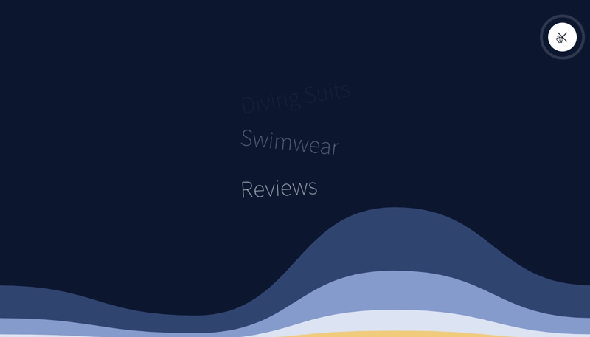
炫酷HTML5全屏导航下坠波浪动画
炫酷HTML5+SVG全屏导航下坠波浪动画。该效果是在用户点击汉堡包按钮间隙全屏菜单显示时,页面的切换采用SVG图形变形的方式进行过渡动画,共6种SVG遮罩层过渡动画效果。
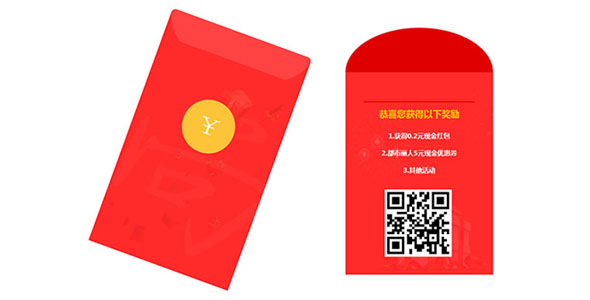
jQuery卷轴向两侧打开特效
使用jquery触发css3的animate动画属性,制作卷轴展开动画特效。通过将一张完整的卷轴拆分到多个div中,然后通过jquery animate事件,配合不同的时间延迟,形成完整的卷轴打开动画...