纯CSS动画胶囊药网页代码
要创建一个使用纯CSS的动画胶囊药网页效果,你可以利用CSS的@keyframes规则来定义动画,然后将其应用于HTML元素上。这是一个简单的示例,展示了一个模拟胶囊药旋转的动画。
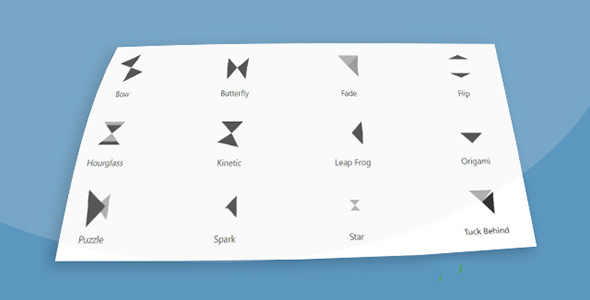
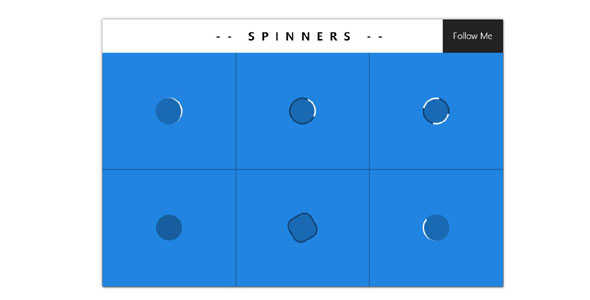
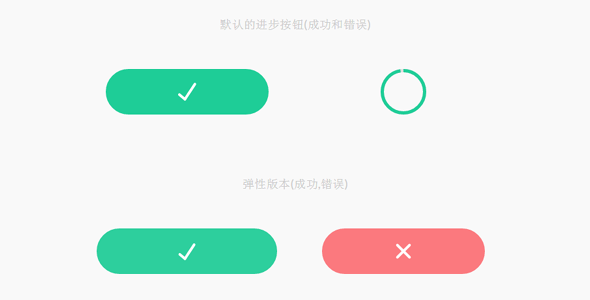
loading spinners组件
epic-spinners是一款基于vuejs3.x的炫酷的loading spinners组件。它提供配置参数,使您可以轻松的修改 loading spinner 的尺寸和颜色等属性。
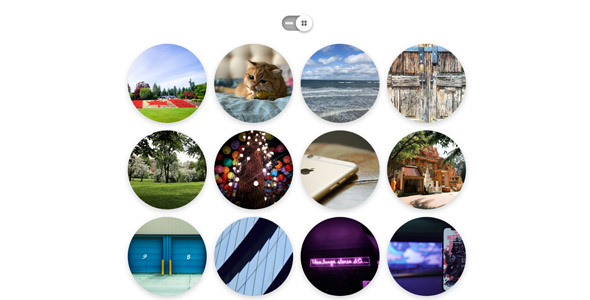
vuejs SVG占位符加载动画组件
一款基于vuejs的SVG占位符加载动画组件。它使用SVG作为占位符加载动画,优雅的显示内容加载动画效果。最新版本仅支持vue3.x,Vue2.x 和Nuxt 2请使用vue-content-load...