App软件着陆页Bootstrap模板
Cooper是一个创造性的、优雅的、现代、清洁和HTML5和CSS3响应应用程序App着陆页,基于Bootstrap框架开发。兼容的PC桌面、笔记本、表、移动或任何设备。设计简单和干净的任何人都可以使...
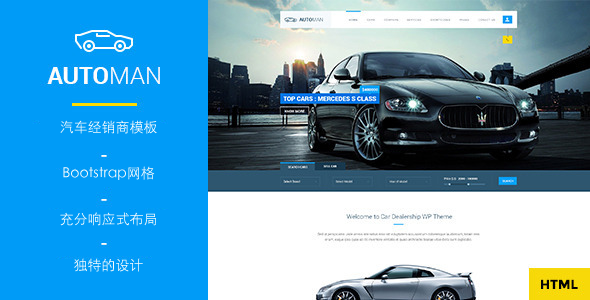
4S店汽车经销商Bootstrap模板
Automan是一套独特的设计适合汽车经销商4s店等网站,基于流行的前端框架Bootstrap开发,充分响应式的布局兼容任何大小的设备。主要特色前端提交表单很酷的css3效果和动画代码优化易于使用和定...