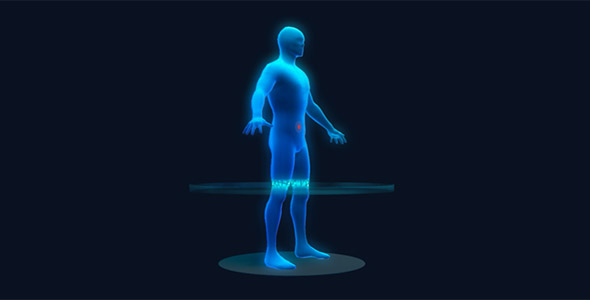
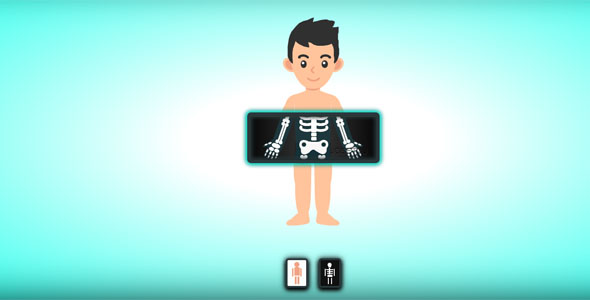
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...
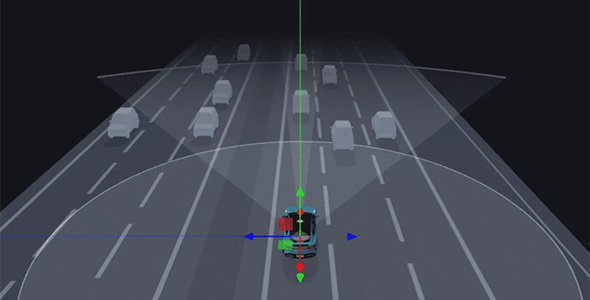
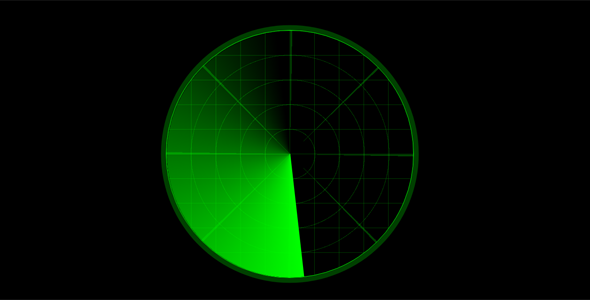
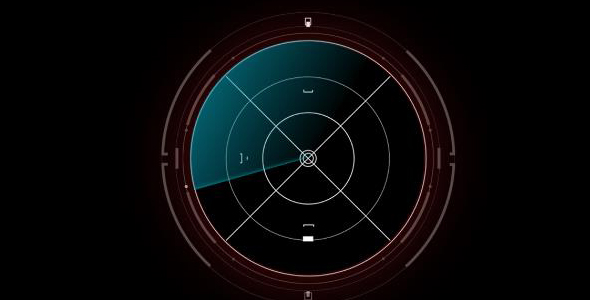
threejs车辆雷达智能识别效果
使用three.js 0.157.0 + nodejs v18.19.0 + vite 4.3.2实现的特效。随着智能汽车越来越火,3d车辆的官网效果也越来越盛行,趁着空档,写一个车辆雷达识别概念效果...
太阳能光伏发电企业网站模板
Slaze是精心制作的HTML5网站模板,专为太阳能和新能源公司设计。提供专业和现代的外观,使其成为太阳能企业的理想选择。有吸引力和用户友好的方式展示其服务、团队、推荐和联系信息的生态公司提供了一个全...
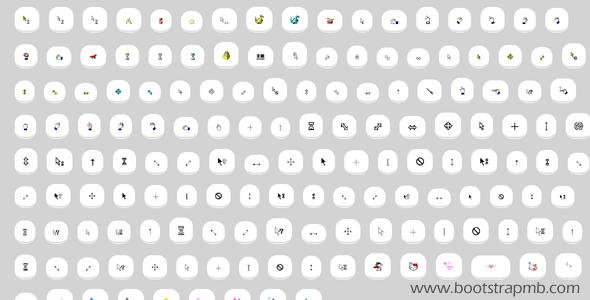
150个鼠标cursor光标动画图标
animatedWebCursors.js是一个JavaScript库,允许您将自定义光标附加到任何DOM元素使用CSS光标属性。目前有150 +自定义光标,你可以创建自己的光标使用自定义图像。