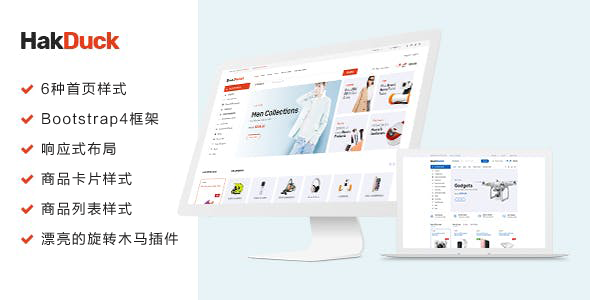
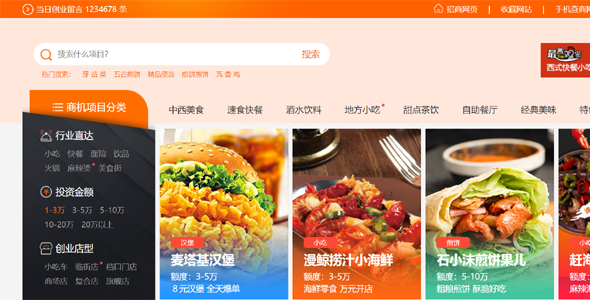
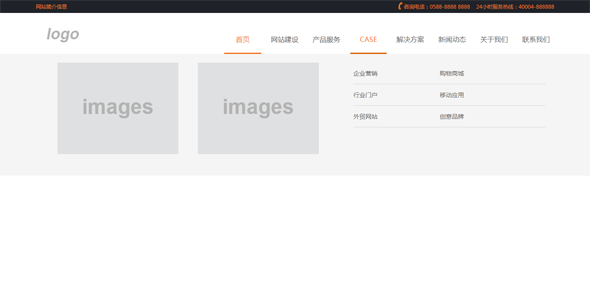
最新Bootstrap分类导航电商网站模板
HakDuck是最新的多功能电子商务Bootstrap4模板,很漂亮的电商Html模板。专门设计用于构建电商类网站,网上销售,如:电动工具、建筑工具、管道工工具、水果和蔬菜、冷冻食品、杂货、乳制品,孩...
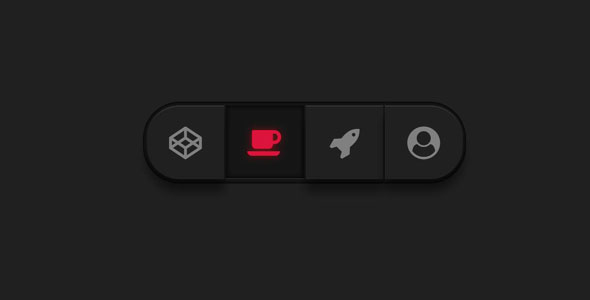
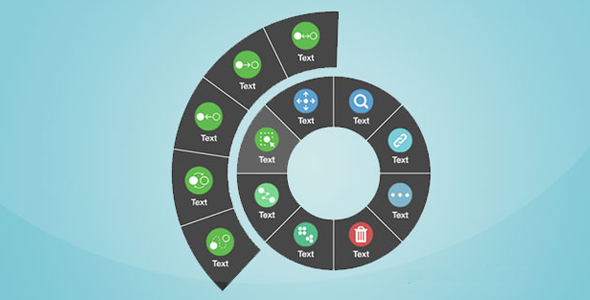
js环形扇形菜单插件circular-menu.js
circular-menu.js是一款js和CSS3炫酷圆形导航菜单插件。该导航菜单使用js来驱动,通过CSS3制作炫酷的圆形导航菜单特效。
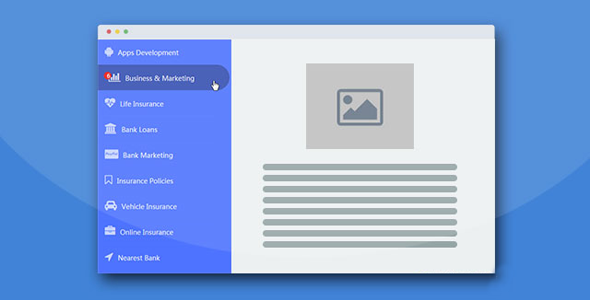
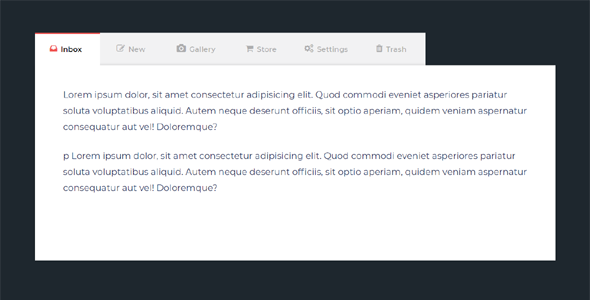
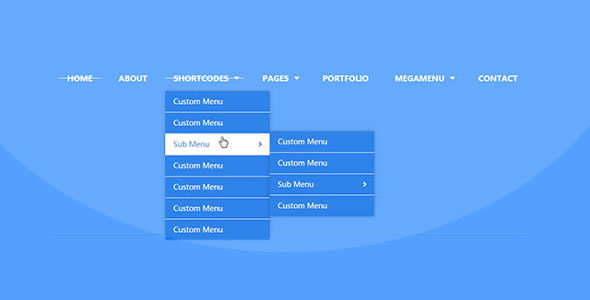
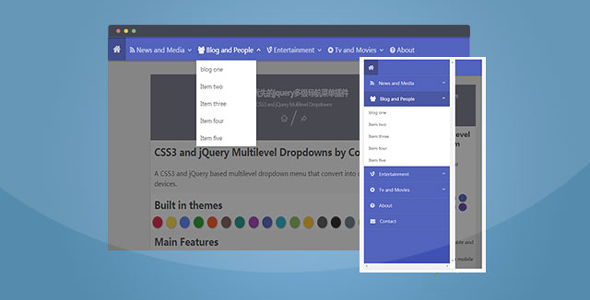
Bootstrap4导航菜单sina-nav
sina-nav是一款Bootstrap4导航菜单插件。通过该插件可快速创建基于Bootstrap4的下拉菜单、大型菜单,属性菜单和侧边栏菜单等。