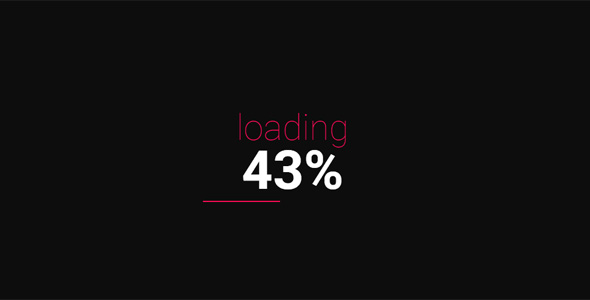
CSS 3d loading动画特效代码
纯CSS制作的3d loading波浪动画特效。该loading动画将单个字母分割开来,使用CSS分别为它们制作动画和阴影效果,形成3D的感觉,非常炫酷
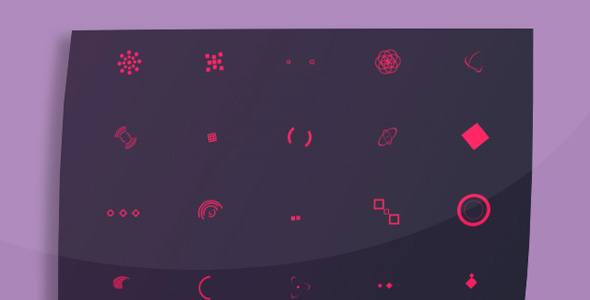
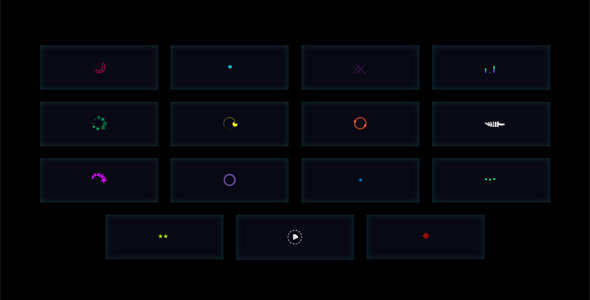
loading spinners组件
epic-spinners是一款基于vuejs3.x的炫酷的loading spinners组件。它提供配置参数,使您可以轻松的修改 loading spinner 的尺寸和颜色等属性。