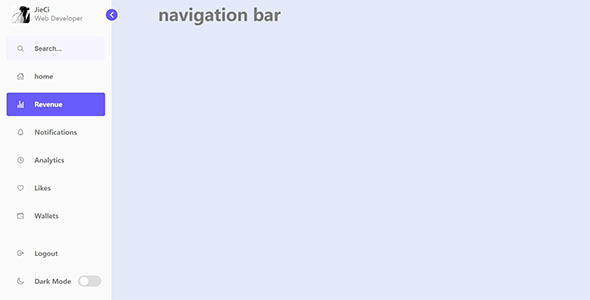
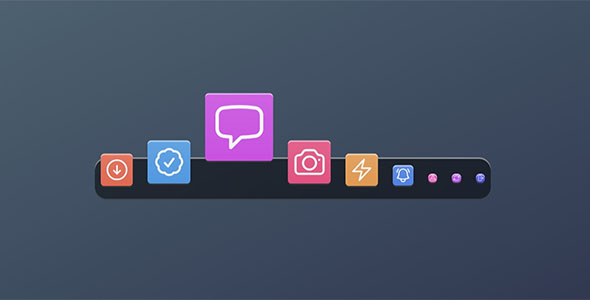
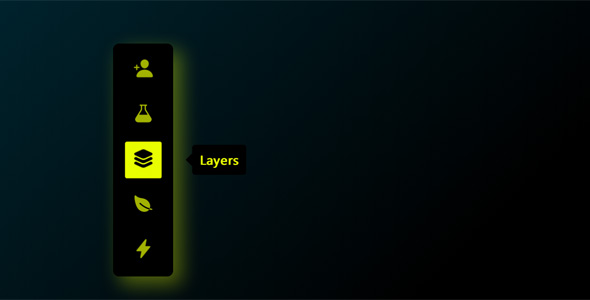
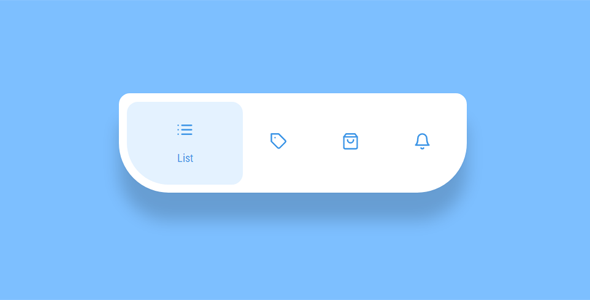
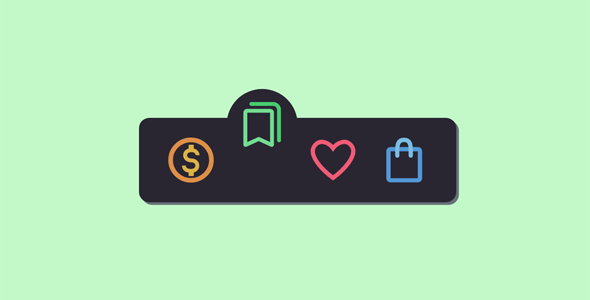
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
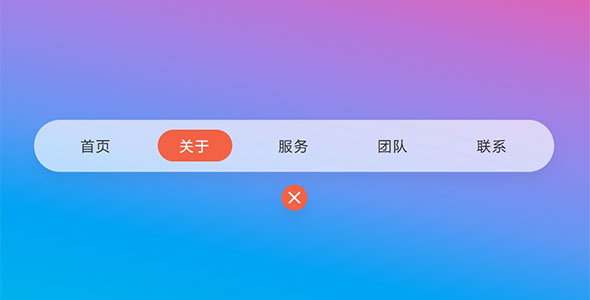
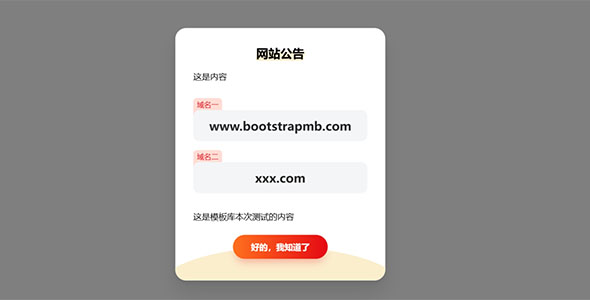
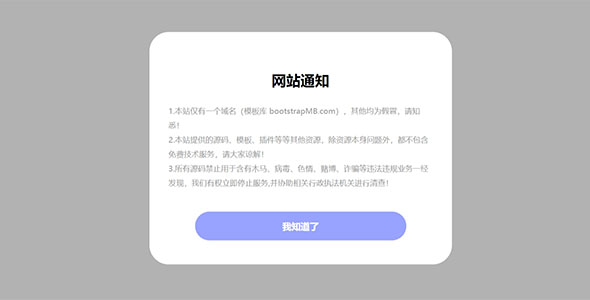
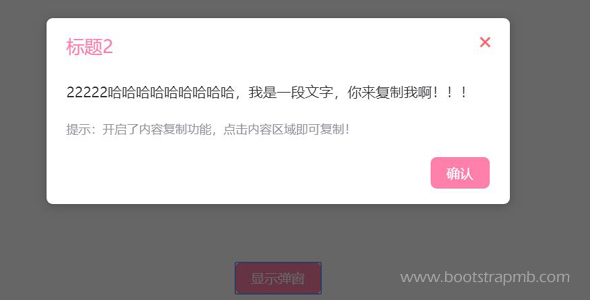
弹窗公告 cookie每天只弹出来1次
这套网站弹窗公告源代码,最大的亮点就是一天只会弹一次,这是因为本特效使用了cookie记录如果想要重复看效果,清除一次cookie记录就可以重新查看弹出效果了
HTML+CSS弹窗公告样式代码
该代码创建了一个基本的弹窗公告样式,通过JavaScript控制弹窗的显示和隐藏。用户可以点击“打开弹窗”按钮来展示弹窗,并且可以通过点击弹窗右上角的关闭按钮或者点击空白区域来关闭弹窗。
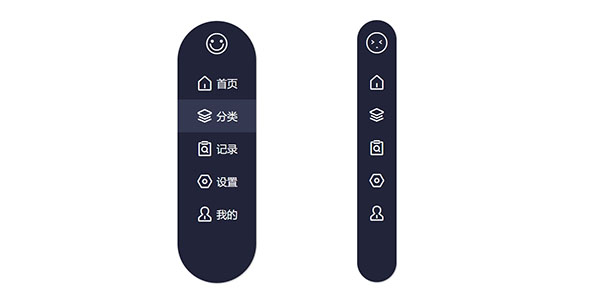
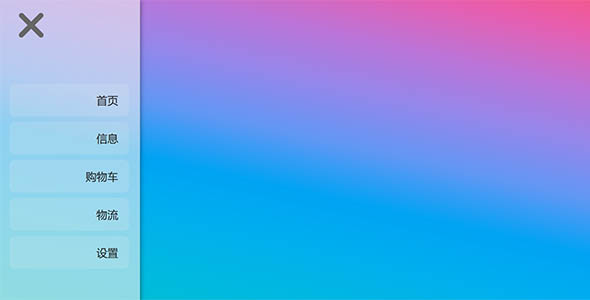
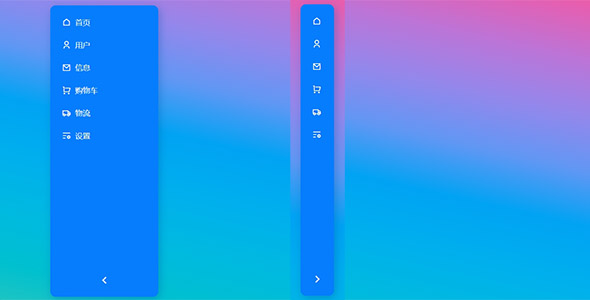
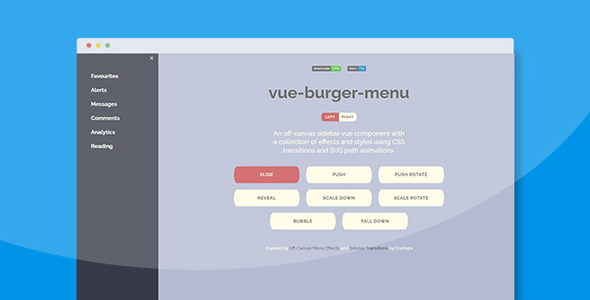
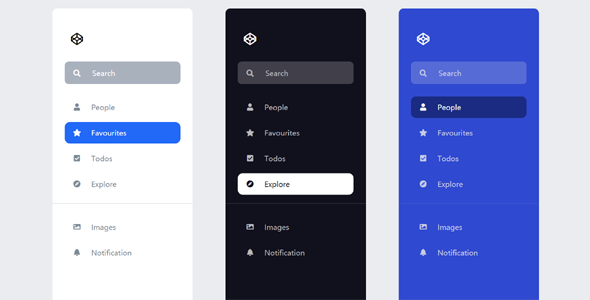
vue炫酷滑动侧边栏效果组件
vue-burger-menu是一款基于vuejs的炫酷滑动侧边栏效果组件。它内置了多种不同的滑动侧边栏效果,当用户点击汉堡包图标按钮时,侧边栏会以不同的炫酷方式展开。