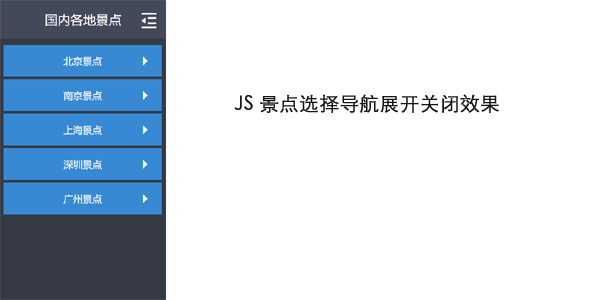
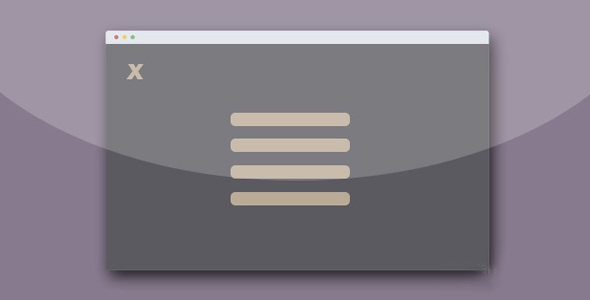
jQuery全屏导航菜单覆盖层CSS3过渡
效果很酷的CSS3过渡动画效果的全屏导航菜单代码。弹出是用jQuery事件实现的,该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡按钮时,全屏菜单将从屏幕上方滑动显示出来。
Bootstrap风格富文本编辑器jQuery插件
Bootstrap风格所见即所得的富文本编辑器jQuery插件,该富文本编辑器可以使用textarea元素或任何一个容器元素来生成,它拥有常见富文本编辑器的所有功能,使用快捷方便。$(".E...
漂亮的Bootstrap和Html5文本编辑器插件
wysiwyg是一款简单实用的基于Bootstrap3所见即所得的jQuery文本编辑器插件。该文本编辑器使用简单,支持多国语言,适用于需要简单文本编辑的场合。
Bootstrap类似百度文字搜索高亮显示jQuery插件
一款基于Bootstrap的单页面文字搜索jQuery插件,通过搜索关键字,插件会在下拉列表中高亮列出关键字和所在的各个段落,用户点击相应的搜索下拉列表项即可跳转到相应的地方。