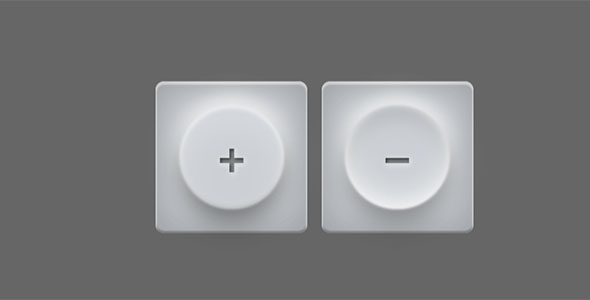
CSS新拟态效果Neumorphism
CSS新拟态(Neumorphism)是一种流行的UI设计趋势,它通过使用阴影和边框来创建一种看起来既有凹凸感的视觉效果。这种风格通过细微的阴影和高光来模拟物体的立体感,给人一种柔和、光滑的感觉。
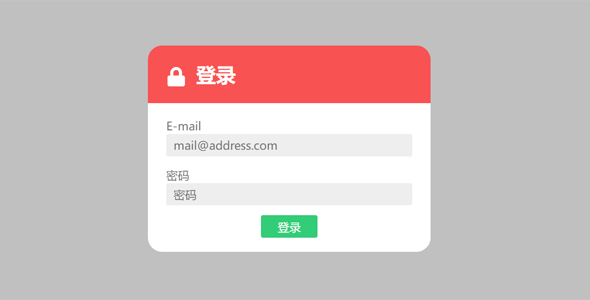
动态的登陆表单 CSS流动边框
一个具有动态流动边框效果的登录表单,可以通过CSS和一些简单的HTML来实现。在这个示例中,我们创建了一个简单的登录表单,每个输入框在获得焦点时会显示一个动态的流动边框效果。这是通过CSS的@keyf...
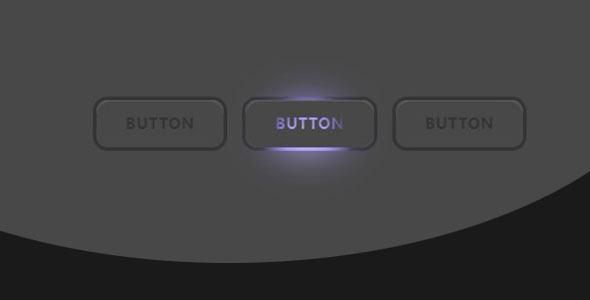
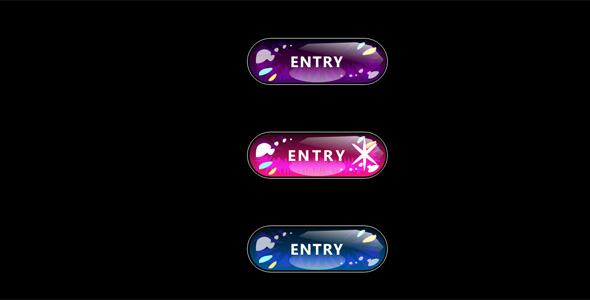
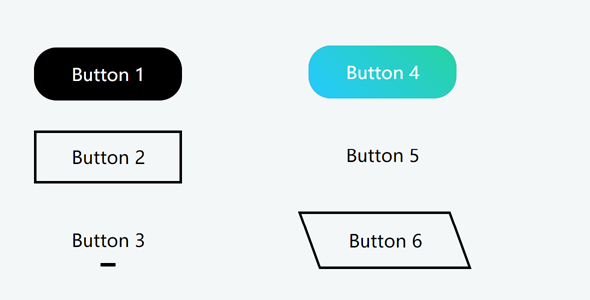
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。
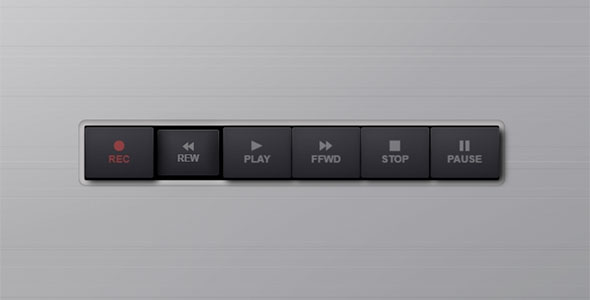
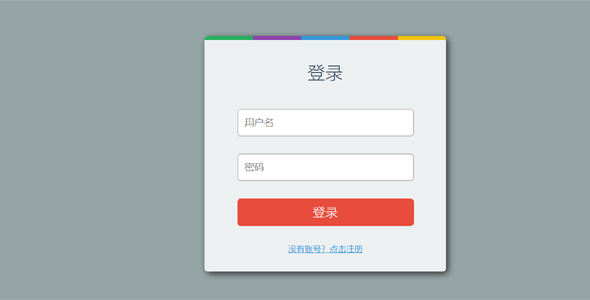
CSS3实现3D牛奶样式按钮
纯CSS3开发的3D牛奶风按钮特效,前几年特别火的,特别是用在移动端上面,尤其是APP之类的,还是很醒目的。不过由于太干净了,比较素,这几年不是很流行了。感兴趣的朋友用用看吧。