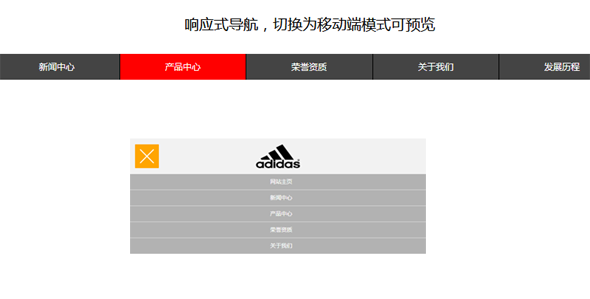
js导航条带滑动选中效果
JavaScript中实现一个带滑动选中效果的导航条,通常涉及到监听滚动事件和动态改变导航项的激活状态。这是一个简单的示例,使用HTML、CSS和JavaScript来实现这个效果。
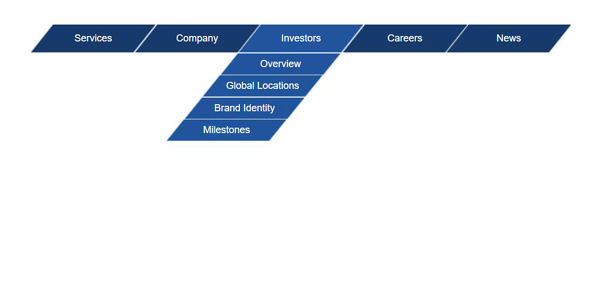
纯css3多级下拉导航条
纯css代码实现的多级下拉菜单导航条样式,这个导航菜单有漂亮的全屏背景图片,非常适合个性化的个人博客导航。另外二级子菜单拥有多种展开动画方式,有简单的淡入淡出,也有炫酷的折叠式展开。并且这款菜单时纯C...