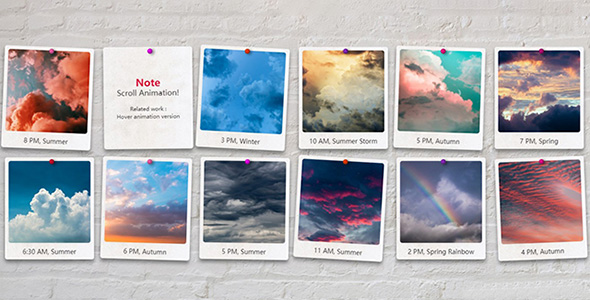
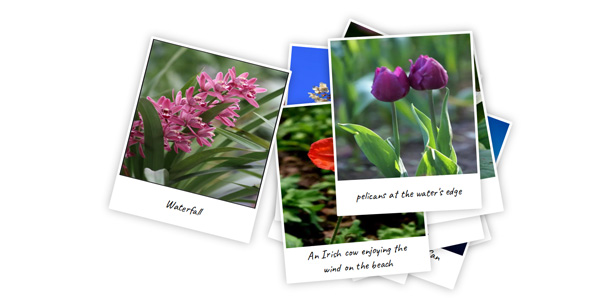
js和css3照片墙滚动摇摆动画效果
js和css3照片墙滚动摇摆动画效果。该特效中,通过HTML和CSS代码制作照片墙样式,并通过简单的JS代码使页面在滚动时,照片图片产生左右摇摆的动画特效,非常炫酷。
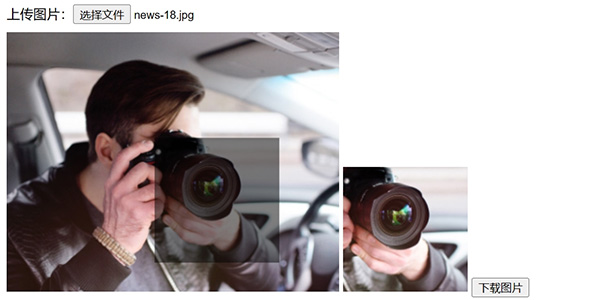
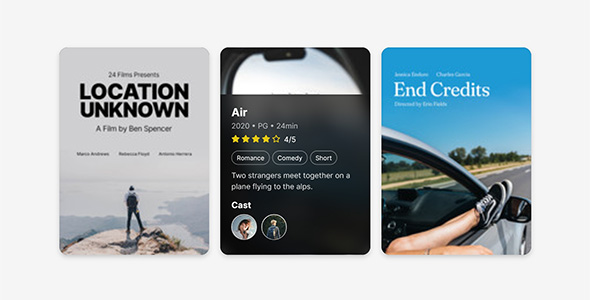
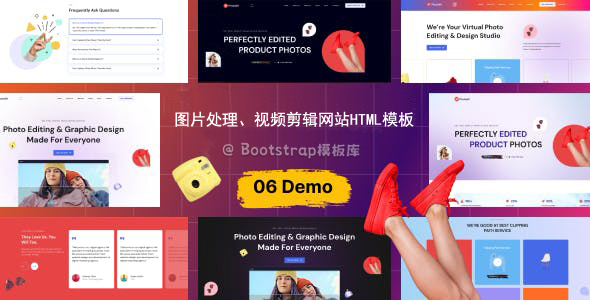
图像处理和视频剪辑网站HTML模板
Photodit是一个现代而干净的HTML5模板。此模板专为图片处理、视频剪辑等业务而量身定制的。此外它还适合提供其他服务的企业,可为您的企业带来应有的提升。时尚和专业的外观,遵循最新的 Bootst...