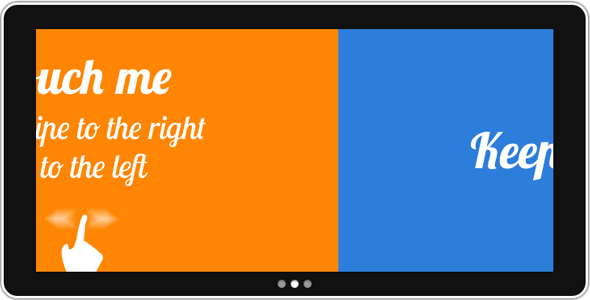
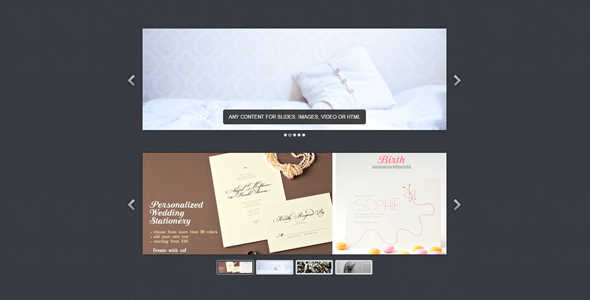
jQuery拖拽滑动图片插件手指触摸轮播图
jQuery编写的手机触屏图片滑动插件,支持水平和垂直的幻灯展示,支持多个元素的幻灯展示(类似carousel),支持使用鼠标来拖拽的HTML代码。
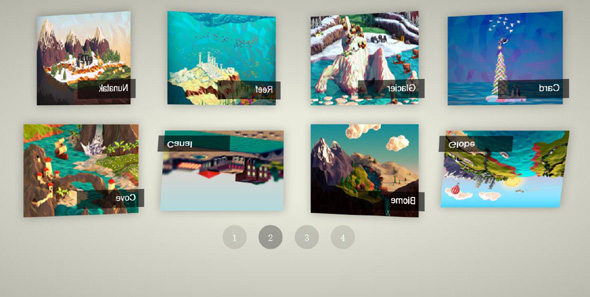
jQuery拖拽商品转换角度查看插件
这个商品拖拽360度展示效果使用Rollerblade.js插件实现,基于jQuery的编码方式,可以用在电商网站商品详情展示,或者任何有关产品的在线预览效果。
jQuery拖拽元素插件
Shapeshift是一款拖拽插件,拖放重新排列在一个容器或甚至将在多个物品使容器变形。 拖动元素周围可以改变他们的索引位置在它们的父容器。当一个页面重新加载,只要子元素放置在正确的顺序则网格看起来完...