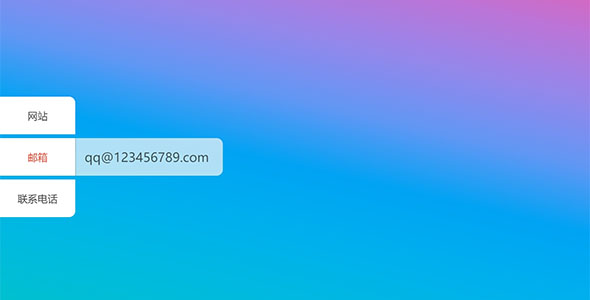
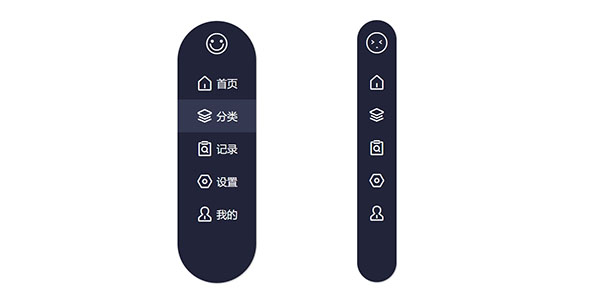
纯CSS侧边展开栏 全隐藏
使用纯CSS实现一个侧边展开栏,可以通过利用CSS的:checked伪类选择器和隐藏的<input type="checkbox">来实现。这种方式不需要JavaScr...
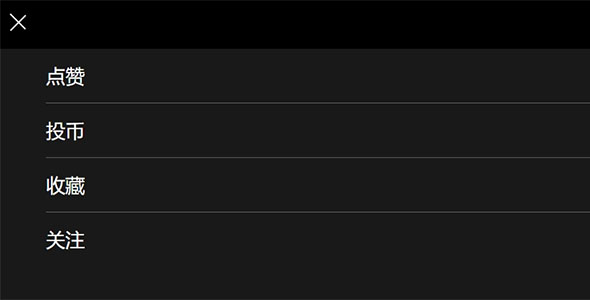
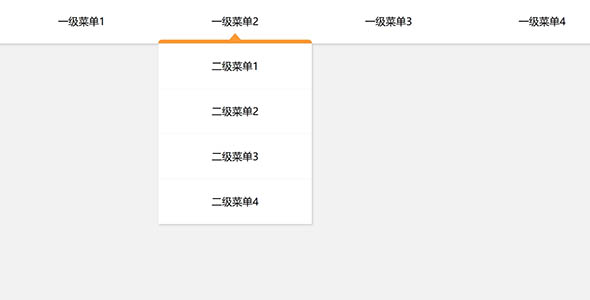
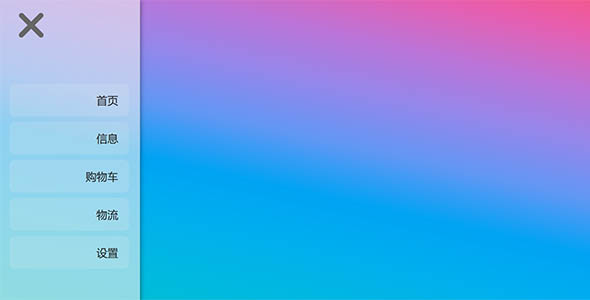
HTML+CSS 汉堡式菜单
汉堡式菜单(Hamburger Menu)是一种常见的移动设备导航菜单,它通常由三条横线组成,点击时会展开一个菜单。点击文字选择了复选框,主要是靠label标签的for属性,for属性对应的是复选框的...
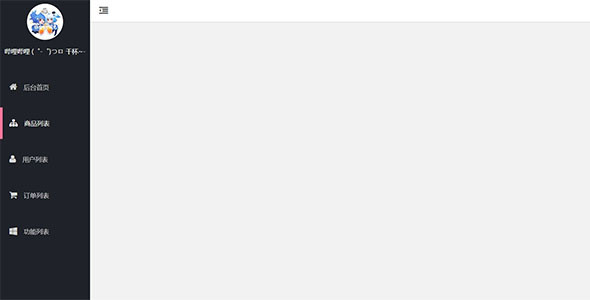
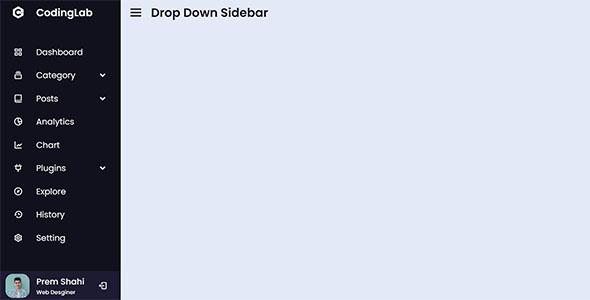
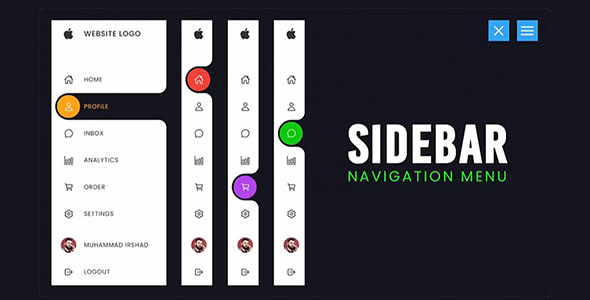
可收缩的左侧垂直导航菜单HTML代码
创建一个下拉侧边栏(Drop Down Sidebar)通常涉及到HTML、CSS和JavaScript的结合使用。下面是一个简单的示例,展示了如何创建一个可以通过点击按钮来展开和收起的侧边栏。
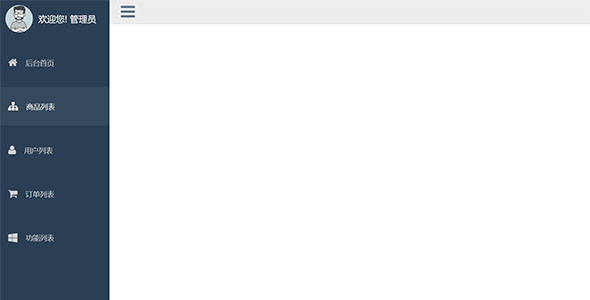
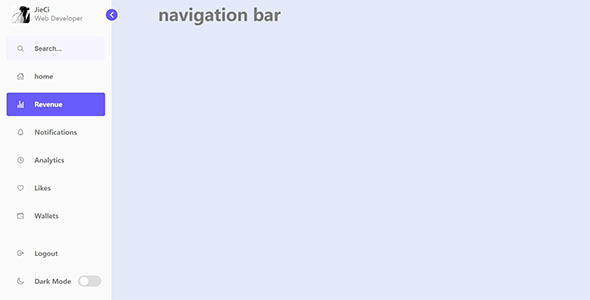
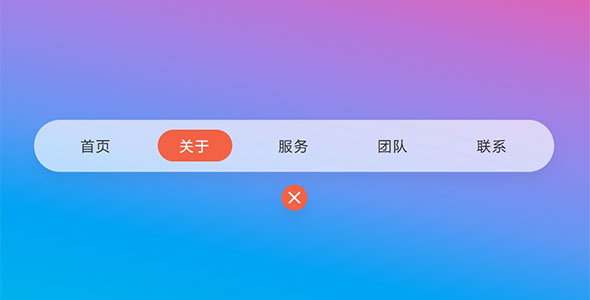
js导航条带滑动选中效果
JavaScript中实现一个带滑动选中效果的导航条,通常涉及到监听滚动事件和动态改变导航项的激活状态。这是一个简单的示例,使用HTML、CSS和JavaScript来实现这个效果。
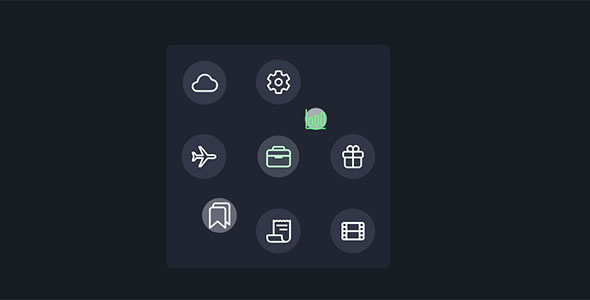
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。