纯CSS动画胶囊药网页代码
要创建一个使用纯CSS的动画胶囊药网页效果,你可以利用CSS的@keyframes规则来定义动画,然后将其应用于HTML元素上。这是一个简单的示例,展示了一个模拟胶囊药旋转的动画。
行业分布动态数据监控平台HTML模板
漂亮的行业分布动态数据监控平台HTML模板,基于echarts创建的各种数据统计图表。地图也是调用的echarts,带部分点闪烁效果。统计出企业信息以及实时数据监控。
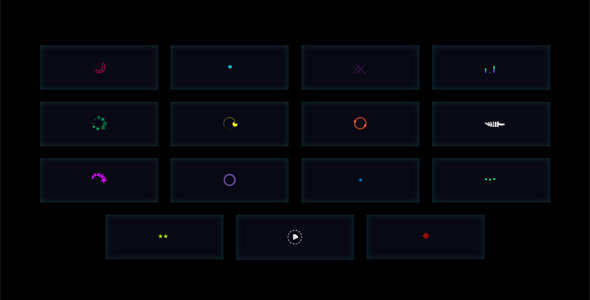
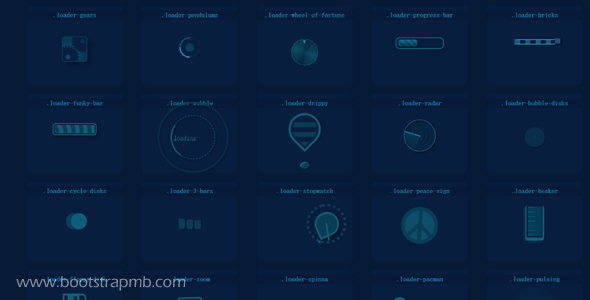
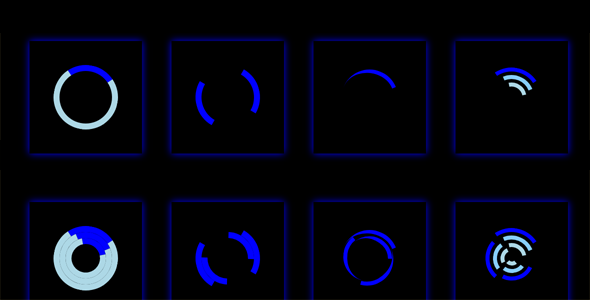
loading spinners组件
epic-spinners是一款基于vuejs3.x的炫酷的loading spinners组件。它提供配置参数,使您可以轻松的修改 loading spinner 的尺寸和颜色等属性。