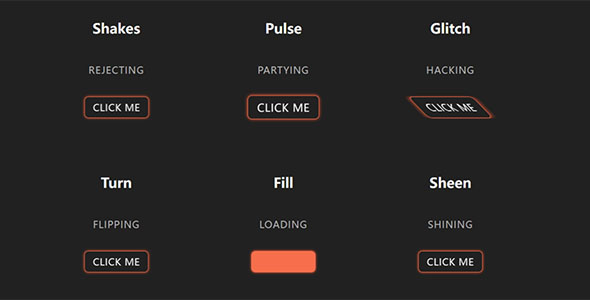
css流光按钮颜色变化
CSS流光按钮是一种视觉效果,它通过在按钮上添加渐变动画来模拟光流动的效果。这种效果可以通过CSS3的渐变(linear-gradient)、动画(@keyframes)和伪元素(::before 或...
CSS蛇边界按钮动效
使用CSS实现的蛇边界按钮动效,边框不断的流动效果,鼠标悬停触发高亮显示的效果。@keyframes move1 {0%{transform: translateX(-100%);}100%{tran...
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。
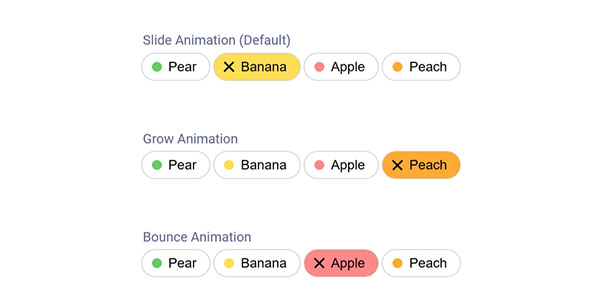
CSS3实现3D牛奶样式按钮
纯CSS3开发的3D牛奶风按钮特效,前几年特别火的,特别是用在移动端上面,尤其是APP之类的,还是很醒目的。不过由于太干净了,比较素,这几年不是很流行了。感兴趣的朋友用用看吧。