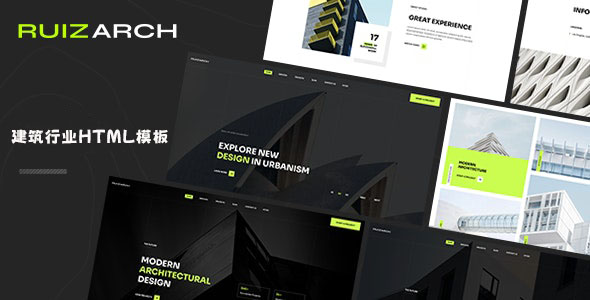
建筑行业企业官网CSS模板
Ruizarch的建筑行业HTML模板,适用于建筑机构、室内设计、建筑师作品集、建筑、工业、工厂、企业、商业、建筑外观设计、景观设计、装饰、企业网站等。我们用简约的设计和独特的动画制作了它,看起来很时...
48种创意CSS按钮样式
创意CSS按钮样式,该模板采用纯HTML和CSS精心制作,拥有48种令人惊叹的按钮样式,提供时尚且响应迅速的设计。主要特色48种创意按钮样式开发人员友好的代码体验快速加载速度确保跨浏览器兼容性注释清晰...