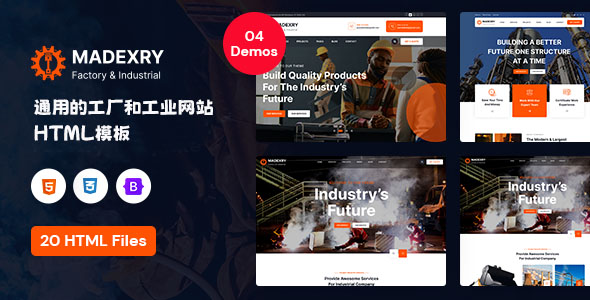
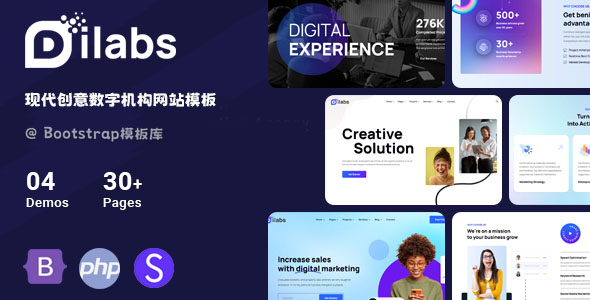
生产制造工厂网站HTML CSS模板
Madexry是通用的工厂和工业HTML模板,专为工厂、行业、建筑、 机械、电力和能源业务的企业网站设计的。这套Bootstrap模板提供高度可定制的代码,可以自由地更改模板包的任何方面,并使用它来相...
通用的工厂和工业网站Bootstrap模板
Industril是通用的工厂和工业HTML模板,专为采矿、钢铁厂、焊接等企业和其他工业服务而创建的。凭借其时尚和现代的设计,该模板提供了专业和精致的外观,非常适合希望建立强大在线形象的企业。主要特色...
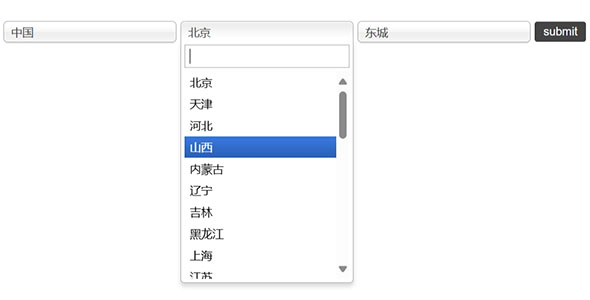
国家地区三级联动jQuery组件
jQuery世界主要国家和地区三级联动选择源代码,三级联动菜单是一种在用户界面上实现多级选择和数据筛选的交互式效果,通常用于处理具有层级结构的数据,如省市区选择、分类标签选择等,对于开发全球性网站的技...
三个数字抽奖js代码
模拟老虎机的抽奖效果,三个数字抽奖js代码 const LuckGame = (function (win, doc) {class Luck {constructor(obj) {this.sett...