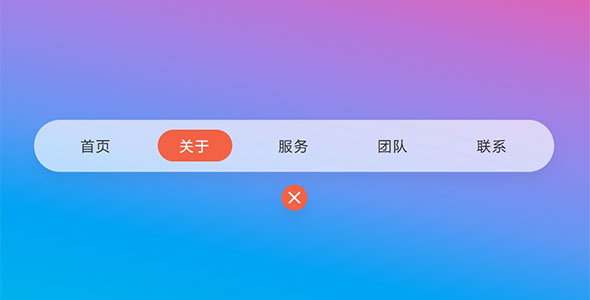
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
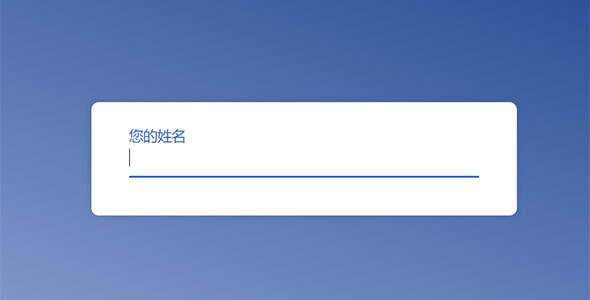
有点小酷的input输入动画
这段代码创建了一个输入框,当用户点击输入框时,标签会移动到输入框的上方,并且颜色和大小会发生变化。当用户离开输入框时,如果输入框为空,标签会回到原来的位置。这个动画效果是通过CSS的transitio...
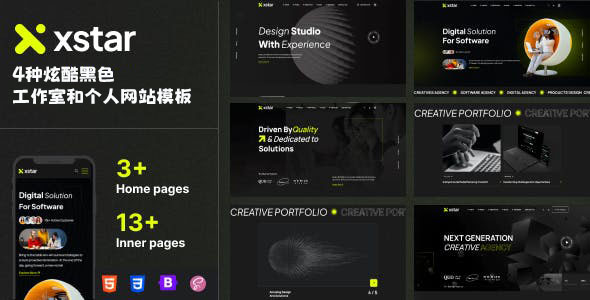
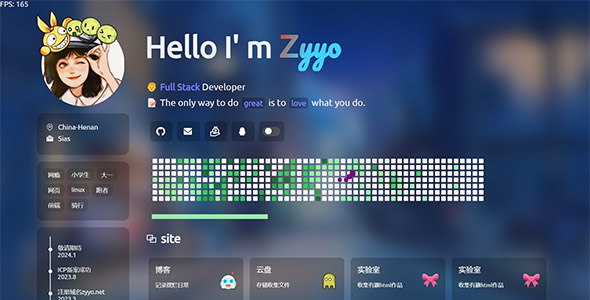
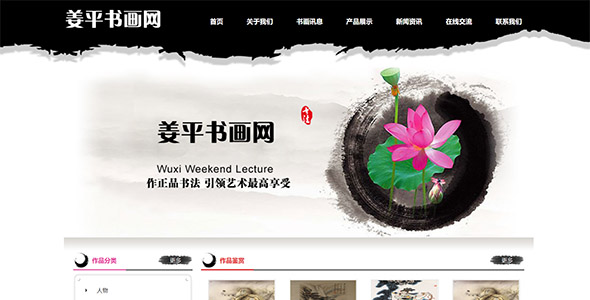
4种炫酷黑色工作室和个人网站模板
Xstar是一个多功能的创意机构和个人网站HTML模板。此模板适用于任何创意机构、设计师、数字机构、自由职业者、网页设计师、开发人员、服务、营销等,任何类型的商业或个人网站。主要特色4个超棒的主页HT...
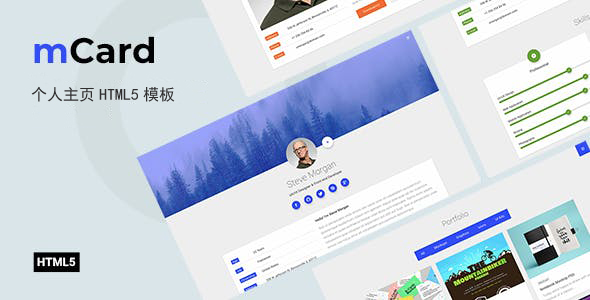
设计非常优雅和现代IT服务网站模板
Zeniqs是IT服务、IT技术的高级网页设计,模板可以被代理机构、企业、IT解决方案、网络工作室、saas、软件公司使用,具有超级友好的100%响应式布局。该模板带有一个创意,6个以上的主页设计布局...
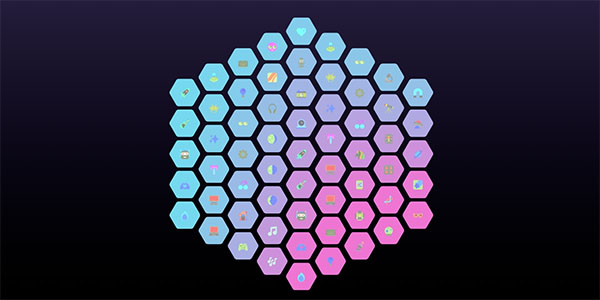
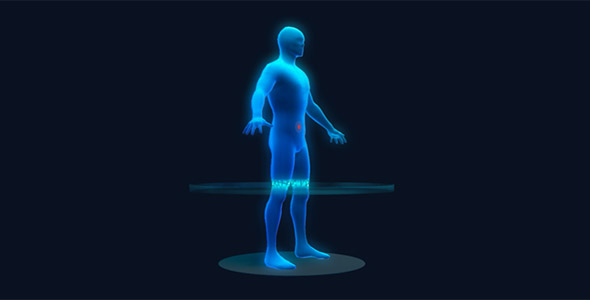
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...
IT服务和商业公司网站Bootstrap模板
Wotech是IT服务HTML模板,如果您正在为科技企业考虑时尚的在线形象,那么这套Bootstrap模板是理想的选择。这套模板拥有一系列专业且视觉上吸引人的网站功能。采用最新的网络技术制作,以确保无...