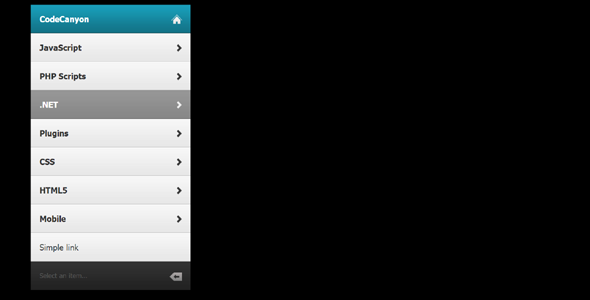
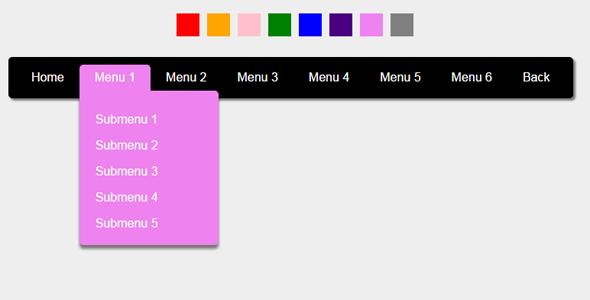
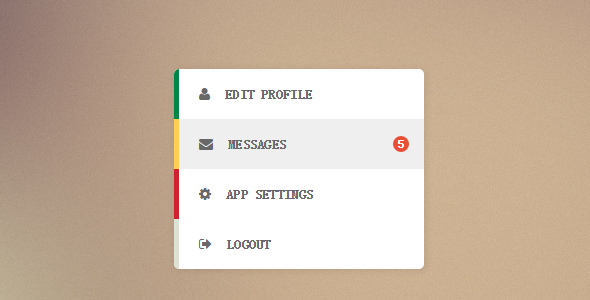
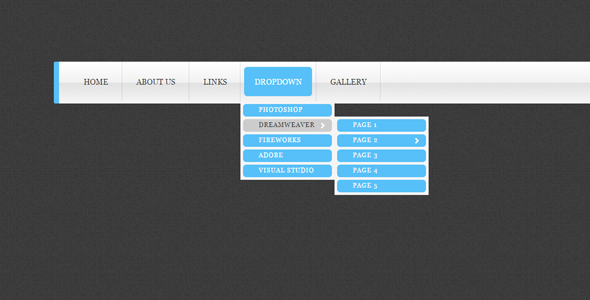
jQuery两级垂直菜单导航插件
这是一个jQuery插件,创建了一个两层滑动菜单使用无序列表。它只支持两个层次的嵌套的HTML列表(换句话说,一个主菜单项目列表和子菜单)。它允许在最初打开菜单项,选择,它关闭所有其他物品上打开一个项...
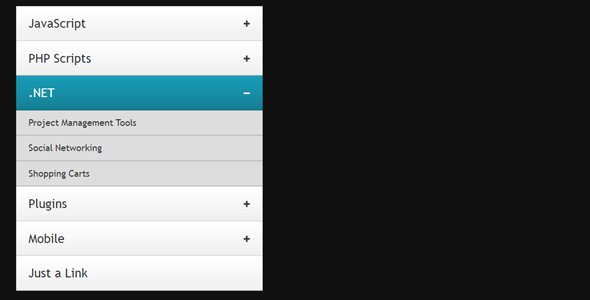
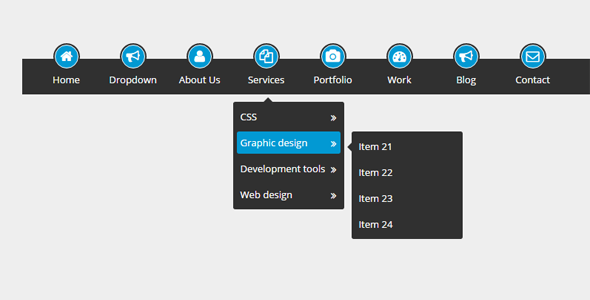
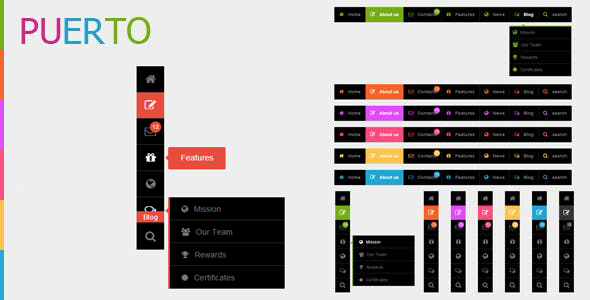
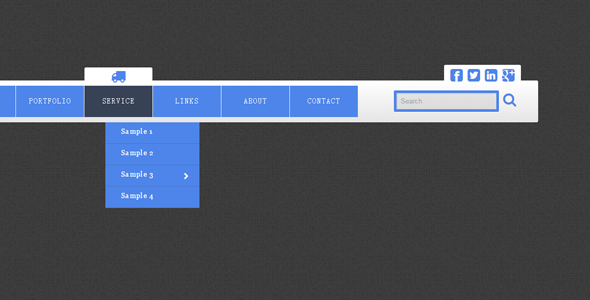
纯CSS3带图标导航菜单下拉
CSS3实现的经典下拉导航菜单,提供了一个最佳的观看体验跨很多的设备:台式电脑、手机和平板电脑。它使用CSS3布局适应任何环境。这种布局是基于百分比宽度,可以很容易设置固定布局或流体布局。
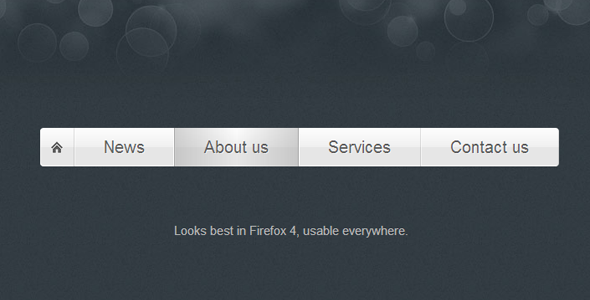
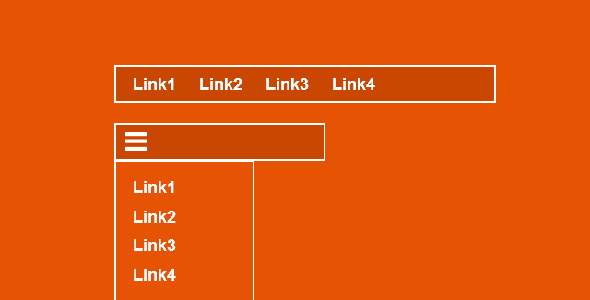
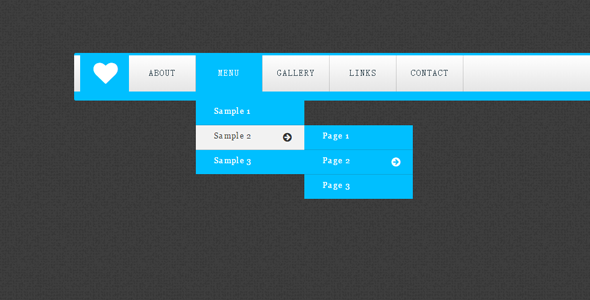
jQuery响应式导航条插件扁平
Alpha是一个简单的响应式导航菜单插件,适合移动设备&优化触摸屏。它遵循扁平设计的流行趋势,有一个简单但有用的和易于集成的设计。在移动设备上,液态布局水平导航菜单会变成垂直菜单。
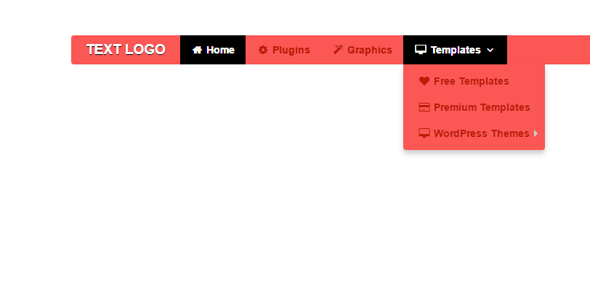
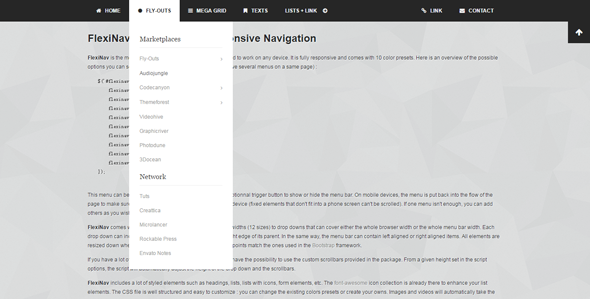
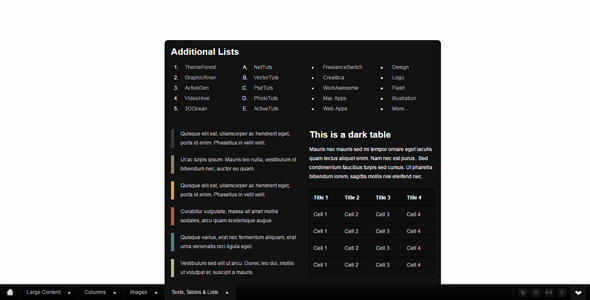
黑色jQuery固定页脚大菜单插件
Sticky页脚菜单可以包含任何类型的内容为你的网站,你也可以建立自己的菜单,使用从1到12列来显示您的内容。jQuery效果仅用于增强。它有两种变化:一个固定宽度适合您的布局宽度和全宽在整个窗口的宽...