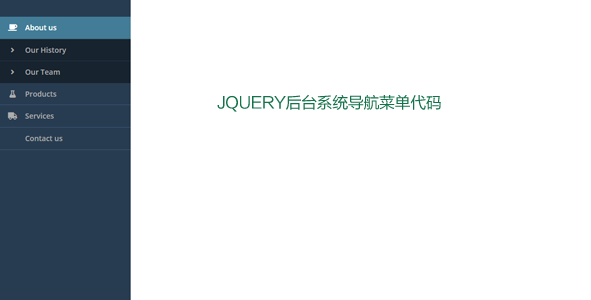
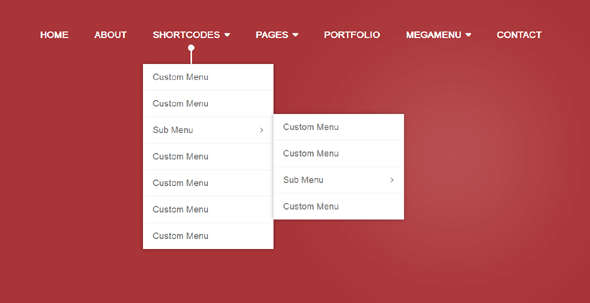
Bootstrap实现的多级顶部导航菜单插件
Bootstrap实现的多级顶部导航菜单插件。该插件扩展了原生Bootstrap4的navbar,可生成多级导航菜单,并添加炫酷的CSS3动画效果。
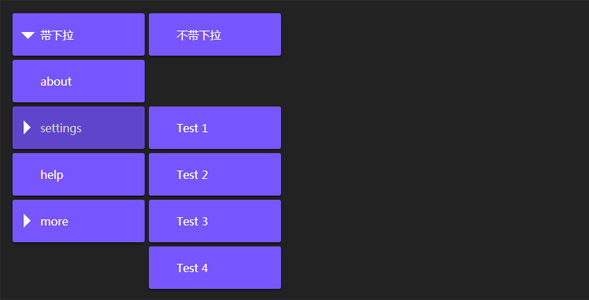
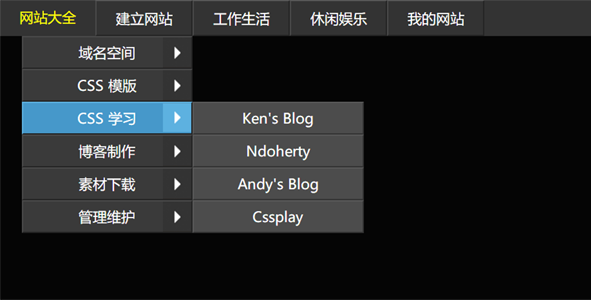
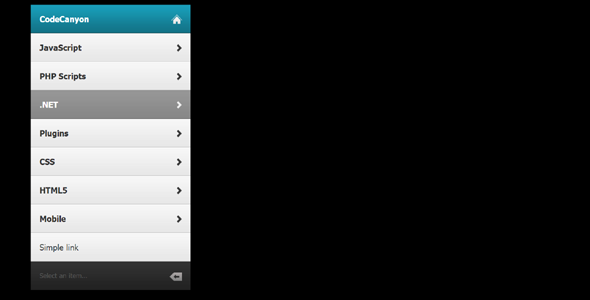
jquery多级下拉菜单特效
使用jquery+css3代码实现的多级菜单特效,带淡进淡出动画效果的多级菜单,菜单子项以淡进淡出的动画方式消失。这款菜单特效使用CSS3的相关动画属性,让这款实用的jQuery下拉菜单变得很实用。
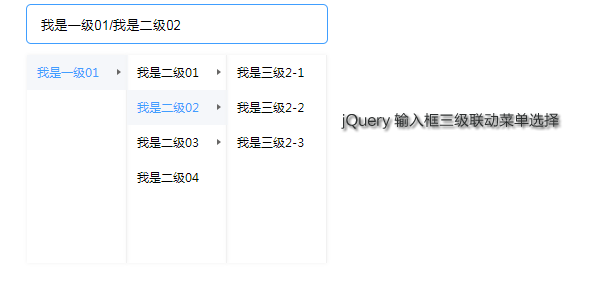
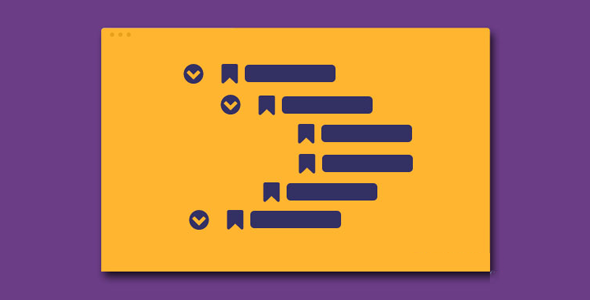
jQuery多级折叠展开菜单插件
简约的jQuery垂直多级伸缩展开菜单,就是手风琴菜案,与之前发布的手风琴菜单不同的是,它的样式设计很普通,但是他支持多级展开,用起来非常方便,多层级的支持,也让这款手风琴菜单变得更加实用。
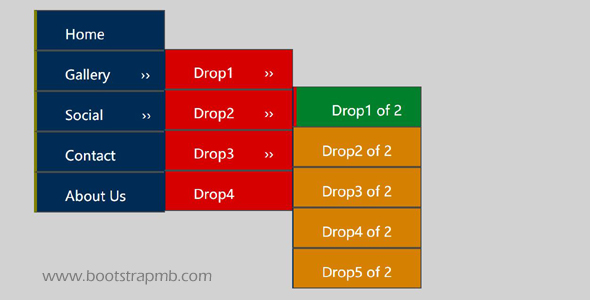
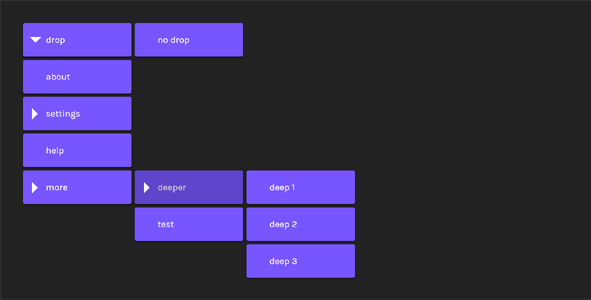
CSS3淡入淡出多级下拉菜单
样式不错的css3多级下拉菜单,特点是菜单在显示下拉菜单项时,菜单项将会以淡入的动画方式出现,同样下拉菜单在隐藏时,菜单项又会以淡出的动画方式消失。使用了CSS3的动画属性可以让菜单更加有趣味性。
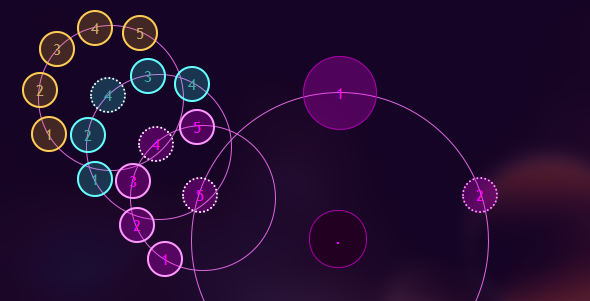
jQuery圆圈循环菜单插件
jOrbital插件可以构建循环菜单基于jQuery技术,目的是组织具有类似社交功能的元素成一个鼠标悬浮按钮。 但它不仅局限于简单的菜单。您可以创建圆形画廊,多级导航或RPG式菜单。
Bootstrap风格treeview多级树菜单插件
Bootstrap风格treeview是一款效果非常酷的基于Bootstrap的jQuery多级列表树插件,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等等。可用事件列表nodeCheck...
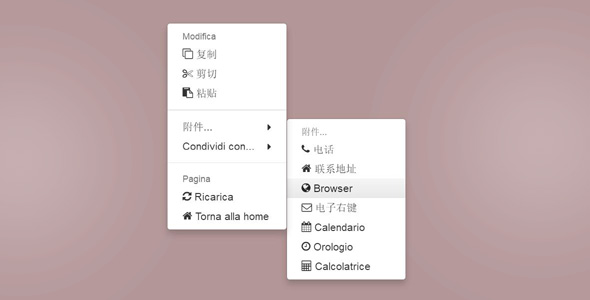
Bootstrap多级网页右键菜单插件
bootstrap的jquery右键菜单插件,该bootstrap右键菜单使用Bootstrap dropdown组件来制作,并通过tether插件进行定位,具有多级菜单,灵活,响应式等特点。
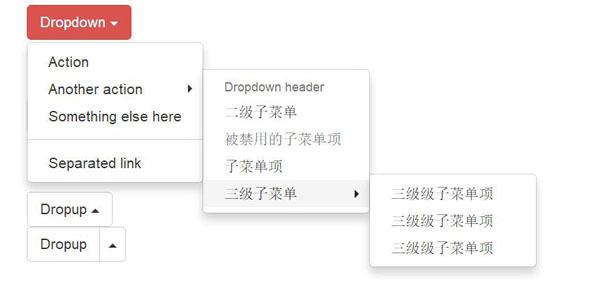
Bootstrap下拉框多级下拉菜单插件
bootstrap-submenu是一款在原生bootstrap Dropdowns组件的基础上进行扩展,可以生成多级子菜单的多级下拉菜单插件。 原生的bootstrap下拉菜单只有一层,通过boot...
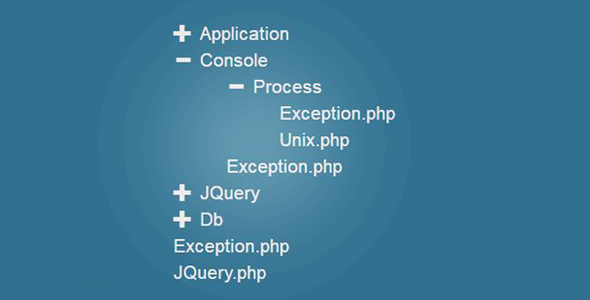
Bootstrap实现多级树菜单JQuery插件
directorytree是一个简单的树形菜单插件,适用Bootstrap样式和jQuery代码实现,可以添加无限个级别。可以设置默认展开或合并状态。