js导航条带滑动选中效果
JavaScript中实现一个带滑动选中效果的导航条,通常涉及到监听滚动事件和动态改变导航项的激活状态。这是一个简单的示例,使用HTML、CSS和JavaScript来实现这个效果。
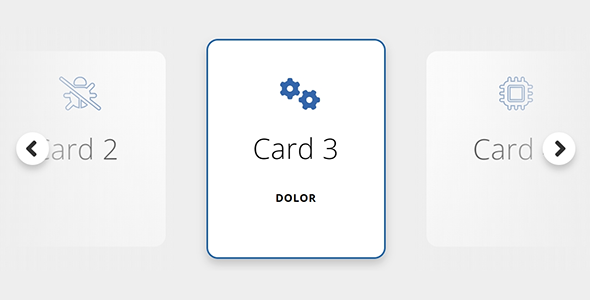
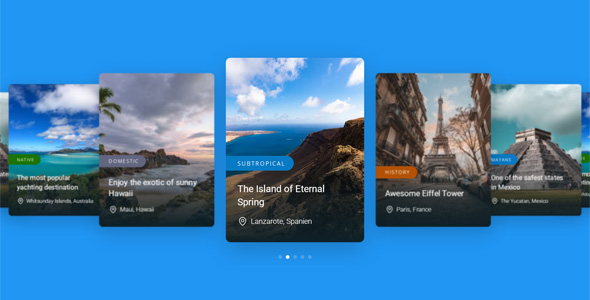
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
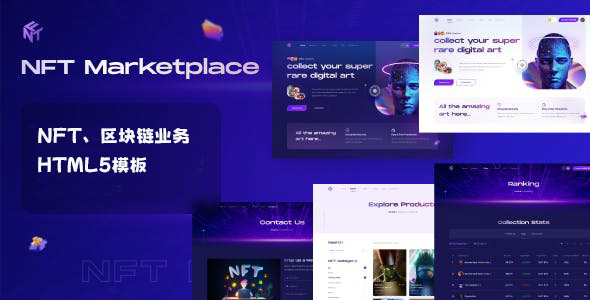
NFT区块链业务炫酷Bootstrap模板
一个基于Bootstrap5x、HTML5、 CSS3的网页模板,可用于NFT、区块链、数字艺术商品业务。这是高度可修改的网页模板在平板电脑和移动设备上看起来很棒。主要特色基于Bootstrap v5...
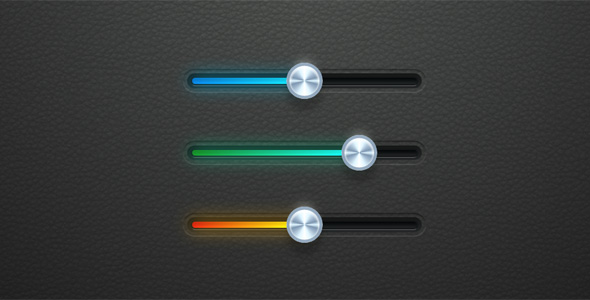
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
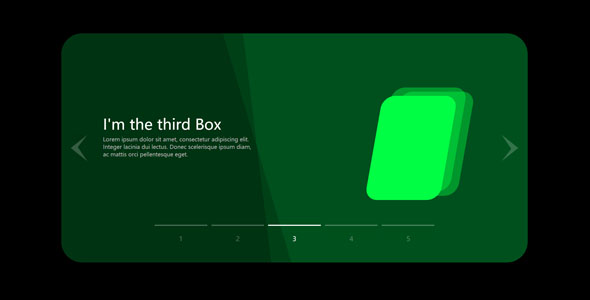
switchPage.js全屏滚动翻页插件
使用switchPage开发的左右滚动换屏特效代码,切换屏的方式比较特别,以前介绍过很多是上下滚动切换屏的,这款是左右切换,比较少见,有此需要的朋友可以下载看看。
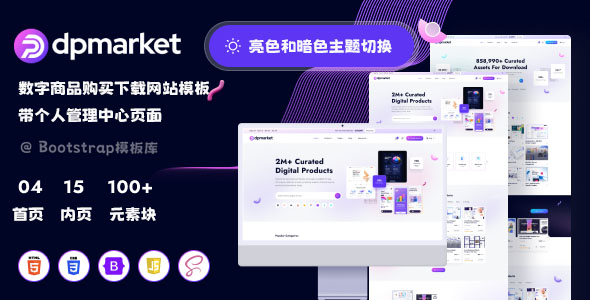
数字商品购买下载网站HTML5模板
DpMarket是数字产品交易市场Html5模板,多功能且精心设计的前端页面。 如果您想出售虚拟素材项目,例如艺术品、教程、音乐、电子书、图库摄影、素材、模板、插件、代码片段、软件或数字服务,那么这套...
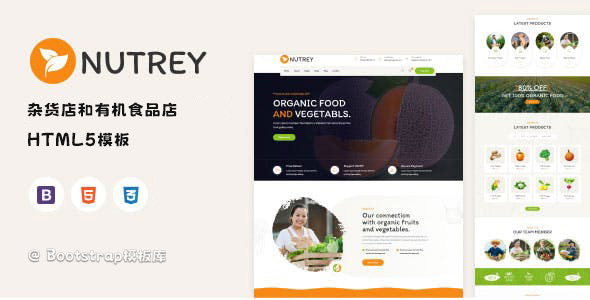
杂货店和有机食品店HTML模板
Nutrey专为有机食品商店、农贸市场和健康食品商店而设计。干净而现代,易于导航的布局使您的产品变得容易被发现。使用这套Bootstrap模板可以创建一个功能齐全的在线商店网站。主要特色3种首页样式H...
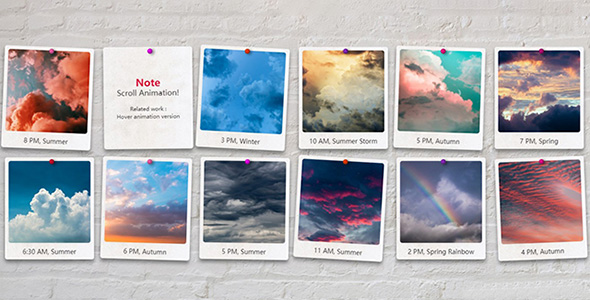
js和css3照片墙滚动摇摆动画效果
js和css3照片墙滚动摇摆动画效果。该特效中,通过HTML和CSS代码制作照片墙样式,并通过简单的JS代码使页面在滚动时,照片图片产生左右摇摆的动画特效,非常炫酷。
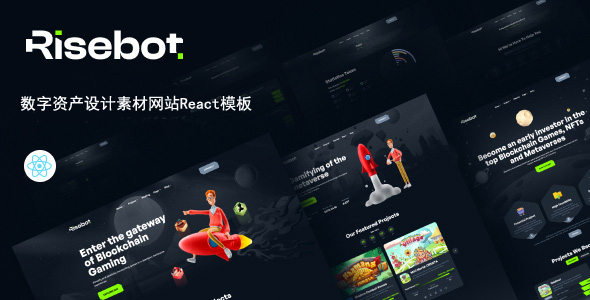
数字资产设计素材网站React模板
Risebot可应用于比特币,加密钱包,设计素材,数字资产,游戏等。模板使用ReactJs框架构造,它在所有的设备中都是自适用的,包括桌面、平板电脑和移动设备。主要特征使用ReactJs开发人员友好代...