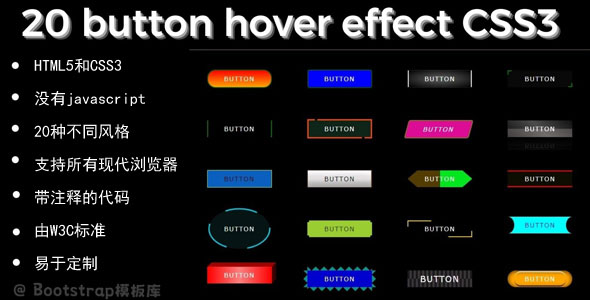
20种css3按钮hover悬停特效
20种css3按钮hover悬停特效,实用css代码实现的悬停特效,很有特色又实用。主要特色HTML5和CSS3没有javascript20种不同风格支持所有现代浏览器带注释的代码由W3C标准易于定制
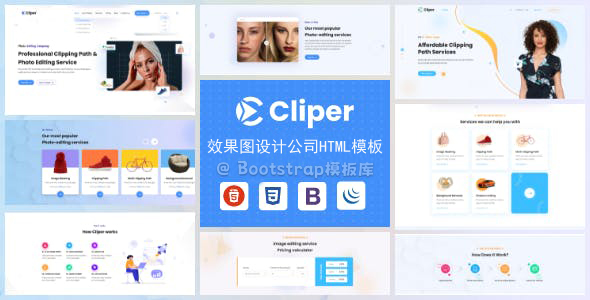
效果图设计公司网站HTML5模板
Cliper是图片处理业务HTML模板,比如效果图设计、摄影图修复编辑等服务。模板使用流行的bootstrap框架编码,很容易自定义。模板也适合其他业务的公司网站等。主要特色为剪切路径和图像编辑网站量...