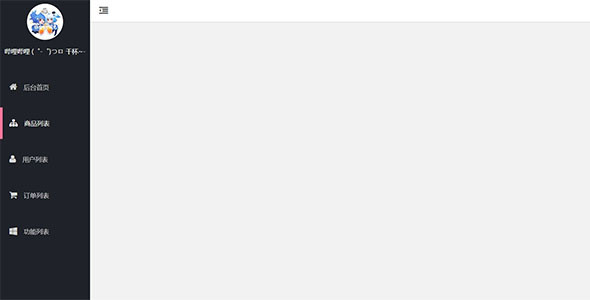
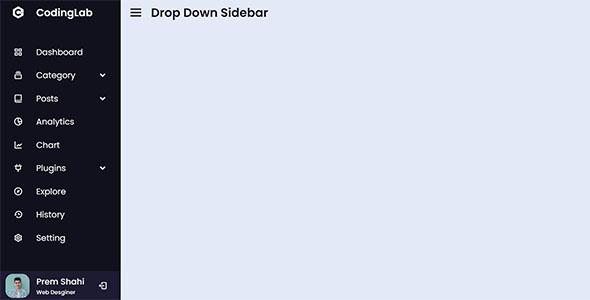
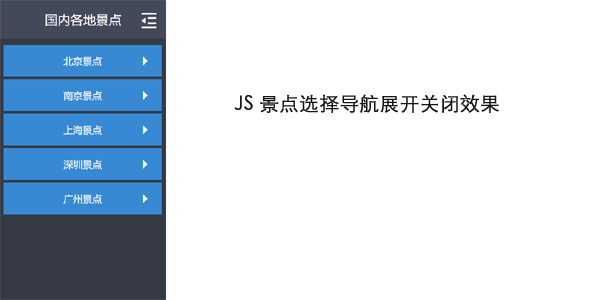
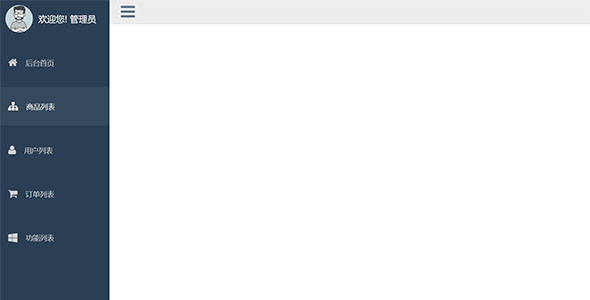
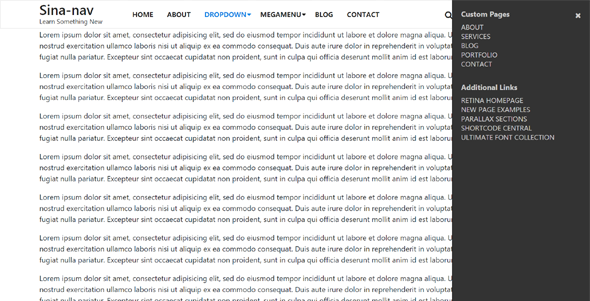
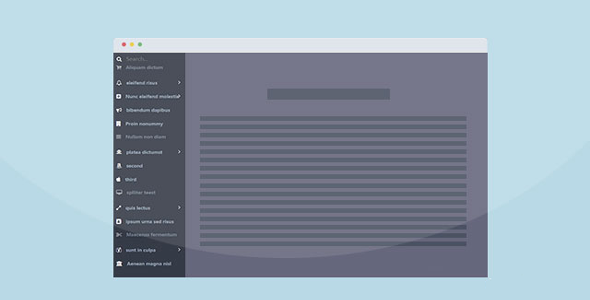
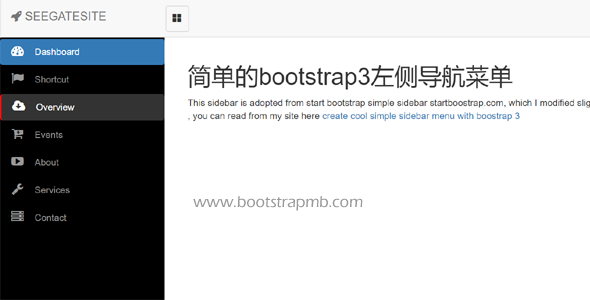
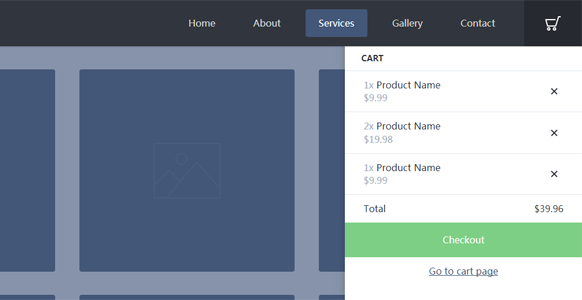
使用纯CSS实现一个侧边展开栏,可以通过利用CSS的:checked伪类选择器和隐藏的<input type="checkbox">来实现。这种方式不需要JavaScript,完全依赖于CSS来实现侧边栏的展开和收起效果。你可以根据需要调整样式和内容。
纯CSS侧边展开栏 全隐藏
正在加载文件目录...
- 热度 4

陌影°下载了 此素材

benny下载了 此素材

_下载了 此素材

Pojin下载了 此素材