一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。
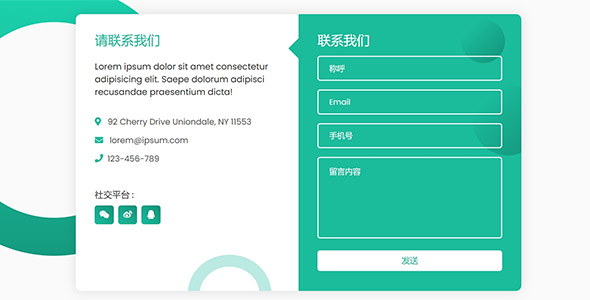
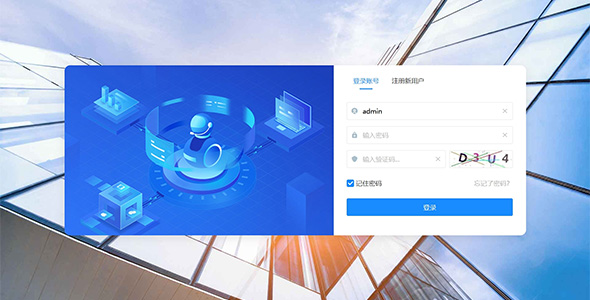
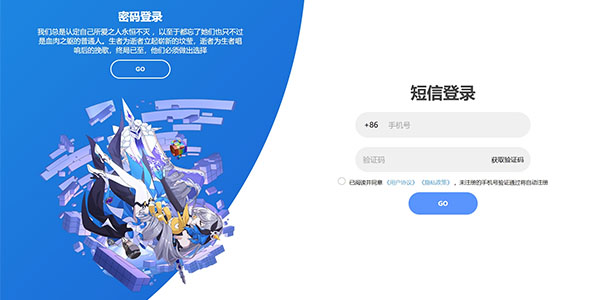
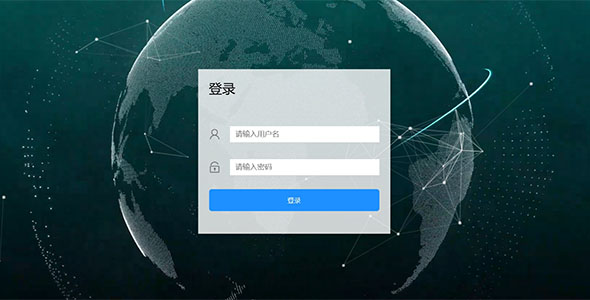
AXUI实现的横版切换登录注册界面
使用AXUI实现的横版卡片切换式登录界面,蓝色简约,切换登录和注册界面,代码量少,使用tab切换登录和注册。先引入AXUI框架的css和js。可直接继承进行进自己的管理系统。css和js代码量很少。
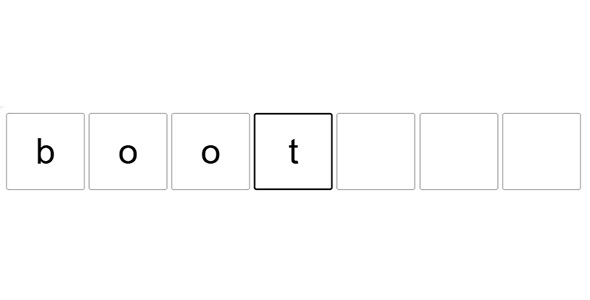
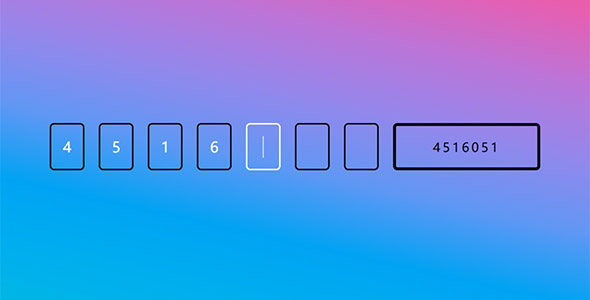
jQuery回车跳到下一个框
input输完内容回车跳到下一个,和以前介绍的一款有些不同,以前那个输入自动跳到下一个,这个是要回车一下才会跳到下一个,同时这个不能用退格键删除,不过亮点就是回车再跳下一个,给有此需要的朋友。
CSS3实现3D牛奶样式按钮
纯CSS3开发的3D牛奶风按钮特效,前几年特别火的,特别是用在移动端上面,尤其是APP之类的,还是很醒目的。不过由于太干净了,比较素,这几年不是很流行了。感兴趣的朋友用用看吧。