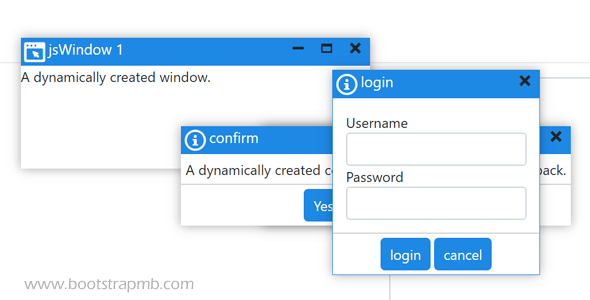
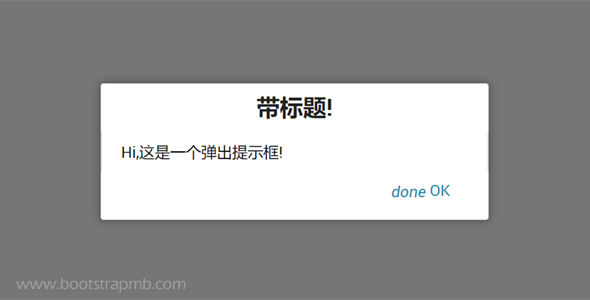
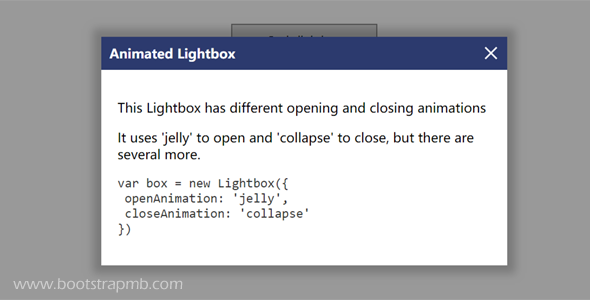
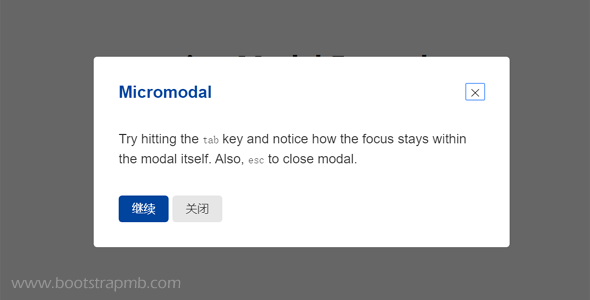
PoppyPopup.js弹出提示插件
PoppyPopup.js是一个JavaScript插件,创建可定制的,非常不错的警报/确认/提示对话框弹出窗口来取代常规的弹出。可配置的全部参数PoppyPopup.alert('Hi, t...
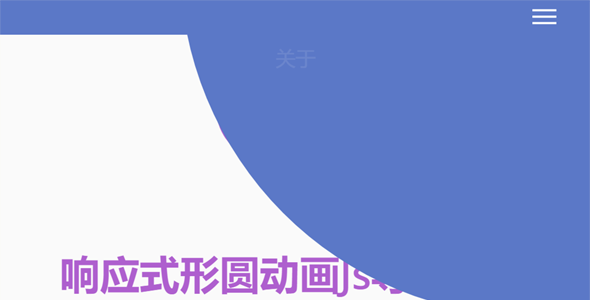
多用途创意HTML5 Bootstrap模板
Octavian是响应式的HTML5网站模板,100%的可定制的兼容所有常见的浏览器Chrome, Firefox, Safari等。基于现代和创造性的设计可以为各种机构,博客、在线业务和信息网站。主...