CSS新拟态效果Neumorphism
CSS新拟态(Neumorphism)是一种流行的UI设计趋势,它通过使用阴影和边框来创建一种看起来既有凹凸感的视觉效果。这种风格通过细微的阴影和高光来模拟物体的立体感,给人一种柔和、光滑的感觉。
文本粒子样式时钟demo
一款jQuery插件主要功能是字体粒子化显示,例子是动态时钟显示。pointText.setText(text)设置显示文字内容;pointText.setFont(font)设置文字样式;point...
CSS3实现3D牛奶样式按钮
纯CSS3开发的3D牛奶风按钮特效,前几年特别火的,特别是用在移动端上面,尤其是APP之类的,还是很醒目的。不过由于太干净了,比较素,这几年不是很流行了。感兴趣的朋友用用看吧。
css文字下划线动画
鼠标悬停在文本上的时候触发下划线的效果,很实用的css文字下划线动画。 /* 定义动画 */@keyframes bgAnimation {0% {background-position: 0% 50...
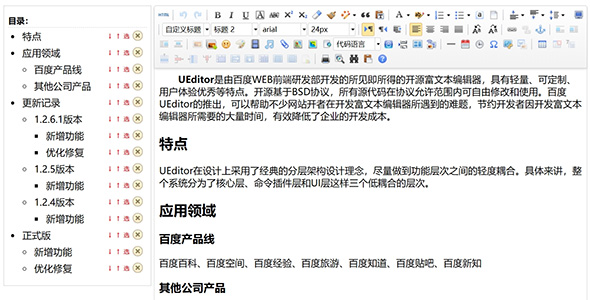
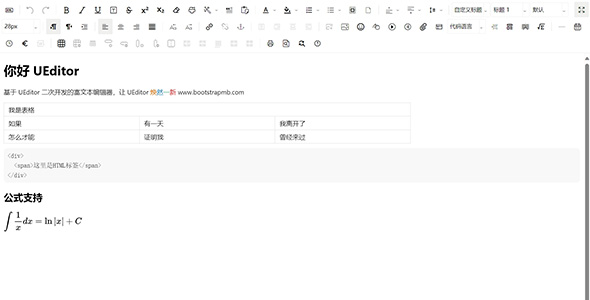
UEditor增强版二次开发
基于UEditor的二次开发富文本编辑器,全新的编辑器UI外观,定制增强兼容现有UEditor,实现无缝切换。修改内容优化界面样式,使用字体图标新增setWidth方法,可设置编辑器宽度新增视频和图片...
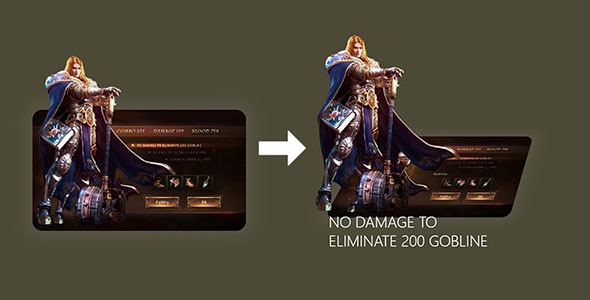
CSS3立体感3D卡片人物样式
使用纯CSS3构建的炫酷3D卡片人物展示效果。该3D卡片人物展示效果在鼠标滑过卡片时,卡片上的人物会脱离卡片,并带有放大效果,制作出类似人物离开画面的3D立体效果。