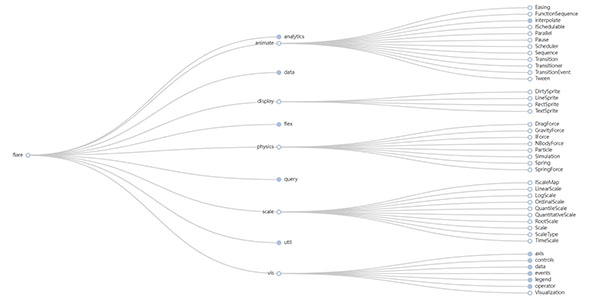
echarts实现的树状图从左到右
基于echarts实现的树状图从左到右。可以清晰地展示数据。树状图(Tree)在 ECharts 中主要用于展示具有层级关系的数据,比如组织结构、目录结构等。
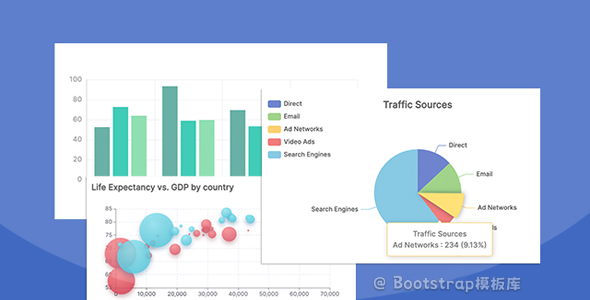
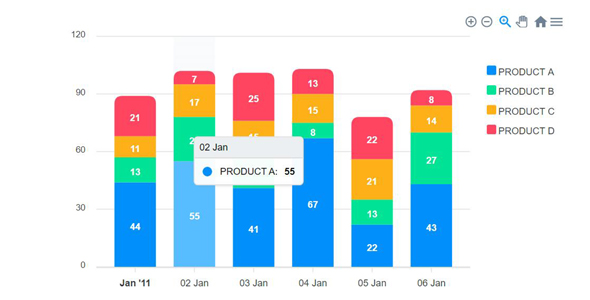
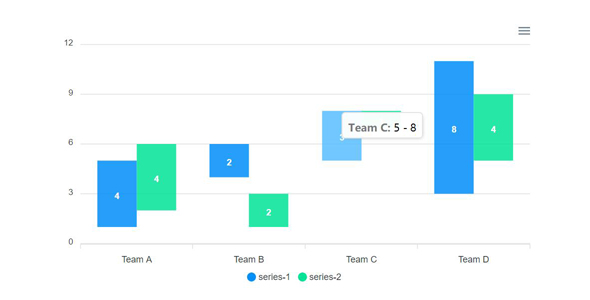
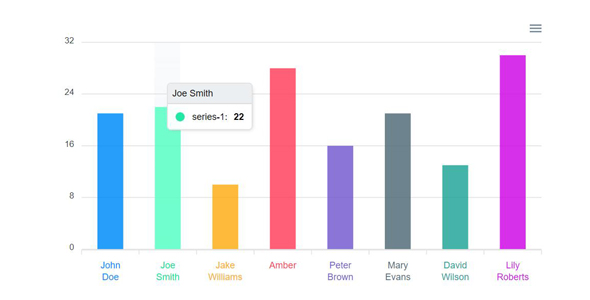
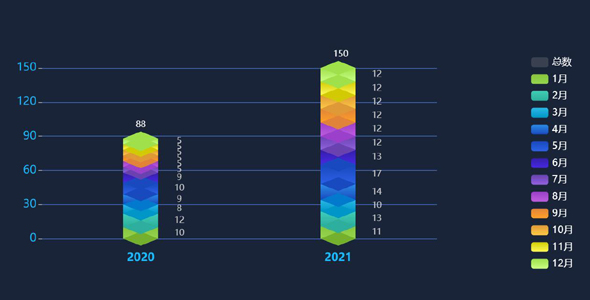
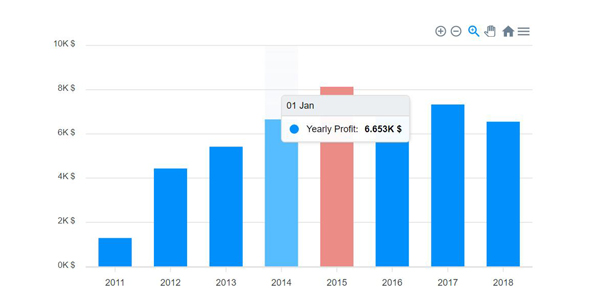
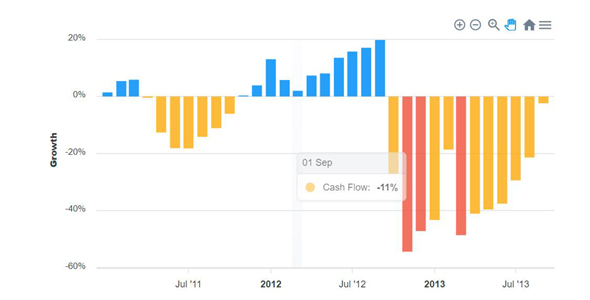
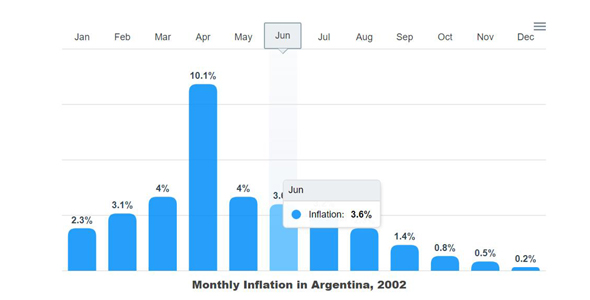
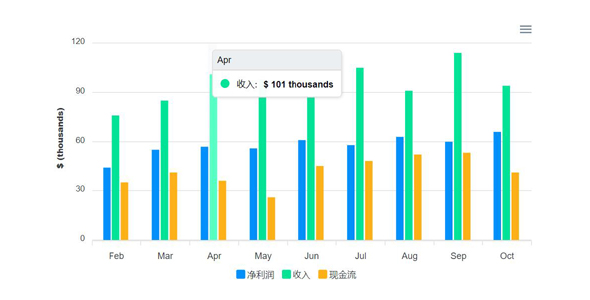
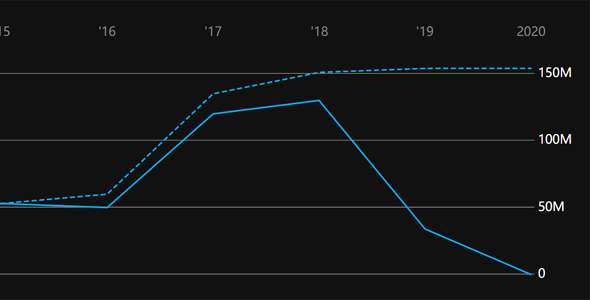
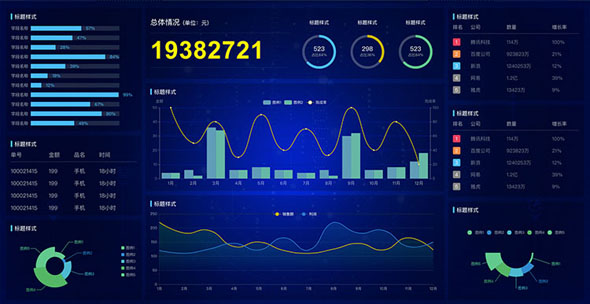
Vue-ECharts统计图表插件
Vue-ECharts是一款基于Apache ECharts 5的Vue.js组件。它同时支持 Vue.js 2/3。可以使您快速的制作出线形图、柱状图、饼状图等各种漂亮的图表。 安装npm inst...
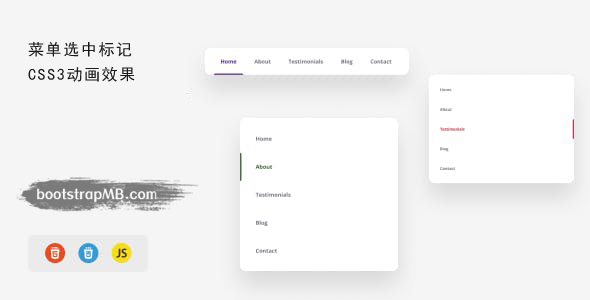
菜单选中标记CSS3动画效果
菜单选中标记CSS3动画效果,为了让用户更直观的确认菜单选中哪个,轻松集成到任何 Web 项目。主要特色HTML5、CSS3 和 JavaScript干净和注释的代码3 个不同的水平和垂直示例W3 验...