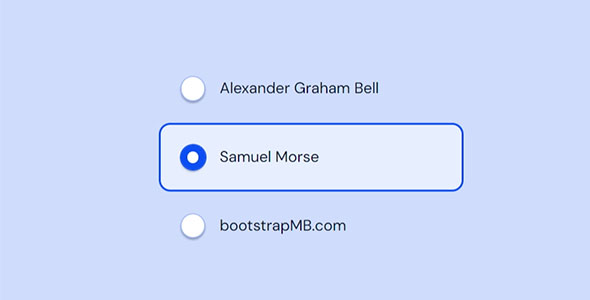
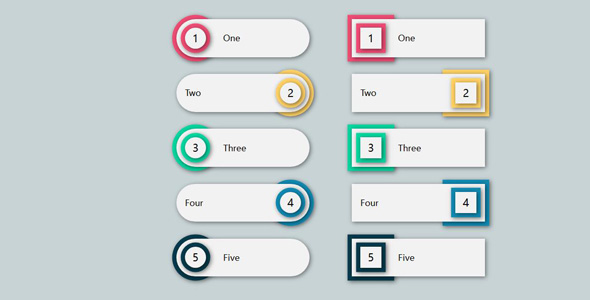
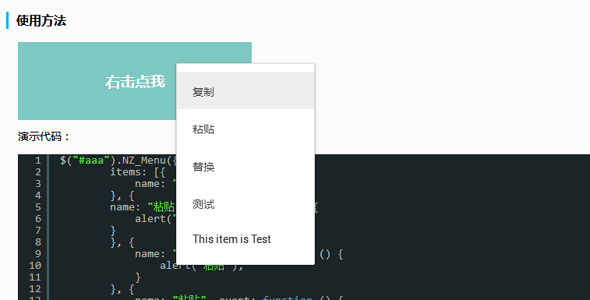
带动画的垂直导航菜单列表
使用CSS3中创建一个带有动画的垂直导航菜单列表,你可以使用transition或animation属性来添加平滑的过渡效果。在这个例子中,我们为菜单链接添加了一个简单的过渡效果,当鼠标悬停在链接上时...
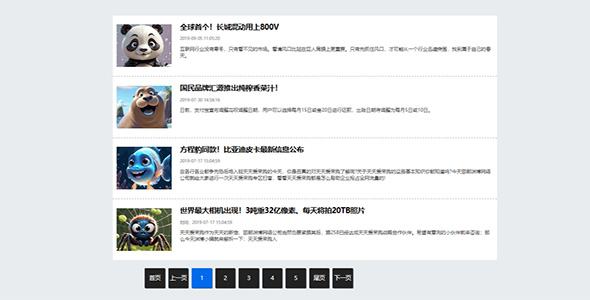
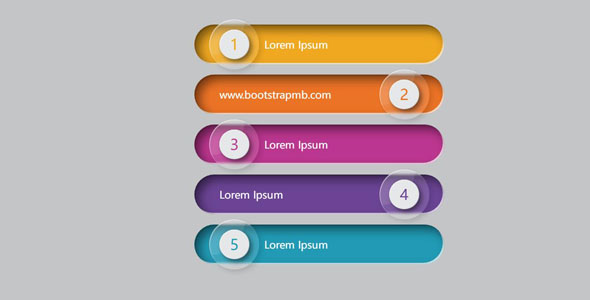
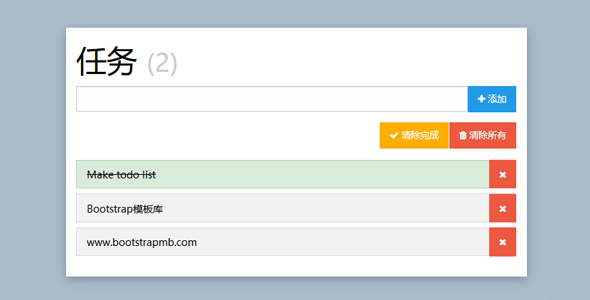
图文列表jQuery分页器插件
注意,需要在服务端预览,调用外部json文件,本地预览会有跨域问题。参数介绍newPageHTML()函数:用来生成列表的函数 total:总共数据 pageSize:每页要显示的数量(默认是...
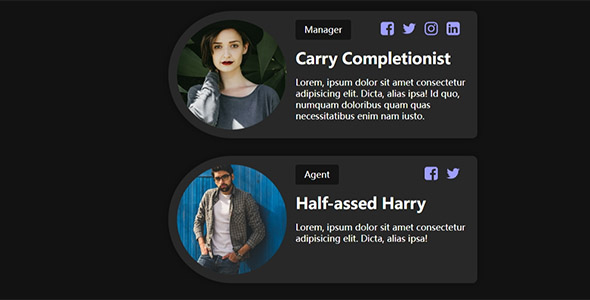
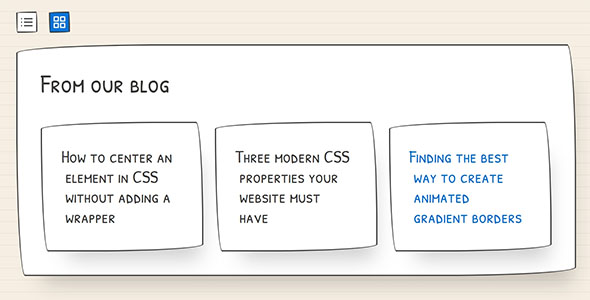
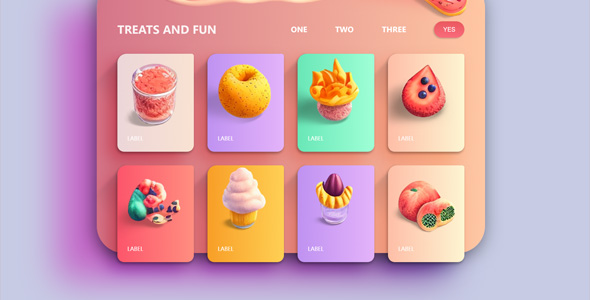
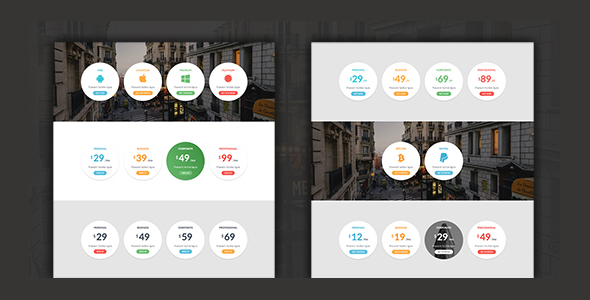
4种图文样式布局代码
一款响应式Bootstrap5博客图文模块模板,具有100% Web 标准移动优先的部分设计,适用于您的企业、代理机构或服务销售网站。带有4个创意布局样式。主要特色使用Bootstrap 5.3.2构...
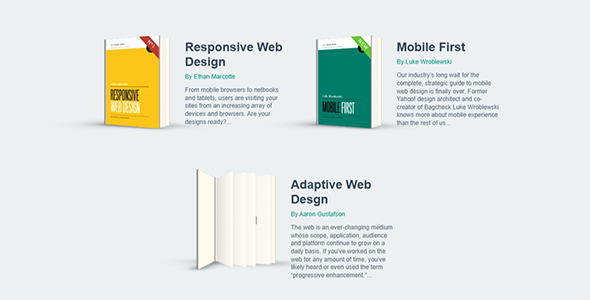
6种图文网格样式html代码
Blogez是Tailwind CSS图文排版HTML模板,具有美丽和干净的代码。100%W3有效的Web标准。可以为您的企业、代理机构、服务销售网站提供100%响应式、移动优先的排版设计。主要特色T...