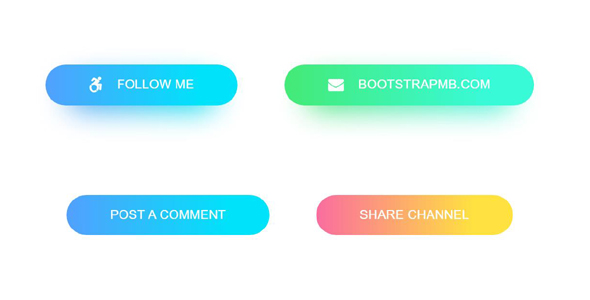
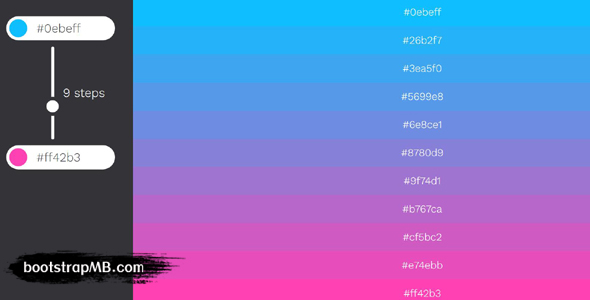
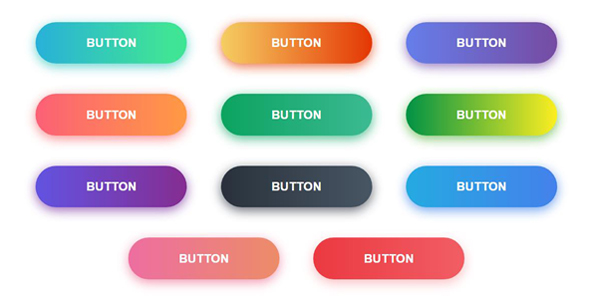
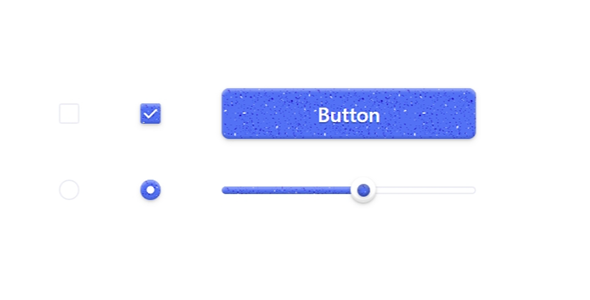
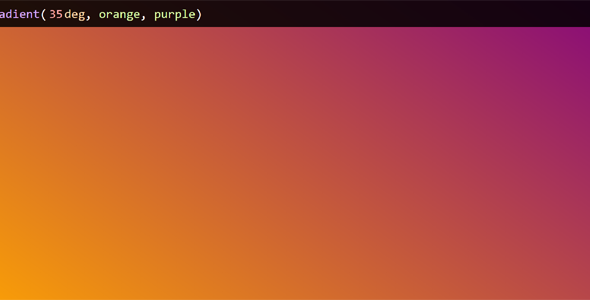
css流光按钮颜色变化
CSS流光按钮是一种视觉效果,它通过在按钮上添加渐变动画来模拟光流动的效果。这种效果可以通过CSS3的渐变(linear-gradient)、动画(@keyframes)和伪元素(::before 或...
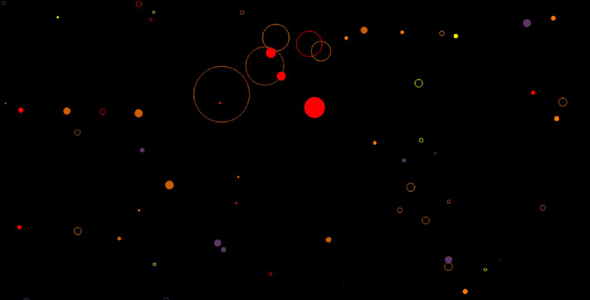
css js svg实现的渐变色光斑特效
使用CSS, JavaScript和SVG实现的渐变色光斑特效,?这个特效可以在网页上创建一个动态且多彩的渐变光斑效果,?非常适合用作背景或装饰元素。?
非常简约的login登录渐变背景
这个界面是结合了网上3位代码的杰作,由于我是主javaweb后端的所以前端不太熟悉,所以这个界面有点杂糅,另外有bug就是当鼠标移动到登录域时粒子消失,还望有大佬修好bug,记得@我一下