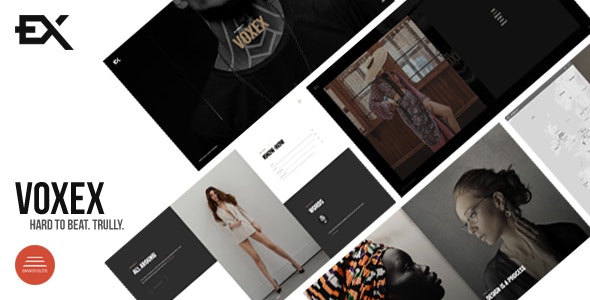
4种炫酷黑色工作室和个人网站模板
Xstar是一个多功能的创意机构和个人网站HTML模板。此模板适用于任何创意机构、设计师、数字机构、自由职业者、网页设计师、开发人员、服务、营销等,任何类型的商业或个人网站。主要特色4个超棒的主页HT...
设计非常优雅和现代IT服务网站模板
Zeniqs是IT服务、IT技术的高级网页设计,模板可以被代理机构、企业、IT解决方案、网络工作室、saas、软件公司使用,具有超级友好的100%响应式布局。该模板带有一个创意,6个以上的主页设计布局...
球体环绕CSS3动画
在CSS3中,创建一个球体环绕动画可以通过多种方式实现,这里提供一个简单的示例,使用CSS3的@keyframes规则来定义动画,并使用animation属性来应用它。
HTML CSS3电风扇动画
要创建一个使用HTML和CSS3的电风扇动画,?我们可以使用CSS的@keyframes规则来定义动画,?以及HTML来构建电风扇的结构。?以下是一个简单的示例,?展示如何制作一个看起来正在旋转的电风...
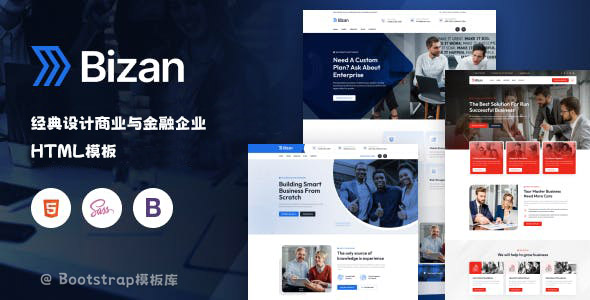
IT服务和商业公司网站Bootstrap模板
Wotech是IT服务HTML模板,如果您正在为科技企业考虑时尚的在线形象,那么这套Bootstrap模板是理想的选择。这套模板拥有一系列专业且视觉上吸引人的网站功能。采用最新的网络技术制作,以确保无...
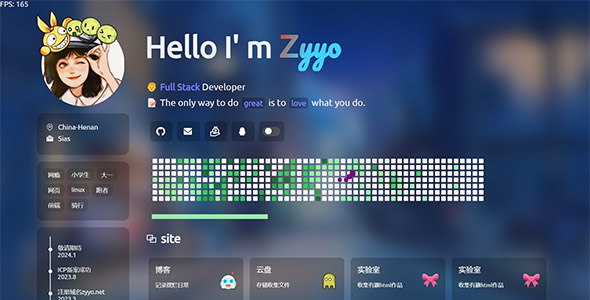
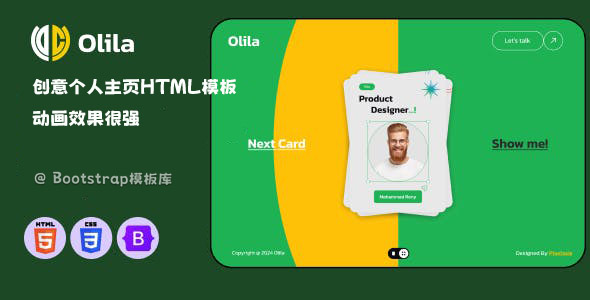
创意个人主页CSS3动画网页模板
Olila是一个精心制作的创意个人主页HTML模板,旨在展示您独特的才能和创意作品。凭借其时尚现代的设计,这套Bootstrap模板可以为艺术家、设计师、摄影师和创意专业人士提供了一个完美的平台,以优...
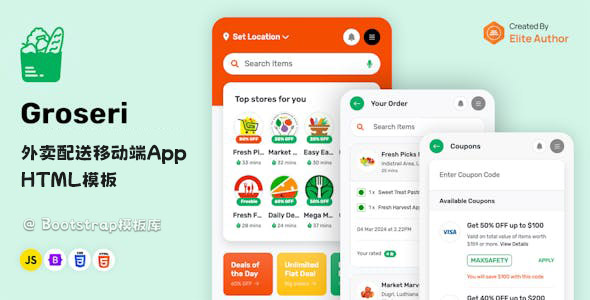
外卖配送移动端App HTML模板
Groseri是外卖配送移动端HTML模板,适用于食品商店和大型杂货店、农产品有机食品市场和食品配送服务。销售购买杂货、新鲜水果和蔬菜、蛋糕和其他烘焙食品、肉类和海鲜、化妆品、手机和配件、电子产品和婴...